آموزش سریع طراحی سایت یکی از خواستهها و آرزوهای افرادی است که به دنبال یادگیری این مهارت هستند؛ خبر خوب اینکه این کار امکانپذیر است! وگرنه سالها باید آموزشهای متفاوت را طی میکردید. هرچند، این بدان معنا نیست که کار زیادی نمیخواهد؛ بلکه بدین معنی است که کار بسیار سادهتر شده است.
هر سایت دیگری که با عنوان «آموزش طراحی سایت» آن را جستجو کردهاید، به شما میگوید که کارهایی مانند یادگیری کدنویسی، برنامهنویسی، توسعه وب و مدیریت سرور را انجام دهید. ساده میگویند برای یادگیری درست طراحی سایت، باید یک دوره طراحی وب بگذرانید!
یا به شما خواهند گفت که برای طراح وب شدن خیلی دیر شده است و در عوض باید آماده تعظیم به روباتهای مجهز به هوش مصنوعی خود باشیم. ما هیچ یک از این حرفهای ناامیدکننده را به شما نمیگوییم.
در عوض، یک فرآیند 5 مرحلهای ساده را با شما به اشتراک میگذاریم. این فرآیند شما را برای تبدیلشدن به یک طراح وب یا حتی راهاندازی کسب و کار طراحی وب خود در کمترین زمان آماده میکند.
1) ابزار طراحی وب را انتخاب کنید
ابزارهای طراحی وب، کار شما را خیلی خیلی ساده کردهاند! 20 یا 30 سال پیش، برای طراحی وب (البته آنقدرها هم وبی وجود نداشت!) حتماً باید از ابزارهای پایه مانند Front Page یا Dreamweaver استفاده میکردید و ذرهذره سایت را بالا میآوردید! اما امروزه، فرآیند طراحی وب به طور چشمگیری با ظهور سازندگان وب سایت با کشیدن و رها کردن ساده شده است.
در این مرحله به معنای واقعی کلمه دهها سازنده وب سایت در دسترس شما هستند. به منظور سادگی، ما گزینههای خود را به 8 سازنده وب سایت که بیشترین استفاده را دارند محدود میکنیم.
به خاطر داشته باشید که تقریباً همه این سازندگان وب سایت دارای نسخه آزمایشی رایگان هستند. بنابراین همه آنها را امتحان کنید و بفهمید کدام یک برای شما منطقیتر است.
در اینجا هیچ انتخاب اشتباهی وجود ندارد. این فقط به ترجیحات شخصی بستگی دارد.
ما اینها را بدون ترتیب خاصی رتبهبندی کردهایم، اما نظر شخصی خود را در مورد هر یک از آنها به اشتراک خواهم گذاشت. بیایید کاوش را شروع کنیم!
Weebly
 نویسنده اصلی این مقاله درباره این ابزار میگوید: «من یک نقطه نرم در قلبم برای Weebly دارم. آنها دلیل بزرگی هستند که من اکنون یک تجارت طراحی وب موفق دارم.
نویسنده اصلی این مقاله درباره این ابزار میگوید: «من یک نقطه نرم در قلبم برای Weebly دارم. آنها دلیل بزرگی هستند که من اکنون یک تجارت طراحی وب موفق دارم.
زمانی که برای اولین بار سفر طراحی وب خود را شروع کردم، دقیقاً همان جایی بودم که شما اکنون هستید. من هیچ چیز در مورد توسعه وب، برنامهنویسی، توسعه وب، سرورها و همه چیز نمیدانستم.
من حتی در مورد اصول طراحی وب سایت چیزی نمیدانستم. چیزهایی مانند تجربه کاربری، بهینهسازی عملکرد، طراحی گرافیکی و فراخوانهای واضح برای من غریبه بودند.
اما میدانستم که صاحبان کسبوکارهای کوچک ناامید هستند تا وبسایتی سریع و مقرون به صرفه داشته باشند.»
Weebly ابزارهایی را که برای یادگیری اصول طراحی وب بدون نگرانی در مورد همه چیزهای فنی نیاز داشتم به من داد. من از Weebly برای شروع از صفر استفاده کردم و به دهها مشتری که بر روی پلتفرم آنها ساخته و میزبانی شده بودند، رسیدم.»
البته علاوه بر این ابزار، ابزارهای دیگری در طراحی وب ایران متداول بودهاند که در این یادداشت به آنها اشارهای نشده است، از جمله دوست قدیمیمان جوملا!
Wix
 Wix به راحتی در بین 3 سازنده وب سایت محبوب قرار دارد. آنها چند سال پیش دست به توسعه تجاری زدند، اما از آن زمان تا کنون سکوت کردهاند. (احتمالاً به این دلیل که آنها به دهها میلیون سایتی که میزبانی میکنند راضی بودند)
Wix به راحتی در بین 3 سازنده وب سایت محبوب قرار دارد. آنها چند سال پیش دست به توسعه تجاری زدند، اما از آن زمان تا کنون سکوت کردهاند. (احتمالاً به این دلیل که آنها به دهها میلیون سایتی که میزبانی میکنند راضی بودند)
با توجه به محصول آنها، با توجه به تجربه محدودی که با آن دارم، به خوبی کار میکند. مشکل اصلی من با Wix مشکلات عملکرد ظاهری آنها است. به نظر میرسد بسیاری از وب سایتهایی که با آن ساخته شدهاند، خیلی سریع بارگیری نمیشوند. (گوگل برای سئو سایتها این را یک مشکل جدی میداند!)
البته، ممکن است این مشکل مربوط به خود Wix نباشد، بلکه مربوط به افرادی باشد که آن را ساختهاند. ابزار را سرزنش نکنید، همانطور که میگویند مردی را که از آن استفاده میکند سرزنش کنید.
نگرانی بزرگ دیگر این واقعیت است که به نظر نمیرسد پس از شروع ساخت سایت، تمها را تغییر دهید. اگر تم را تغییر دهید، همه چیز را بازنشانی میکند و شما را مجبور میکند که از ابتدا دوباره بسازید. این برای من یک مشکل است.
Squarespace
پادکستها، یوتیوببرها؛ وبلاگها، بیلبوردها، تلویزیون، رادیو، زیر دوش… هر کجا که باشید، Squarespace شما را پیدا میکند. من شخصا میدانم Squarespace زیبایی بسیار محدود و خسته کنندهای با قالبهای وب سایت خود دارد. در واقع من را دیوانه میکند.
آنها خودشان را بهعنوان سازندههای همهچیز و نهایی وبسایتها برای همه نوع عرضه میکنند، اما بیشتر نمونههای موجود در وبسایتشان هرگز از فضای هیپستر – فشنیست – اینستاگرام – اینفلوئنسر دور نمیشوند.
Shopify
 اگر تجارت الکترونیکی انجام میدهید، Shopify برای شما مناسب است.
اگر تجارت الکترونیکی انجام میدهید، Shopify برای شما مناسب است.
آنها به هنر فروش اشیا در همه جا مسلط شدهاند؛ و نه فقط وب سایت شما. Shopify به مشتریان شما کمک میکند تا محصولات خود را در وب سایت؛ وبلاگ، رسانههای اجتماعی، رباتهای چت، فروشگاههای خردهفروشی و موارد دیگر بفروشند.
Shopify به راحتی با هزاران برنامه و پلتفرم ادغام میشود و مواردی مانند حملونقل، پردازش پرداخت و انجام سفارش را آسان میکند.
شما حتی میتوانید استدلال کنید که آنها پیشگام کل تجارت دراپ حمل و نقل بودهاند.
آنها همچنین دارای یک پلتفرم شریک قوی با کانالهای متعدد برای طراحان وب هستند تا کسب و کار خود را بر اساس آن ایجاد کنند.
WordPress
 وردپرس پادشاه وب سایت هاست! به طوری که بیش از 40 درصد از تمام وب سایتها بر روی وردپرس اجرا میشوند.
وردپرس پادشاه وب سایت هاست! به طوری که بیش از 40 درصد از تمام وب سایتها بر روی وردپرس اجرا میشوند.
وردپرس میتواند هر چیزی که شما میخواهید باشد. این یک CMS کاملاً کاربردی با مجموعهای بی پایان از افزونهها برای سفارشی کردن وب سایت شما بر اساس نیازهای دقیق شما است که البته با افزایش پیچیدگی همراه است.
اما اگر بتوانید بر وردپرس تسلط داشته باشید، فرصتهای شما برای راهاندازی یک تجارت طراحی وب موفق به شدت گسترش مییابد.
حتی ممکن است در طول مسیر کمی از توسعه وب یاد بگیرید. (توسعه وب عمدتاً شامل کارهای “پشتیبان” است، چیزهایی که اغلب به صورت بصری در “فرانت اند” وب سایت نمیبینید)
در یک کلام، اگر سایت شما (یا سایتی که مشتری به شما سفارش میدهد) گستردگی زیادی نداشته باشد و لازم نباشد فیچرهای خاصی برای آن طراحی کنید، وردپرس، یک گزینه عالی برای شماست. ما در شرکت یادگار، دو وبسایت سامانه دانشگاهیان و لجستیک هوشمند بسپارید را با وردپرس طراحی نکردهایم! چرا که واقعاً وردپرس جوابگوی پیچیدگی این دو سامانه نبود. اما تقریباً سایر سایتها را طی یک دهه اخیر، با وردپرس انجام دادهایم.
علاوه بر این، تعداد انگشت شماری پلاگین CMS وجود دارد که ساخت وبسایت با وردپرس را آسانتر و سرگرم کنندهتر میکند. بیایید نگاهی به این گزینهها بیندازیم.
WordPress + Elementor
 Elementor یک تغییر دهنده بازی برای طراحان وردپرس بود؛ و صنعت طراحی وب به طور کلی.
Elementor یک تغییر دهنده بازی برای طراحان وردپرس بود؛ و صنعت طراحی وب به طور کلی.
هرگز در زندگی خود محصولی را ندیدهام که طراحی وب سایتهای زیبا را به این آسانی و سرگرم کننده کند؛ و با چنین قیمت مسخرهای مقرون به صرفه.
اگر هنوز مشخص نیست، WordPress + Elementor چیزی است که این روزها برای ساختن تمام وب سایت خود استفاده میکنم.
من المنتور را با تمام وجودم دوست دارم؛ و توسعهدهندگان همچنان هر ماه با نسخهها و به روز رسانیهای جدید آن را بهتر میکنند.
آنها یک نسخه رایگان دارند، بنابراین هیچ بهانهای ندارید که خودتان آن را امتحان نکنید و ببینید من در مورد چه چیزی صحبت میکنم.
(نوشتار بالا، مربوط به نویسنده اصلی مقاله است! نوشتار پایین هم همینطور)
WordPress + Beaver Builder
 من قبلاً از Beaver Builder استفاده نکردهام، اما چیزهای خوبی در مورد آن میشنوم.
من قبلاً از Beaver Builder استفاده نکردهام، اما چیزهای خوبی در مورد آن میشنوم.
و چیزی که من به خصوص در مورد آن دوست دارم این است که کوچک است. Beaver Builder از 3 مرد تشکیل شده است که فقط کاری را انجام میدهند که دوست دارند. من به شدت با آن همذات پنداری میکنم.
میتوانید استدلال کنید که Beaver Builder همان OG Elementor است. از قبل وجود داشت؛ و اصول پایه گذاری آن بسیار شبیه است.
Elementor به سادگی از Beaver Builder ساخته شد و چیزی بهتر ساخت.
شاگرد استاد میشود…
WordPress + Divi
اسم دیوی، شما را یاد چه چیزی میاندازد؟  نگران نباشید! این افزونهای نیست که همه کارها را برعکس انجام دهد :)) بلکه یک طراح قالبها، برگهها و نوشتههای وردپرس است. البته پیچیدگیهای خاص خود را هم به همراه دارد.
نگران نباشید! این افزونهای نیست که همه کارها را برعکس انجام دهد :)) بلکه یک طراح قالبها، برگهها و نوشتههای وردپرس است. البته پیچیدگیهای خاص خود را هم به همراه دارد.
اما برخی استدلال میکنند که دیوی در این روزگار کمی به دایناسور تبدیل شده است. با گذشت زمان، به آرامی با “ویژگیها” و ادغامهای غیر ضروری پر شده است.
با این حال، بازیکنان بزرگ همیشه سهم عادلانه خود را از مخالفان و متنفران دارند. Divi هنوز یکی از محبوبترین CMSها در جهان است، بنابراین خیلی سریع آن را حذف نکنید.
2) تمام محتوای اطراف آن ابزار را مصرف کنید
در مرحله پیشین، شما ابزار سازنده وب سایت خود را انتخاب کردهاید. اکنون زمان آن است که همه چیز و هر چیزی را در مورد آن یاد بگیرید.
وبلاگهای طراحی وب، یوتیوببازان طراحی وب، پادکستهای طراحی وب، کتابهای طراحی وب و بسیاری موارد دیگر همگی برای مصرف شما در دسترس هستند. بسیاری از آن به صورت رایگان وجود دارند؛ به زبان انگلیسی که بسیار هستند و به زبان فارسی هم آنقدر منبع وجود دارد که شما به یک طراح وب تبدیل شوید!
وقت آن است که خودتان را در اتاق خانهتان حبس کنید و به یادگیری بپردازید.
متوجه خواهید شد که من هیچ دوره طراحی وب را در اینجا لیست نکردم… 😉 راستش را بخواهید، هیچ برنامهنویس و طراح سایت حرفهای را نمیشناسم که با رفتن به یک دوره آموزشی، به متخصص تبدیل شده باشد!
وبلاگهای Weebly و YouTubers
در اینجا چند منبع برای شروع کار با Weebly وجود دارد:
Wix blogs and YouTubers
اگر میخواهید با Wix کار کنید، از منابع زیر استفاده کنید:
- Official Wix blog
- Official Wix YouTube channel
- Website Builder Expert Wix Tutorials
- Greg GottFried YouTube channel
- High on Design YouTube channel
- Wix Training Academy
- Wix Training Academy YouTube channel
چند منبع آموزشی درباره Squarespace
در اینجا منابعی برای کار و آشنایی با Squarespace قرار داده شده است:
- Official Squarespace blog
- Official Squarespace YouTube channel
- Solopreneur Sidekick
- Solopreneur Sidekick YouTube channel
- Boldly Fine YouTube channel
آنچه درباره Shopify پیشنهاد میکنیم
اینجا هم دو منبع درج کردهایم که به شما در کار با Shopify کمک میکند:
سایتهای آموزش وردپرس
وردپرس! قطعاً برای سلطان وب، منابع زیادی هم برای یادگیری وجود دارد:
منابع WordPress + Elementor و یوتیوبرها
برای آشنایی و نصب و کار کردن با افزونه Elementor در وردپرس، به این منابع مراجعه کنید:
- Official Elementor blog
- Official Elementor YouTube channel
- WP Crafter Elementor Tutorials
- WP Tuts Elementor Tutorials
- Ferdy Korpershoek YouTube channel
وبلاگهای WordPress + Beaver Builder و YouTubers
اگر میخواهید Beaver Builder را هم ببینید، استفاده از این منابع بد نیست:
- Official Beaver Builder blog
- Official Beaver Builder YouTube channel
- WP Crafter Beaver Builder Tutorials
- Press Avenue Beaver Builder Tutorials
- WPBeaver Addons blog
WordPress + Divi blogs and YouTubers
برای کار با افزونه Divi (توسط Elegant Themes) این منابع را پیشنهاد میکنیم:
- Official Elegant Themes blog
- Official Elegant Themes YouTube channel
- WP Gears
- MAKTV Divi Tutorials
- Josh Hall Divi Tutorials
- DiviSoup
3) یک جایگاه طراحی وب را انتخاب کنید
 صنعت طراحی وب سایت فوقالعاده رقابتی است. برای شما بسیار سخت خواهد بود که از بسته جدا شوید و تکه پای خود را حک کنید.
صنعت طراحی وب سایت فوقالعاده رقابتی است. برای شما بسیار سخت خواهد بود که از بسته جدا شوید و تکه پای خود را حک کنید.
یکی از آزمایششدهترین و واقعیترین استراتژیهای بازاریابی این است که یک جایگاه طراحی وب با رقابت کم را شناسایی کنید، سپس خودتان را متخصص این جایگاه کنید. (به این استراتژی اقیانوس آبی هم میگویند، آن را در گوگل سرچ کنید و بخوانید)
این کافی نیست که به مردم بگویید وب سایتهای زیبایی میسازید. میلیونها طراح وب دقیقاً همین کار را انجام میدهند!
زمان آن فرا رسیده است که از خلاقیت خود کمی استفاده کنید.
وقتی صحبت از سولههای طراحی وب میشود، اساساً دو دسته وجود دارد:
- ویژگیهای شخصیت
- ویژگیهای صنعت
هنوز گیج هستید؟ در اینجا چند ایده برای شما وجود دارد:
ویژگیهای طراحی وب کاراکتر
- سریع
- مقرونبهصرفه
- کیفیت برتر
- سبک وزن
- سیار
- پاسخگو
- ساده
- مجتمع
- مینیمالیست
- متحرک
- سه بعدی
- VR
ویژگیهای طراحی وب از نظر مشتری
- رستورانها
- دندانپزشکان
- اپتومتریستها
- ورزشگاهها
- منظرهسازان
- لولهکشها
- وبلاگ نویسان
- اینفلوئنسرهای شبکههای اجتماعی
- استارت آپها
- مدارس
- حسابداران
و از اینجا میتوانید حتی بیشتر متمرکز شوید و دایره تخصصیتر را انتخاب کنید.
بهعنوان مثال، چرا به ساختن وبسایت برای وبلاگ نویسان بسنده کنید؟ چرا برای وبلاگنویسان امور مالی شخصی وب سایت نمیسازید؟
آیا برای رستورانها وب سایت میسازید؟ یا برای رستورانهای زنجیرهای وب سایت میسازید؟
وب سایتهایی برای تأثیرگذاران رسانههای اجتماعی؟ یا وب سایتهایی برای اینفلوئنسرهای اینستاگرام؟
Nicheing down به شما کمک میکند مخاطبان فوقالعاده خاص را هدف قرار دهید و برای کلمات کلیدی کمتر رقابتی رتبه بالاتری کسب کنید.
به یاد داشته باشید، این بدان معنا نیست که شما باید تا آخر عمر فقط برای این نوع مشتری وب سایت بسازید! گزینش کردن، فقط یک راه عالی برای وارد کردن پای خود به در و ایجاد یک پایه محکم است که از آن میتوانید به سمت مسیرهای بعدی خود در آینده بروید.
و شما میتوانید جایگاه خود را نیز ترکیب و مطابقت دهید. ترکیب جایگاه شخصیتها با جایگاههای صنعتی برای ایجاد یک فراخوان برای اقدام بسیار هدفمند، سرگرمکننده است!
چند نمونه:
- طراحی وب ساده و سبک برای رستورانهای اصفهان.
- طراحی وب قدرتمند و مینیمالیستی برای استارت آپهای فناوری.
- طراحی وب با محوریت موبایل برای استودیوهای عکاسی.
گزینهها برای ایجاد ترکیب مورد نظر شما، بیپایان هستند!
4) تمرین، تمرین، تمرین
شما سازنده وب سایت مورد علاقه خود را انتخاب کردهاید، تمام محتوایی را که میتوانید در مورد آن سازنده پیدا کنید مصرف کردهاید و جایگاه خاصی را برای تجارت طراحی وب خود انتخاب کردهاید.
اکنون، زمان آن است که دست به کار شوید.
وقتی کسی تصمیم میگیرد که میخواهد نواختن پیانو را بیاموزد، انتظار ندارند یک شبه جواد معروفی شود!
پس چرا بسیاری از طراحان وب بیصبر اینقدر بیصبر هستند؟
یادگیری طراحی وب دقیقاً مانند یادگیری هر چیز دیگری است. نیاز به زمان، صبر، تعهد و تمرین مداوم دارد.
خوشبختانه، برای یادگیری طراحی وب نیازی به حدود 10000 ساعت یا دهها میلیون تومان در دورههای طراحی وب نیست. به لطف بسیاری از ابزارها و منابعی که قبلاً به آنها نگاه کردیم.
یکی از سادهترین راهها برای دستیابی به برخی تمرینهای خوب؛ و احتمالاً حتی کسب درآمد چند میلیون تومانی، استفاده از Google Maps برای یافتن مشتریان وبسایت است. (قدر این امکانات را بدانید! در اوایل دهه هشتاد که ما کار طراحی وب را در یادگار شروع کردیم، خود گوگل تازه به دنیا آمده بود!)
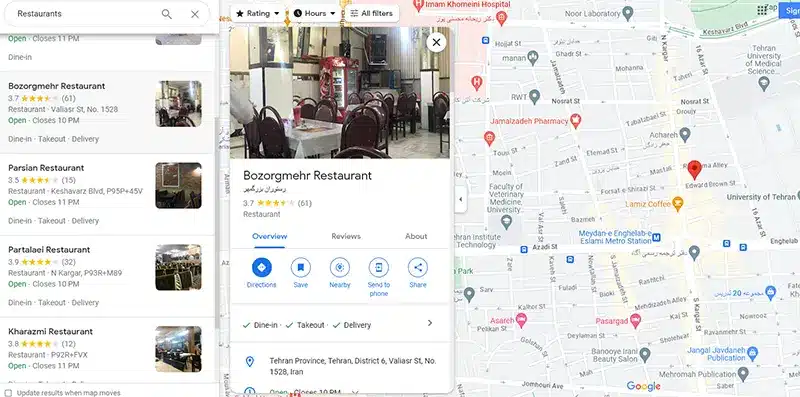
 وارد نقشه گوگل شوید و محله خود را بالا بکشید. سپس تمام رستورانها، مطبهای دندانپزشکی، فروشگاههای خرده فروشی، سالنهای ناخن و آرایشگاهها را پیدا کنید و پروفایل آنها را بررسی کنید.
وارد نقشه گوگل شوید و محله خود را بالا بکشید. سپس تمام رستورانها، مطبهای دندانپزشکی، فروشگاههای خرده فروشی، سالنهای ناخن و آرایشگاهها را پیدا کنید و پروفایل آنها را بررسی کنید.- در آن، پیوندی به وب سایت آنها خواهید یافت. (یا اصلاً پیوندی پیدا نمیکنید، که حتی بهتر است. این بدان معناست که آنها حتی یک وب سایت ندارند!)
- اگر سایت آنها به دردنخور است، تا جایی که میتوانید از آن محتوا بیرون بکشید، سپس آن را برای آنها بازسازی کنید. نه، شوخی نمیکنم.
- سپس، هنگامی که کارتان تمام شد، با یک پیوند به وبسایت جدیدشان، ایمیل بزنید و بازخوردشان را بخواهید.
- اگر آنها سایت جدیدشان را دوست دارند، به آنها بفروشید!

با استفاده از این روش، میتوانید تجربیات ارزشمندی در ساخت وبسایتها برای جایگاه خاص خود به دست آورید.
در نهایت، فرآیند خود را تا حدی ساده خواهید کرد که بتوانید تنها در چند ساعت یک سایت کاملاً جدید بسازید.
به شخصه، از این ترفند در سال 1381 برای دو سه مورد استفاده کردم و جواب داد! در کمتر از 6 ماه، اولین سایت خود را با دریافت هزینه قابل توجه، طراحی کردم.
5) خود را بهعنوان یک متخصص این ابزار مطرح کنید
این قسمتی است که بیشتر شما از آن متنفر خواهید بود. من میدانم که انجام میدهم.
داشتن مهارتها و تخصص در طراحی وب یک چیز است، اما اینکه بتوانید دیگران را متقاعد کنید که آنها را دارید یک چالش کاملاً متفاوت است.
من طراحان وب ماهر و با تجربه زیادی را میشناسم که برای یافتن کار در تلاش هستند.
معمولاً به این دلیل است که آنها زمان کافی را صرف ساختن داستان برند خود نکرده اند…
داستان خودت را بگو
در مورد آن فکر کنید. میلیونها طراح وب وجود دارد که مشتریان شما میتوانند از بین آنها انتخاب کنند. چرا باید شما را انتخاب کنند؟
چرا باید با شما کار کنند؟ چی برامون آوردی؟ شما کی هستید؟
ممکن است فکر کنید کسلکننده هستید. اینکه داستان جالبی برای گفتن ندارید. تو نیستی؛ و شما انجام میدهید.
گفتن یک داستان قانع کننده و ادغام آن در برند شما یکی از مهمترین راهها برای متمایز کردن خود از رقبا است.
کمی به برند خود فکر کنید. چه داستانی را میخواهید بگویید؟
در اینجا چند کتاب وجود دارد که به شما کمک میکند داستان برند خود را شروع کنید:
- جرقه بازاریابی اثر مارک ایوانز
- داستان رانده شده توسط برنادت جیوا
- سرقت مانند یک هنرمند توسط آستین کلئون
حوصله خواندن کتاب ندارید؟ دنبال این هستید که بدون هرگونه زحمتی، یک طراح سایت حرفهای شوید؟!
برای خود پورتفلیو بسازید
سختترین بخش در مورد راه اندازی یک کسب و کار طراحی وب، جذب آن چند مشتری اولیه است. همانطور که مشخص است، مردم نسبت به استخدام طراحان وب که هیچ مدرکی دال بر مهارتها و تواناییهای خود ندارند، نسبتاً نگران هستند.
جذب مشتریان طراحی وب در زمانی که نمونه کار ندارید بزرگترین چالش شما خواهد بود. خبر خوب این است که از آنجا کار سادهتر میشود.
حقیقت این است که احتمالاً باید برخی کارها را به صورت رایگان یا با تخفیف زیاد انجام دهید. این کار، همه ریسک استخدام یک طراح وب جدید را از بین میبرد.
با ارائه خدمات طراحی وب خود به صورت رایگان، 6 چیز را انجام میدهید:
- شما در میان جمعیت متمایز هستید (چون هیچ کس طراحی وب رایگان ارائه نمیدهد، من آن را تضمین میکنم)
- شما تمام نگرانی و اضطراب مشتری خود را در مورد استخدام یک طراح وب بیتجربه کاهش میدهید.
- شما یک وبسایت عالی میسازید که اکنون میتوانید آن را به مجموعه خود اضافه کنید و کسبوکار جدید آینده را ترسیم کنید.
- شما یک رابطه جدید برای اضافه کردن به شبکه خود برای ارجاعات احتمالی آینده به دست میآورید.
- شما یک بررسی 5 ستاره دریافت میکنید تا به نمایه Google Places خود اضافه کنید.
- اگر یک بررسی 5 ستاره دریافت نکنید، بازخورد ارزشمندی در مورد چرایی این کار دریافت نمیکنید و برای دفعه بعد بهتر میشوید.
به من اعتماد کنید، همه اینها ارزش زیادی دارد.
بنابراین خیلی سریع از این ایده که به صورت رایگان کار کنید تا آن نمونه کارها را ایجاد کنید. خسیس نباشید و از انجام این کار خودداری نکنید.
حالا نوبت اجراست!
 تبریک میگم شما به انتهای پست رسیدید. (که انصافاً با توجه به کمخواندن و کمحوصلهبودن مردم این روزها زیاد است!)
تبریک میگم شما به انتهای پست رسیدید. (که انصافاً با توجه به کمخواندن و کمحوصلهبودن مردم این روزها زیاد است!)
برای جمعبندی، در اینجا برنامه 5 مرحلهای شما برای یادگیری سریع طراحی وب آمده است:
- یک سازنده وب سایت انتخاب کنید
- تمام محتوای مربوط به سازنده وب سایت را مصرف کنید
- یک جایگاه طراحی وب را انتخاب کنید
- تمرین، تمرین، تمرین
- خود را بهعنوان یک متخصص این ابزار مطرح کنید.
این یک طرح فوقالعاده ساده است. بقیه کارها فقط نیازمند تلاش و تعهد است. اگر هر شب 5 ساعت تلویزیون تماشا کنید و فید اینستاگرام خود را تازه کنید، هیچ اتفاق مثبتی برای شما نمیافتد!
من نمیخواهم هیچ بهانهای بشنوم، باشه؟
صحبتم تمام شد. بریم سر کار!
پرسشهای متداول

اینها تنها بخشی از سوالات متداول درباره کار طراحی وب است. راستی یادتان باشد در تمام سایتها، این (یعنی پرسشهای متداول را) بهعنوان یک صفحه ایجاد کنید.
چگونه طراح وب شوم؟
این طرح 5 مرحلهای را دنبال کنید:
- سازنده وب سایت مورد علاقه خود را انتخاب کنید.
- تمام وبلاگها و کانالهای یوتیوب را که میتوانید در مورد سازنده وب سایت پیدا کنید، مصرف کنید.
- یک جایگاه مناسب برای کسب و کار طراحی وب خود انتخاب کنید.
- تمرین، تمرین، تمرین.
- خود را بهعنوان یک متخصص در زمینه ساز / وب سایت خود بفروشید.
یادگیری طراحی وب چقدر طول میکشد؟
این همه به شما بستگی دارد؛ و اینکه چقدر متعهد به یادگیری آن هستید. اگر طراحی وب را بهعنوان یک کار جانبی یاد بگیرید، مانند من، احتمالاً یک سال طول میکشد تا اولین مشتریان خود را شروع کنید. اما شما همیشه میتوانید این کار را سریعتر انجام دهید، اگر مداوم هستید، یا کندتر اگر تنبل هستید!
میانگین حقوق یک طراح وب چقدر است؟
در سال 1402، متوسط حقوق یک طراح وب در ایران حدود 12 میلیون تومان است. اما این در سراسر جهان متفاوت است؛ و حتی اگر شما کسب و کار طراحی وب خود را بهعنوان یک فریلنسر داشته باشید، بیشتر است. نکته حرفهای: بهتر است شغل آزاد داشته باشید و کسب و کار طراحی وب خود را راهاندازی کنید.
چگونه میتوانم طراحی وب را به صورت رایگان یاد بگیرم؟
تمام اطلاعات مورد نیاز شما به راحتی به صورت رایگان در دسترس است. شما نیازی به خرید دورههای گران قیمت طراحی وب ندارید. گوگل و یوتیوب رفقای شما هستند. تحقیق کنید، تمرین کنید، سپس روی برنامه 5 مرحلهای که در مورد آن صحبت کردیم، دست به کار شوید!
آیا برای یادگیری طراحی وب باید توسعه وب را یاد بگیرم؟ تفاوت در چیست؟
طراحی وب چیزهایی است که میتوانید ببینید، محتوای بصری یک وب سایت. توسعه وب چیزهایی است که نمیتوانید ببینید، کاری که در پشت صحنه انجام میشود. توسعه وب شامل مواردی مانند کدنویسی، برنامه نویسی، APIها، ادغامها و غیره است.


دیدگاهتان را بنویسید