چرا گوگل سایتم را ایندکس نمیکند؟ این فقط مشکل شما نیست! در اینجا 14 مشکلی که ممکن است سایت شما داشته باشد و راهکارهای حل آنها را ذکر کردهایم. بیاموزید که چگونه این مشکلات رایج را برطرف کنید تا Google بتواند دوباره صفحات شما را ایندکس کند.
پیش از آن، بخشی گذاشتهایم که اصلاً متوجه شوید سایتتان ایندکسشده یا نه؟
چطور بفهمیم که سایتمان ایندکس نشده؟
اولین نکته برای افرادی که قدری مبتدیتر هستند: آیا مطمئن هستید تمام صفحات سایت شما ایندکسشده است؟ برای فهمیدن آن، از دو راهکار (و هر دو!) استفاده کنید.
1 – گوگل کنسول
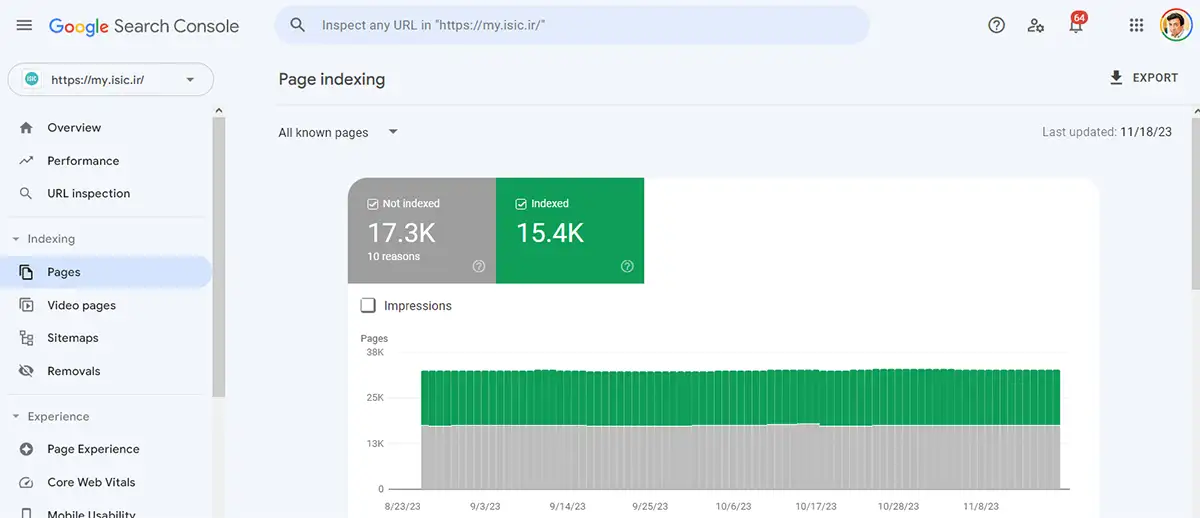
پس از ورود به گوگل کنسول، از سمت چپ، روی گزینه Pages که زیرمجموعه Indexing است، کلیک کنید. این صفحه، به شما گفته خواهد شد از تعداد صفحاتی که گوگل ایندکس کرده است، چه تعداد موفق بوده و چه تعداد، دچار مشکل بودهاند:

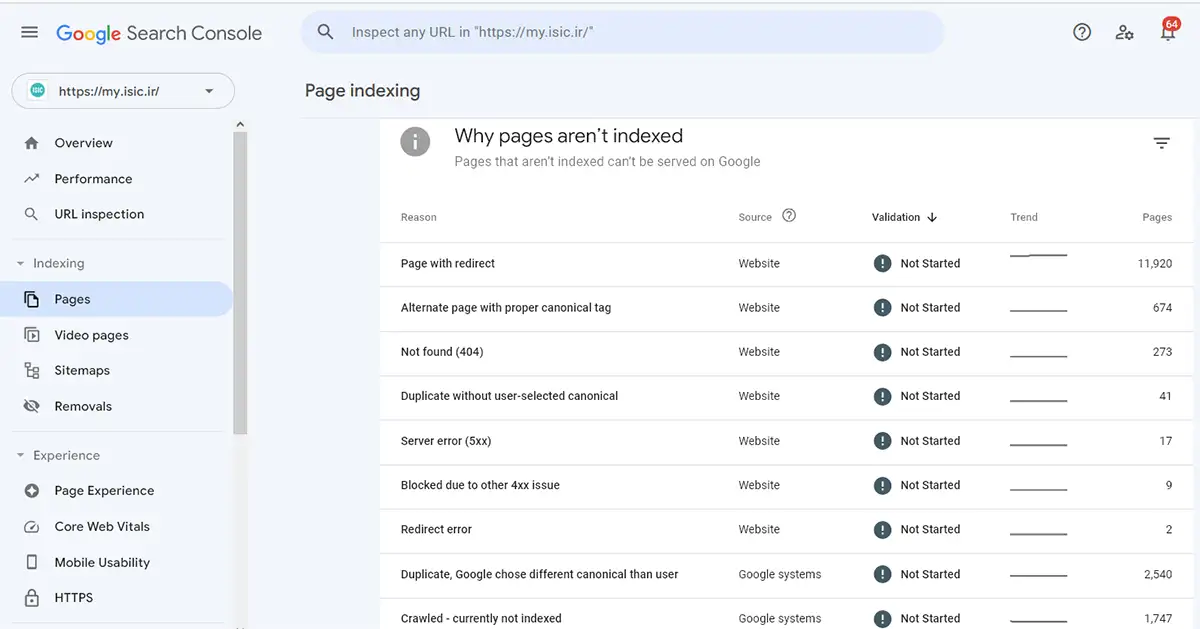
سپس در این مرحله، تیک گزینه Indexed را که بهصورت پیشفرض، فعال است بردارید. آنچه در صفحه باقی میماند، نتایج Not Indexed است که برای ما مهم است:

2 – جستجو در گوگل
راه دوم (و البته مکمل) این است که سایتمان را با دستور site:domain.ir سرچ کنیم. بر اساس این دستور، گوگل تعداد صفحاتی را که از سایت ما نزد خود ایندکس دارد، نمایش میدهد:
آیا مغایرت میبینید؟
سایت شما ممکن است دارای 100 نوشته، 10 برگه، 15 برچسب و 7 دسته محتوایی باشد. پس، سایت شما میبایست حدوداً 100+10+15+7 = 132 صفحه در گوگل ایندکس داشته باشد.
اگر از روش دوم پیش رفتید و آمار ایندکس گوگل حدوداً مطابق با همین عدد بود، جای نگرانی ندارد. اما اگر کمتر بود، باید به سراغ روش اول بروید و ببینید در گوگل کنسول، چه تعداد صفحه به گوگل معرفی شده است.
در بخش دوم این نوشته از مقالات سئو سایت یادگار، به راهکارها پرداختهایم.
دلایل و راهکارهای ایندکس نبودن صفحات
1. شما نام دامنه ندارید
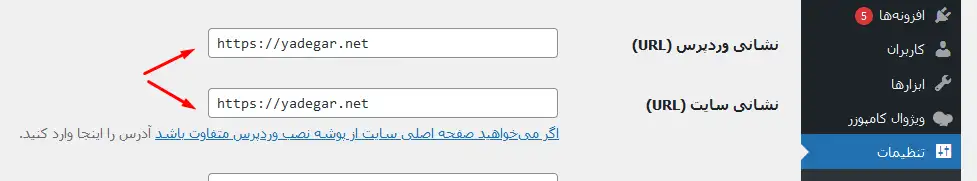
اولین دلیلی که گوگل سایت شما را ایندکس نمیکند این است که شما نام دامنه ندارید. این ممکن است به این دلیل باشد که شما از URL اشتباهی برای محتوا استفاده میکنید یا به درستی در وردپرس تنظیم نشده است. برای دیدن این بخش، به تنظیمات > عمومی بروید.
 اگر این اتفاق برای شما میافتد، راه حلهای آسانی وجود دارد.
اگر این اتفاق برای شما میافتد، راه حلهای آسانی وجود دارد.
بررسی کنید که آیا آدرس وب شما با ” https: //XXX. XXX …” شروع میشود یا نه، به این معنی که ممکن است شخصی به جای نام دامنه، یک آدرس IP را تایپ کند و به وب سایت شما هدایت شود.
همچنین، تغییر مسیر آدرس IP شما ممکن است به درستی پیکربندی نشده باشد.
یکی از راههای رفع این مشکل، افزودن 301 تغییر مسیر از نسخههای WWW صفحات به دامنه مربوطه است. اگر وقتی افراد سعی میکنند چیزی مانند [سایت شما در اینجا] را جستجو کنند، به اینجا هدایت میشوند، میخواهیم آنها بهنام دامنه فیزیکی شما وارد شوند.
2. سایت شما برای موبایل مناسب نیست
در این روزگار، بیشتر بازدیدکنندگان وبسایتهای اینترنتی از گوشیهای هوشمند برای بازدید از صفحات وب استفاده میکنند. بههمین خاطر، نیاز است که سایت شما در موبایل، به خوبی داده شود.
مهم نیست که محتوای وب سایت شما چقدر عالی باشد، اگر برای مشاهده در گوشی هوشمند یا تبلت بهینه نشده باشد، رتبه و ترافیک را از دست خواهید داد.
اولین کاری که توصیه میکنم با این مشکل انجام دهید این است که سایت خود را از طریق ابزار تست موبایل گوگل اجرا کنید.
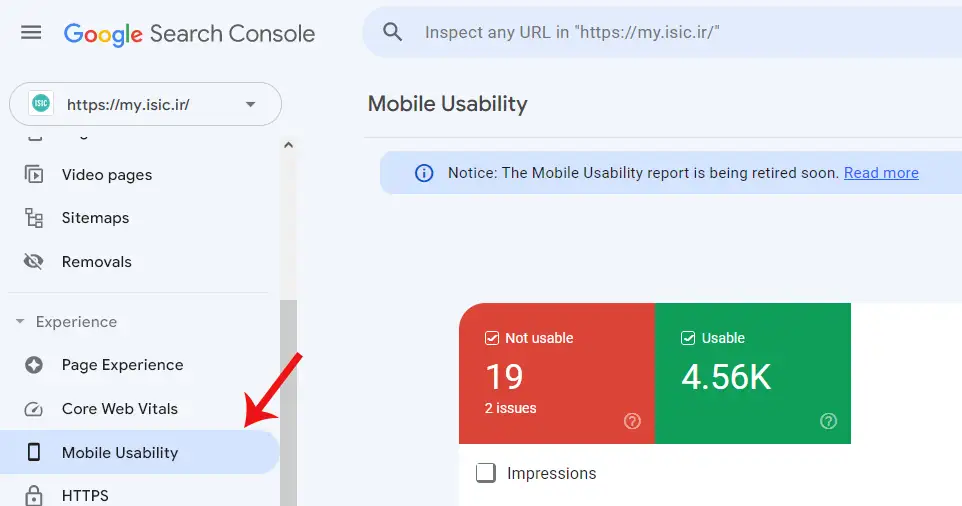
برای این کار، در گوگل کنسول، از منوی سمت چپ، زیرمجموعه Experience، روی گزینه Mobile Usability کلیک کنید:

در این بخش، به شما گفته میشود که چه تعداد از صفحات مناسب موبایل هستند و چه تعداد نیستند. همچنین، دلایل مشکل صفحه برای لود در موبایل به شما گفته میشود.
3 – زبان برنامهنویسی سایت شما مناسب نیست.
شما از زبان برنامهنویسی به گونهای استفاده میکنید که برای گوگل بسیار پیچیده است. اگر از زبان برنامهنویسی بهروشی پیچیده استفاده میکنید، گوگل سایت شما را ایندکس نمیکند. مهم نیست که چه زبانی باشد – میتواند قدیمی یا حتی به روز شده باشد، مانند جاوا اسکریپت – تا زمانی که تنظیمات نادرست باشد و باعث مشکلات خزیدن و نمایه سازی شود، گوگل با سایت شما قهر است!
4 . سایت شما سنگین است و دیر لود میشود
اگر سایت شما سنگین است و بارگذاری آن آهسته انجام میشود، گوگل تمایل چندانی برای نمایش سایت شما در نتایج خود نخواهد داشت! صفحه اصلی سایت خود را باز کنید، کلیدهای Ctrl + S را بزنید تا صفحه سایت را ذخیره کنید. آنگاه، پوشهای که همراه صفحه html ذخیره شده، نگاه کنید. حجم آن چقدر است؟
اگر حجم پوشه (و یا به عبارتی صفحه اصلی سایتتان) بیشتر از 5 مگابایت باشد، باید درباره عناصری که در سایت استفاده شده، قدری تجدیدنظر کنید.
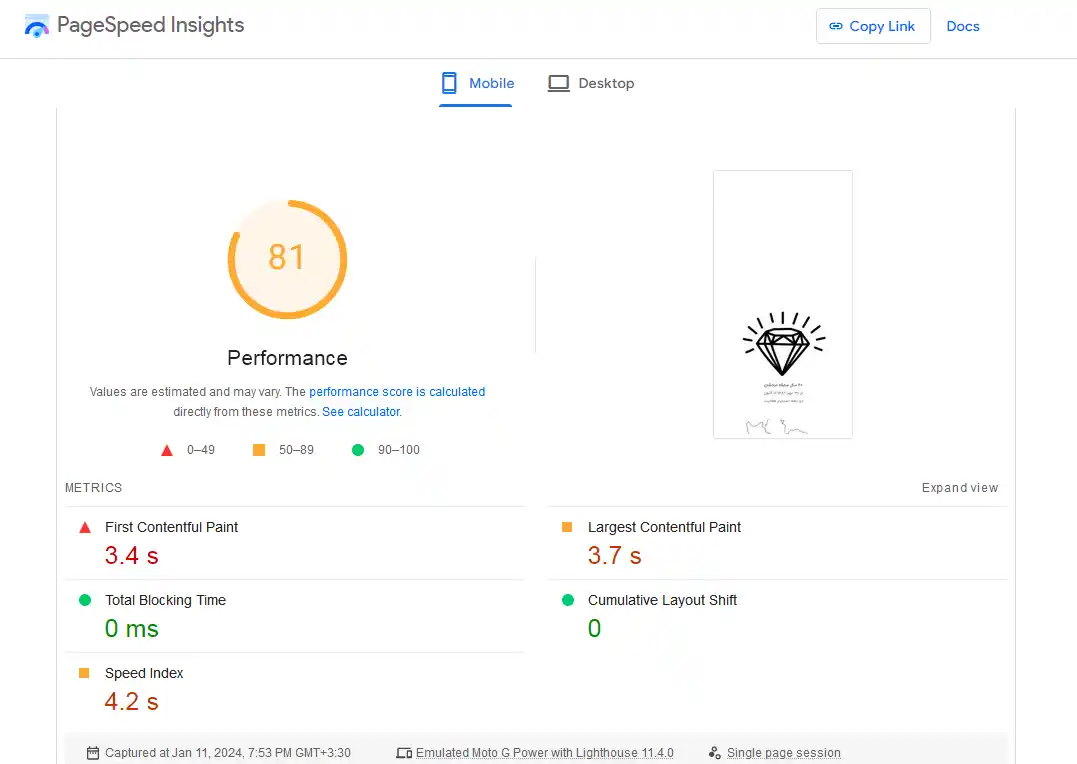
از ابزار ویژه گوگل (Google Page Speed Insights) برای این کار استفاده کنید. البته این سرویس گوگل هم کشور ایران را تحریم کرده و برای استفاده از آن، باید IP خود را تغییر دهید. اما نتایجی که به شما نشان میدهد، بسیار عالی است!
 این ابزار به شما میگوید چه بخشهایی از وبسایت در هنگام بهبود سرعت نیاز به توجه فوری دارند. این ابزار صفحه وب شما را در برابر پنج روش برتر عملکرد (که برای داشتن سایتهای بارگذاری سریعتر حیاتی هستند) تجزیهوتحلیل میکند. مانند بهحداقل رساندن اتصالات، کاهش حجم بار، استفاده از حافظه پنهان مرورگر و غیره. در نهایت به شما پیشنهاد میدهد که چگونه میتوانید هر یک از جنبههای آن را بهبود بخشید.
این ابزار به شما میگوید چه بخشهایی از وبسایت در هنگام بهبود سرعت نیاز به توجه فوری دارند. این ابزار صفحه وب شما را در برابر پنج روش برتر عملکرد (که برای داشتن سایتهای بارگذاری سریعتر حیاتی هستند) تجزیهوتحلیل میکند. مانند بهحداقل رساندن اتصالات، کاهش حجم بار، استفاده از حافظه پنهان مرورگر و غیره. در نهایت به شما پیشنهاد میدهد که چگونه میتوانید هر یک از جنبههای آن را بهبود بخشید.
ابزار دیگری هم وجود دارد به نام WebPageTest. این ابزار به شما اطلاع میدهد که آیا وب سایت شما با سرعت کافی بارگیری میشود یا خیر. همچنین به شما این امکان را میدهد که عناصر خاصی را در سایت خود که برای شما مشکل ایجاد میکنند، با جزئیات ببینید.
 5. سایت شما دارای محتوای مفید کمی است
5. سایت شما دارای محتوای مفید کمی است
محتوای خوبنوشته شده برای موفقیت در گوگل، بسیار مهم است. اگر محتوایی دارید که حداقل با سطوح رقبای شما مطابقت ندارد، ممکن است نه تنها در صفحات اول گوگل (50 یافته اول) که اصلاً در کل یافتههای گوگل نباشید! این موتور جستجو بیش از هر چیزی، به محتوای ارزشمند برای نمایش به کاربران خود اهمیت میدهد.
در تجربه ما، محتوایی که کمتر از 1000 کلمه است، به خوبی محتوایی که بیش از 1000 کلمه است، کار نمیکند. باور کنید.
آیا ما (یادگار) یک شرکت تولید محتوا هستیم؟ نه ما نیستیم. آیا تعداد کلمات یک عامل رتبهبندی است؟ بازهم نه.
اما وقتی در مورد اینکه در زمینه رقابت چه کاری انجام دهید، قضاوت میکنید، اطمینان از اینکه محتوای شما بهخوبی نوشتهشده باشد، کلید موفقیت خواهد بود.
محتوای سایت شما باید خوب و آموزنده باشد. باید به سؤالات پاسخ دهد، اطلاعات ارائه دهد یا دیدگاهی داشته باشد که به اندازه کافی با سایتهای دیگر در جایگاه شما متفاوت باشد.
اگر این استانداردها را رعایت نکنید، گوگل احتمالاً سایت دیگری با محتوای با کیفیت بهتر پیدا خواهد کرد.
اگر تعجب میکنید که چرا وبسایت شما با وجود پیروی از بهترین روشهای SEO مانند افزودن کلمات کلیدی مرتبط در سراسر متن، رتبه بالایی در نتایج جستجوی Google برای برخی از کلمات کلیدی کسب نمیکند، ممکن است یکی از مقصران، صفحات کمحجمی باشند که در سایت شما وجود دارند. در کمترین حالت ممکن، باید بیش از 100 کلمه در هر صفحه باشد!
6. سایت شما کاربرپسند و برای بازدیدکنندگان جذاب نیست
داشتن یک سایت کاربرپسند و جذاب برای سئوی خوب بسیار مهم است. اگر برای بازدیدکنندگان آسان باشد که آنچه را که به دنبال آن هستند بیابند و بدون احساس ناامیدی یا ناراحتی در وب سایت حرکت کنند، گوگل رتبه سایت شما را در نتایج جستجو بالاتر خواهد داد.
گوگل نمیخواهد کاربران زمان زیادی را در صفحهای بگذرانند که بارگیری آن هر بار طول میکشد، پیمایش گیجکننده دارد، یا استفاده از آن ساده است. همچنین صفحاتی که حواسپرتیهای زیادی (مانند تبلیغات یکتانت در سراسر صفحه!) وجود دارد.
اگر در هردسته بهجای چندین محصول، فقط یک محصول فهرستشده دارید، یک خطای واضح است! ممکن است بههمین دلیل باشد که محتوای شما در گوگل رتبه خوبی ندارد! نه تنها هدف قراردادن کلمات کلیدی در هر پست مهم است، بلکه باید مطمئن شوید که همه پستهای مرتبط به مقالات / صفحههای مرتبط دیگر در این موضوع پیوند دارند.
آیا مردم دوست دارند وبلاگ شما را به اشتراک بگذارند؟ آیا خوانندگان از محتوای شما شگفتزده میشوند؟ اگرنه، پس میتواند به همین دلیل باشد که گوگل ایندکسکردن سایت شما را متوقف کرده است.
اطمینان حاصل کنید که همه محصولات لیستشده در صفحات دستهبندی در هر زیرمجموعه مربوطه نیز وجود دارند. بدینترتیب، کاربران میتوانند بهراحتی بدون نیاز بهپیمایش سلسلهمراتب پیوند پیچیده، خرید کنند.
7. شما یک حلقه تغییر مسیر دارید
حلقههای تغییر مسیر یکی دیگر از مشکلات رایج است که از ایندکسشدن جلوگیری میکند. این موارد معمولاً به دلیل یک اشتباه تایپی معمولی ایجاد میشوند و با مراحل زیر قابل رفع هستند:
صفحهای که باعث ایجاد حلقه تغییر مسیر میشود را پیدا کنید. اگر از وردپرس استفاده میکنید، منبع HTML یکی از پستهای خود را در این صفحه یا در فایل htaccess. پیدا کنید و به دنبال “ Redirect 301 ” بگردید تا ببینید از کدام صفحه میخواهد ترافیک را هدایت کند. همچنین ارزش آن را دارد که هر تغییر مسیر 302 را تعمیر کنید و مطمئنشوید که روی 301 تنظیمشده است.
از “” در Windows Explorer استفاده کنید تا در تمام فایلهای حاوی ” redirect ” جستجو کنید تا زمانی که مشکل را پیدا کنید.
هرگونه اشتباه تایپی را برطرف کنید تا آدرس URL تکراری به سمت خود نباشد. کدهای وضعیت مانند 404s همیشه در کنسول جستجوی گوگل نمایش داده نمیشوند. با استفاده از یک خزنده خارجی مانند Screaming Frog، میتوانید کدهای وضعیت 404s و سایر خطاها را پیدا کنید.
اگر همه چیز خوب به نظر میرسد، از کنسول جستجوی گوگل در سایت برای خزیدن مجدد سایت و ارسال مجدد آن به نمایه سازی استفاده کنید. اگر هشدارهای جدیدی ظاهر شد و نیاز به توجه داشت، قبل از اینکه دوباره با Google Search Console بررسی کنید، یک هفته صبر کنید.
گوگل زمانی برای بهروزرسانی فهرستهای خود هر روز ندارد، اما هرچندساعت یکبار تلاش میکند. به این معنی که گاهی اوقات ممکن است محتوای شما فوراً نمایش داده نشود. حتی اگر میدانید بهروزرسانی شده است. صبور باشید! باید به زودی ایندکس شود.
8. به اشتباه گفتهاید ایندکس نشوید
استفاده نادرست از robots.txt میتواند چنین عواقبی داشته باشد. همانطور که میدانید، وجود فایل robots.txt در مسیر اصلی هر هاستینگ سایتی ضروری است. اگر آن را ندارید، ایجاد کنید. اگر دارید، آن را بهعنوان عمومی تنظیم کنید تا خزندهها بتوانند بدون محدودیت به آن دسترسی داشته باشند.
با خالی بودن خط غیر مجاز، این به خزندهها میگوید که همه آنها میتوانند هر صفحه در سایت شما را بدون محدودیت بخزند و فهرست کنند (با فرض اینکه صفحات خاصی را که بهعنوان فهرستبندی نشده علامتگذاری شدهاند) داشته باشید.
9. سایت شما از جاوا اسکریپت برای ارائه محتوا استفاده میکند
استفاده از جاوا اسکریپت به خودی خود همیشه مسئله پیچیدهای نیست که باعث مشکلات نمایه سازی شود. یک قانون واحد وجود ندارد که بگوید JS تنها چیزی است که باعث ایجاد مشکل میشود. شما باید به سایت فردی نگاه کنید و مشکلات را تشخیص دهید تا تشخیص دهید که آیا این یک مشکل است یا خیر.
جایی که JS بهعنوان یک مشکل مطرح میشود زمانی است که JS با انجام کارهای مبهم از خزیدن جلوگیری میکند – تکنیکهایی که ممکن است شبیه به پنهان کاری باشند.
اگر HTML را در مقابل HTML خام رندر کردهاید؛ و پیوندی در HTML خام دارید که در HTML رندرشده نیست، ممکن است Google آن پیوند را خزیده یا فهرستبندی نکند. بهدلیل این نوع اشتباه، تعریف مسائل HTML ارائهشده در مقابل HTML خام بسیار مهم است.
اگر به دنبال مخفی کردن فایلهای JS و CSS خود هستید، این کار را نکنید. گوگل اشاره کرده است که آنها میخواهند تمام فایلهای JS و CSS شما را هنگام خزیدن ببینند.
گوگل از شما میخواهد که همه JS و CSS را قابل خزیدن نگه دارید. اگر هر یک از آن فایلها را مسدود کردهاید، ممکن است بخواهید آنها را رفع انسداد کنید و اجازه خزیدن کامل را بدهید تا به گوگل نمای سایت شما را که به آن نیاز دارد بدهد.
10. شما همه محتوایتان دامنه را به کنسول جستجوی گوگل اضافه نکردید
اگر بیش از یک نسخه از دامنه خود دارید، به خصوص در شرایطی که از http: // به https: // مهاجرت کردهاید، باید همه تغییرات دامنه خود را در کنسول جستجوی Google اضافه و تأیید کنید.
مهم است که مطمئن شوید هیچ یک از تغییرات دامنه خود را هنگام اضافه کردن آنها به GSC از دست نمیدهید.
آنها را به GSC اضافه کنید و مطمئن شوید که مالکیت خود را بر تمام ویژگیهای دامنه تأیید میکنید تا مطمئن شوید که ویژگیهای مناسب را دنبال میکنید.
برای سایتهای جدیدی که تازه شروع به کار کردهاند، این احتمالاً مشکلی نیست.
11. متاتگهای شما روی Noindex، Nofollow تنظیم شدهاند
گاهی اوقات، از طریق بدشانسی محض، متا تگها روی noindex، nofollow تنظیم میشوند. بهعنوان مثال، سایت شما ممکن است دارای یک لینک یا صفحه باشد که توسط خزنده گوگل ایندکس شده و سپس قبل از تغییر به noindex حذف شده است. nofollow به درستی در باطن وبسایت شما تنظیم شده است.
در نتیجه، ممکن است آن صفحه دوباره ایندکس نشده باشد و اگر از افزونهای برای جلوگیری از خزیدن گوگل در سایت خود استفاده میکنید، آن صفحه ممکن است دیگر هرگز ایندکس نشود.
راه حل ساده است: هر متا تگ را با کلمات noindex، nofollow روی آنها تغییر دهید تا به جای آن index و follow را بخوانند.
با این حال، اگر هزاران صفحه از این قبیل دارید، ممکن است نبردی سخت در پیش داشته باشید. این یکی از آن مواقعی است که باید دندانهای خود را بههم فشاردهید و با ساییدن، بهجلو حرکت کنید.
البته، در پایان، عملکرد سایت شما، از شما تشکر خواهد کرد!
12. شما از نقشه سایت استفاده نمیکنید
شما باید از نقشه سایت یا sitemap.xml استفاده کنید! نقشه سایت فهرستی از تمام صفحات سایتتان است. همچنین، یکی از راههای گوگل برای یافتن محتوای شماست. این ابزار کمک میکند تا اطمینان حاصل شود که هر صفحه توسط کنسول جستجوی گوگل خزیدهشده و ایندکس میشود.
اگر نقشه سایت ندارید، گوگل کور میشود مگر اینکه تمام صفحات شما در حال حاضر ایندکسشده باشند و ترافیک دریافت کنند.
شما میخواهید از نقشه سایت خود استفاده کنید تا به گوگل بگویید صفحات مهم سایت شما چیست و میخواهید آن را به طور منظم برای خزیدن و فهرست بندی ارسال کنید.
13. شما در گذشته توسط گوگل جریمه شدهاید
گوگل بارها اعلام کرده است که جریمهها میتوانند شما را دنبال کنند. اگر قبلاً جریمه شدهاید و اشتباه خود را پاک نکردهاید، گوگل سایت شما را ایندکس نمیکند.
پاسخ به این سؤال بسیار ساده است: اگر گوگل آن را جریمه کند، ممکن است نتوانند کاری در مورد آن انجام دهند زیرا جریمهها مانند دوست ناخواندهای که پاهای خود را روی فرش میکشد در حالی که در هر اتاق از خانه شما قدم میزند شما را دنبال میکند. .
اگر از خود میپرسید چرا هنوز برخی از اطلاعات را از وبسایت خود حذف میکنید زیرا از قبل با موتورهای جستجو مشکل دارید؟
مسئله این است که اگرچه راههایی برای جریمه شدن وجود دارد، اما بسیاری از مردم نمیدانند چگونه یا دیگر نمیتوانند آن تغییرات را به هر دلیلی انجام دهند (شاید شرکت خود را فروختهاند). برخی فکر میکنند که فقط حذف صفحات و قراردادن محتوای قدیمی در یک سایت جدید، به همان اندازه خوب کار میکند. اما واقعیت، چیزی جز این است.
اگر جریمه شدید، ایمنترین مسیر پاکسازی کامل عمل خود از قبل است. شما باید محتوای کاملاً جدیدی داشته باشید و دامنه را از ابتدا دوباره بسازید یا یک بازنگری کامل محتوا انجام دهید. گوگل توضیح میدهد که آنها از شما انتظار دارند که از پنالتی به همان اندازهای که برای ورود به پنالتی طول کشید، طول بکشید.
14. سئوی فنی شما وحشتناک است
اشتباه نکنید: خرید سئو فنی از یک سایت زرد، مانند خرید یک گوشی آیفون 13 از یک پیج اینستاگرام است! احتمالاً به جای کالای واقعی، یک کالای تقلبی دریافت خواهید کرد.
انجام صحیح سئوی فنی ارزشش را دارد: گوگل و کاربران شما را دوست خواهند داشت.
اگر با وجود تمام راههایی که گفتیم، هنوز سایت شما در ایندکس شدن یا سئو مشکل دارد، با کارشناسان ما در شرکت یادگار تماس بگیرید. آنها، به صورت فنی سایت شما را بررسی خواهند کرد و مشکل ایندکس سایتتان حل خواهد شد.




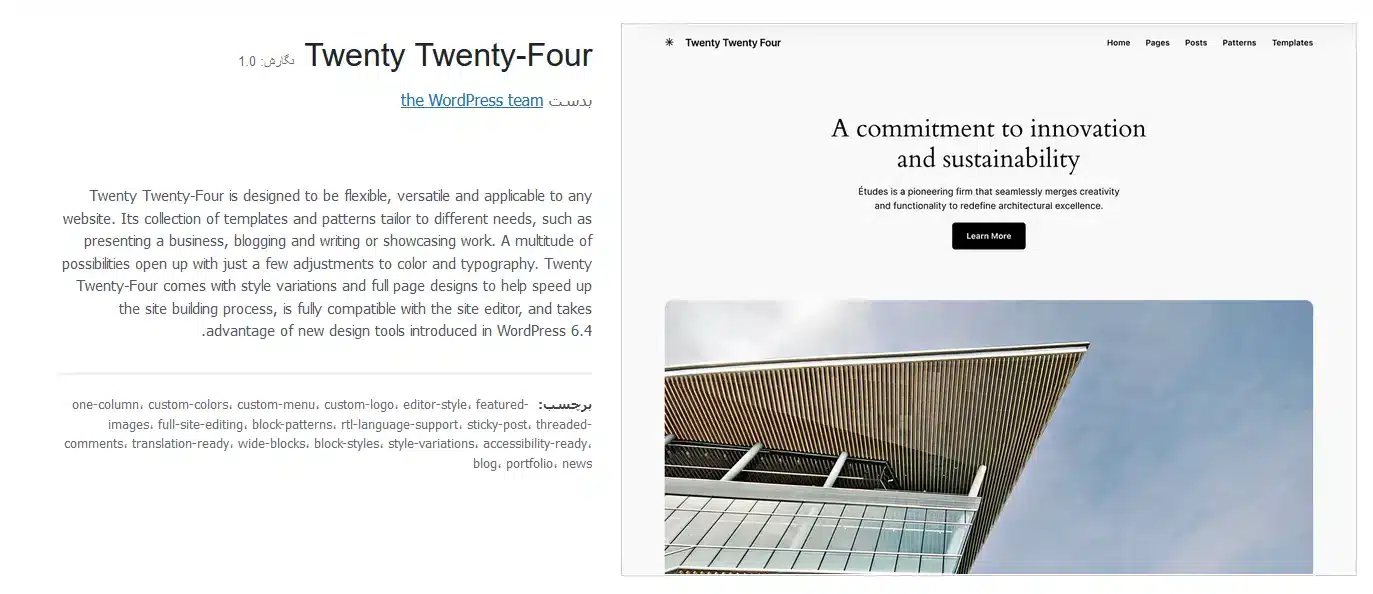
 ویرایش سایت را در بهترین حالت خود با Twenty Twenty Four تجربه کنید. این تم پیشفرض چند وجهی جدید به طور متفکرانه با سه مورد استفاده متمایز در ذهن ساخته شده است، از نویسندگان و هنرمندان گرفته تا کارآفرینان. با مجموعه گستردهای از بیش از 35 الگو و الگو در زمان و تلاش خود صرفه جویی کنید و با چند ترفند دنیایی از امکانات خلاقانه را باز کنید. انعطافپذیری قابل توجه Twenty Twenty-Four، تناسب ایدهآل را برای تقریباً هر نوع سایتی تضمین میکند. آن را در این دمو بررسی کنید.
ویرایش سایت را در بهترین حالت خود با Twenty Twenty Four تجربه کنید. این تم پیشفرض چند وجهی جدید به طور متفکرانه با سه مورد استفاده متمایز در ذهن ساخته شده است، از نویسندگان و هنرمندان گرفته تا کارآفرینان. با مجموعه گستردهای از بیش از 35 الگو و الگو در زمان و تلاش خود صرفه جویی کنید و با چند ترفند دنیایی از امکانات خلاقانه را باز کنید. انعطافپذیری قابل توجه Twenty Twenty-Four، تناسب ایدهآل را برای تقریباً هر نوع سایتی تضمین میکند. آن را در این دمو بررسی کنید. عضویت در تیم هماهنگی انتشار نسخه 6.4 به من این امکان را داد که از نزدیک روند انتشار پیچیده را مشاهده کنم، جایی که هر جزئیات، مهم نیست که چقدر جزئی، به دقت مورد توجه قرار میگیرد – با در نظر گرفتن عوامل مختلفی مانند عملکرد و سازگاری با عقب. هنوز چیزهای زیادی برای یادگیری وجود دارد، اما من احساس خوشبختی میکنم که این شانس را داشتم که در وردپرس 6.4 مشارکت کنم.
عضویت در تیم هماهنگی انتشار نسخه 6.4 به من این امکان را داد که از نزدیک روند انتشار پیچیده را مشاهده کنم، جایی که هر جزئیات، مهم نیست که چقدر جزئی، به دقت مورد توجه قرار میگیرد – با در نظر گرفتن عوامل مختلفی مانند عملکرد و سازگاری با عقب. هنوز چیزهای زیادی برای یادگیری وجود دارد، اما من احساس خوشبختی میکنم که این شانس را داشتم که در وردپرس 6.4 مشارکت کنم.

 اولین رتبه در لیست ما
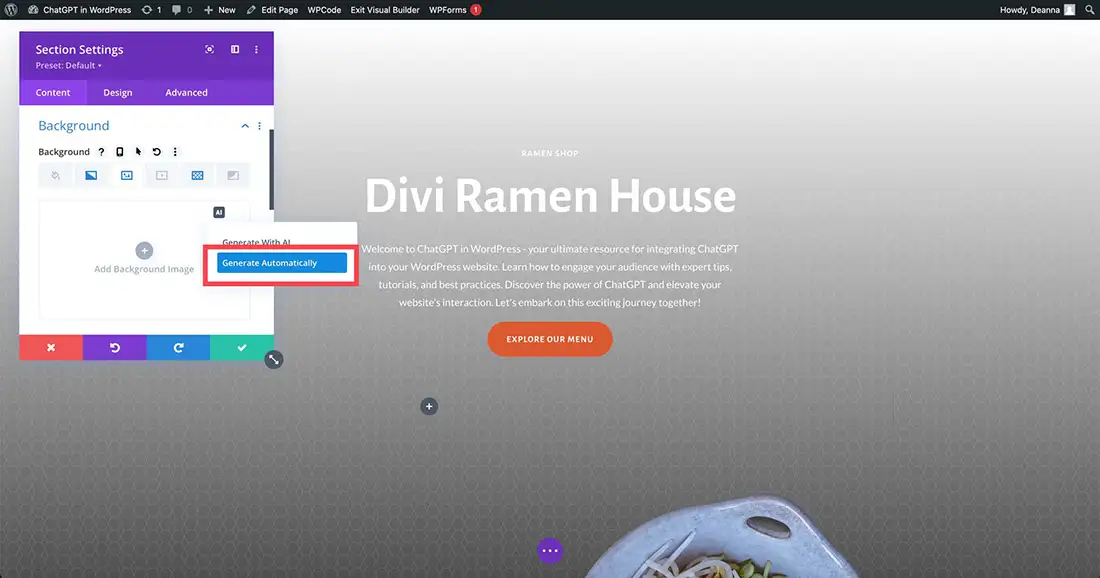
اولین رتبه در لیست ما  Divi AI حتی میتواند تصاویر را به صورت خودکار تولید کند. شما میتوانید از ویژگی ایجاد خودکار برای ایجاد یک تصویر بر اساس جایگاه سایت خود در اندازه مناسب استفاده کنید. بهعنوان مثال، اگر میخواهید یک تصویر را در یکی از بستههای طرح بندی Divi جایگزین کنید، میتوانید از این ابزار برای ایجاد یک تصویر بر اساس محتوای صفحه در اندازه صحیح استفاده کنید.
Divi AI حتی میتواند تصاویر را به صورت خودکار تولید کند. شما میتوانید از ویژگی ایجاد خودکار برای ایجاد یک تصویر بر اساس جایگاه سایت خود در اندازه مناسب استفاده کنید. بهعنوان مثال، اگر میخواهید یک تصویر را در یکی از بستههای طرح بندی Divi جایگزین کنید، میتوانید از این ابزار برای ایجاد یک تصویر بر اساس محتوای صفحه در اندازه صحیح استفاده کنید. وب سایت ساز هوش مصنوعی Hostinger
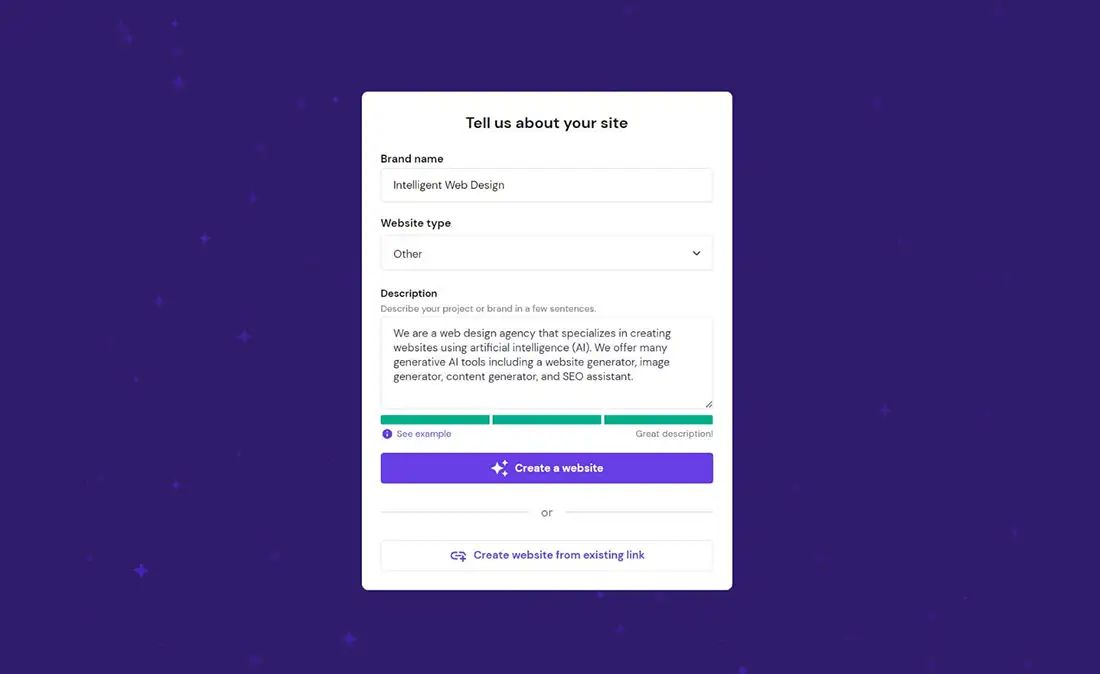
وب سایت ساز هوش مصنوعی Hostinger برای انجام این کار، سازنده از انواع طرحبندیهای از پیش ساخته برای تناسب با انواع مختلف وبسایتها استفاده میکند. از فناوری هوش مصنوعی مولد مانند ChatGPT استفاده میکند تا طرح بندی صفحه شما را با محتوا، تصاویر، فونتها و رنگهای منحصر به فرد برای طراحی وب سایت شما به طور خودکار پر کند.
برای انجام این کار، سازنده از انواع طرحبندیهای از پیش ساخته برای تناسب با انواع مختلف وبسایتها استفاده میکند. از فناوری هوش مصنوعی مولد مانند ChatGPT استفاده میکند تا طرح بندی صفحه شما را با محتوا، تصاویر، فونتها و رنگهای منحصر به فرد برای طراحی وب سایت شما به طور خودکار پر کند.

 Wix ADI یک سازنده وب سایت هوش مصنوعی است که به لطف یک دستیار هوش مصنوعی پیشرفته؛ وب سایتهای کاملی را در چند مرحله ایجاد میکند. با پاسخ دادن به چند سؤال در مورد کسب و کار شما و ترجیحات طراحی شما کار میکند و سپس یک وب سایت کاملاً کاربردی با صفحات، ادغامها و نتایج مارک دار در عرض چند دقیقه تولید میکند. این یک ابزار قدرتمند برای کسانی است که زمان یا توانایی طراحی محدودی دارند تا وب سایتی جذاب، کاربردی و قادر به ایجاد یک فروشگاه آنلاین ایجاد کنند.
Wix ADI یک سازنده وب سایت هوش مصنوعی است که به لطف یک دستیار هوش مصنوعی پیشرفته؛ وب سایتهای کاملی را در چند مرحله ایجاد میکند. با پاسخ دادن به چند سؤال در مورد کسب و کار شما و ترجیحات طراحی شما کار میکند و سپس یک وب سایت کاملاً کاربردی با صفحات، ادغامها و نتایج مارک دار در عرض چند دقیقه تولید میکند. این یک ابزار قدرتمند برای کسانی است که زمان یا توانایی طراحی محدودی دارند تا وب سایتی جذاب، کاربردی و قادر به ایجاد یک فروشگاه آنلاین ایجاد کنند. یکی از بهترین ویژگیهای Wix ADI این است که هر سایتی که با آن تولید میشود کاملاً ریسپانسیو است؛ وب سایت شما در هر دستگاهی، صرف نظر از اندازه صفحه نمایش، عالی به نظر میرسد. هر کسی که تا به حال طراحی وب را به تنهایی انجام داده است میداند که این چه مزیت بزرگی است؛ وبسایتهای واکنشگرا تجربه یکپارچه را برای کاربران تلفن همراه فراهم میکنند و رتبه بهتری در صفحات رتبهبندی موتورهای جستجو (SERPs) دارند، در درجه اول به این دلیل که Google هنگام نمایش نتایج جستجو رویکرد اول تلفن همراه را در پیش میگیرد.
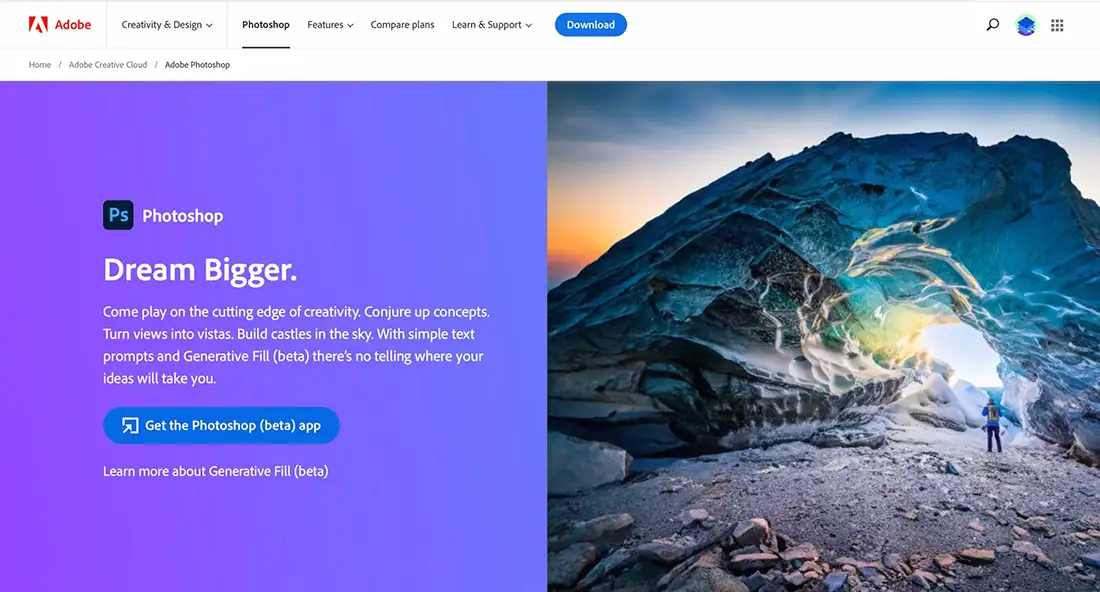
یکی از بهترین ویژگیهای Wix ADI این است که هر سایتی که با آن تولید میشود کاملاً ریسپانسیو است؛ وب سایت شما در هر دستگاهی، صرف نظر از اندازه صفحه نمایش، عالی به نظر میرسد. هر کسی که تا به حال طراحی وب را به تنهایی انجام داده است میداند که این چه مزیت بزرگی است؛ وبسایتهای واکنشگرا تجربه یکپارچه را برای کاربران تلفن همراه فراهم میکنند و رتبه بهتری در صفحات رتبهبندی موتورهای جستجو (SERPs) دارند، در درجه اول به این دلیل که Google هنگام نمایش نتایج جستجو رویکرد اول تلفن همراه را در پیش میگیرد. بعدی در لیست ما فتوشاپ است، پدربزرگ نرم افزار ویرایش تصویر. Adobe در سال گذشته سخت کار کرده و ویژگیهای هوش مصنوعی را در محصول پرچمدار خود گنجانده است. یکی از بهترین ویژگیهای آن، پر کردن تولیدی است که به شما امکان میدهد عناصر بصری را با یک پیام متنی به عکسهای خود اضافه کنید.
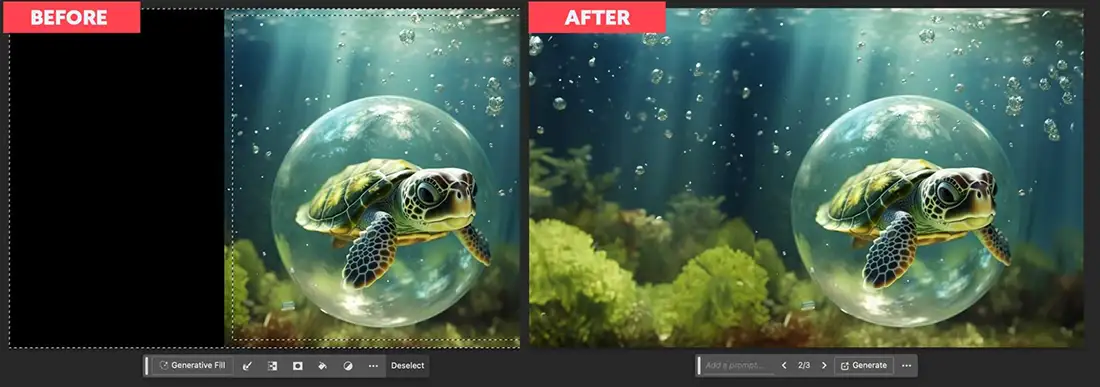
بعدی در لیست ما فتوشاپ است، پدربزرگ نرم افزار ویرایش تصویر. Adobe در سال گذشته سخت کار کرده و ویژگیهای هوش مصنوعی را در محصول پرچمدار خود گنجانده است. یکی از بهترین ویژگیهای آن، پر کردن تولیدی است که به شما امکان میدهد عناصر بصری را با یک پیام متنی به عکسهای خود اضافه کنید. به غیر از پر کردن مولد، چند چیز دیگر وجود دارد که هوش مصنوعی فتوشاپ را متمایز میکند. یکی از آنها پسوند تصویر است که به شما امکان میدهد با ابزار برش، ناحیه تصویر یک عکس را گسترش دهید. از آنجا، میتوانید انتخابی را در اطراف ناحیه خالی بوم بکشید، روی دکمه پر کردن مولد کلیک کنید و شاهد وقوع جادو باشید. فتوشاپ میتواند پیکسلهای موجود یک عکس را ارزیابی کرده و آن را به گونهای گسترش دهد که گویی آن پیکسلها قبلاً وجود داشتهاند. علاوه بر آن، میتوانید با یک بوم خالی شروع کنید و تصاویر ترکیبی ایجاد کنید، همه با یک اعلان ساده.
به غیر از پر کردن مولد، چند چیز دیگر وجود دارد که هوش مصنوعی فتوشاپ را متمایز میکند. یکی از آنها پسوند تصویر است که به شما امکان میدهد با ابزار برش، ناحیه تصویر یک عکس را گسترش دهید. از آنجا، میتوانید انتخابی را در اطراف ناحیه خالی بوم بکشید، روی دکمه پر کردن مولد کلیک کنید و شاهد وقوع جادو باشید. فتوشاپ میتواند پیکسلهای موجود یک عکس را ارزیابی کرده و آن را به گونهای گسترش دهد که گویی آن پیکسلها قبلاً وجود داشتهاند. علاوه بر آن، میتوانید با یک بوم خالی شروع کنید و تصاویر ترکیبی ایجاد کنید، همه با یک اعلان ساده. بهعنوان یک متخصص طراحی وب، ایجاد مدل یکی از زمانبرترین و در عین حال حیاتیترین بخشهای فرآیند است. به شما این امکان را میدهد که بدون صرف ساعتهای بی شماری برای طراحی سایتی که آنها آن را قبول ندارند، دیدگاه خود را برای سایتشان به مشتریان نشان دهید. اینجاست که Uizard وارد میشود. به شما این امکان را میدهد که ماکتها؛ وایرفریمها و نمونههای اولیه برای ایجاد طرحهای UI با یک اعلان متنی ایجاد کنید. میتوانید طرحها، اسکرینشاتها یا یک URL را آپلود کنید تا در عرض چند دقیقه آنها را به طرحهای قابل ویرایش تبدیل کنید.
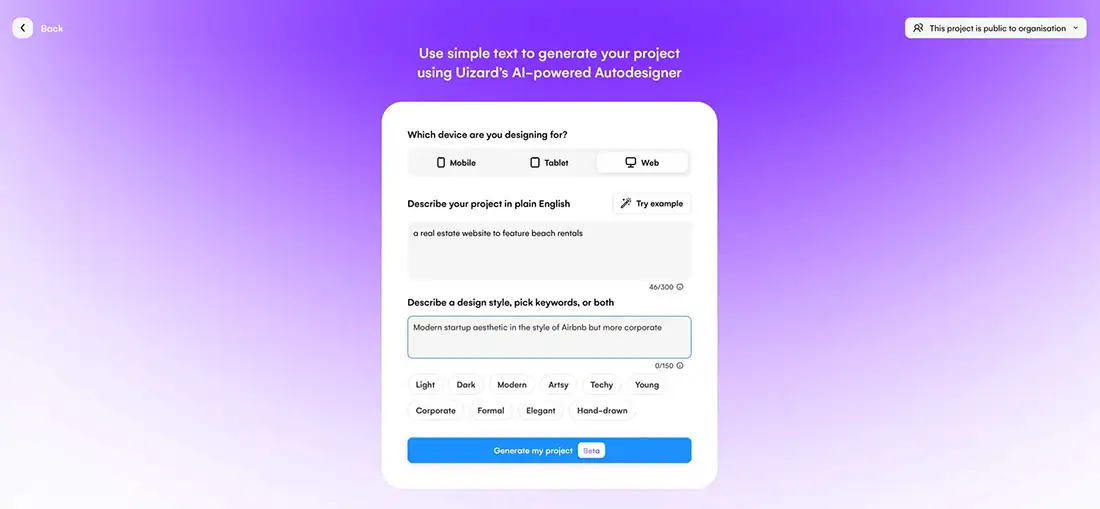
بهعنوان یک متخصص طراحی وب، ایجاد مدل یکی از زمانبرترین و در عین حال حیاتیترین بخشهای فرآیند است. به شما این امکان را میدهد که بدون صرف ساعتهای بی شماری برای طراحی سایتی که آنها آن را قبول ندارند، دیدگاه خود را برای سایتشان به مشتریان نشان دهید. اینجاست که Uizard وارد میشود. به شما این امکان را میدهد که ماکتها؛ وایرفریمها و نمونههای اولیه برای ایجاد طرحهای UI با یک اعلان متنی ایجاد کنید. میتوانید طرحها، اسکرینشاتها یا یک URL را آپلود کنید تا در عرض چند دقیقه آنها را به طرحهای قابل ویرایش تبدیل کنید. یکی از بهترین ویژگیهای Uizard (در حال حاضر در نسخه بتا) ابزار Autodesigner است. به شما این امکان را میدهد که بر اساس یک سری از ورودیهای متنی که پروژه را به همراه سبک طراحی یا کلمات کلیدی توصیف میکند، طراحی ایجاد کنید، سپس موارد مرتبط را انتخاب کنید، مانند تم روشن یا تیره، مدرن، شرکتی و غیره. با استفاده از یک پیام متنی برای ایجاد یک ماکت یک راه عالی برای برانگیختن خلاقیت و ایجاد یک شروع اولیه در فرآیند طراحی است.
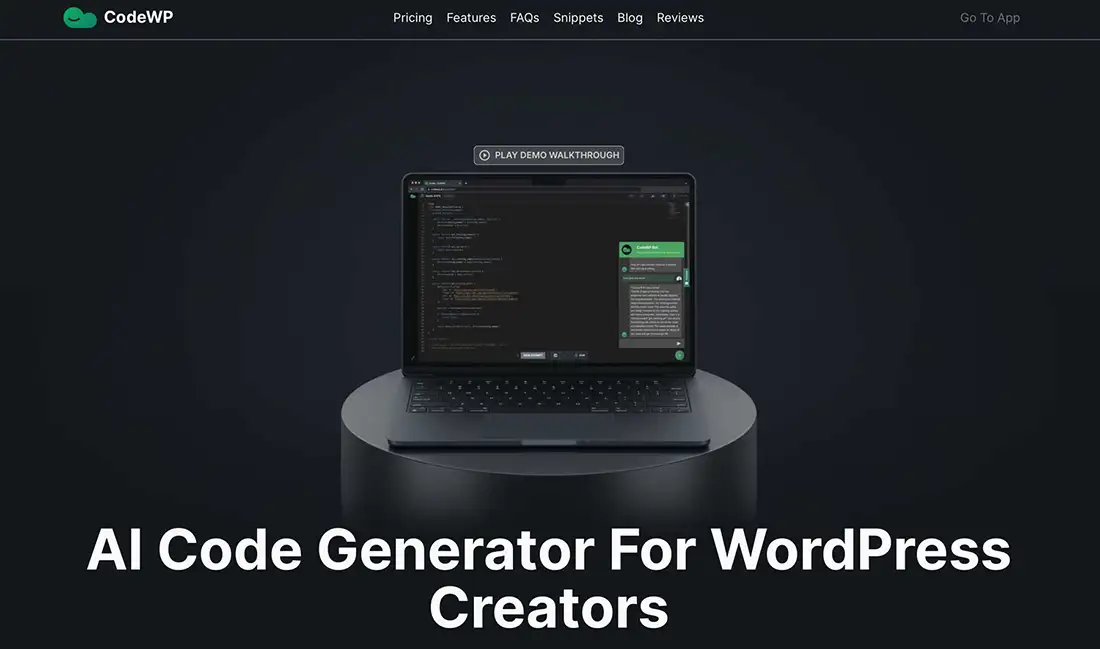
یکی از بهترین ویژگیهای Uizard (در حال حاضر در نسخه بتا) ابزار Autodesigner است. به شما این امکان را میدهد که بر اساس یک سری از ورودیهای متنی که پروژه را به همراه سبک طراحی یا کلمات کلیدی توصیف میکند، طراحی ایجاد کنید، سپس موارد مرتبط را انتخاب کنید، مانند تم روشن یا تیره، مدرن، شرکتی و غیره. با استفاده از یک پیام متنی برای ایجاد یک ماکت یک راه عالی برای برانگیختن خلاقیت و ایجاد یک شروع اولیه در فرآیند طراحی است. اگر کاربر وردپرس هستید، CodeWP میتواند به شما کمک کند بدون نیاز به افزونه، قابلیتهای سفارشی را به وبسایت خود اضافه کنید. میتوانید نرخهای مالیاتی را به WooCommerce اضافه کنید، یک سبد خرید سفارشی راهاندازی کنید، یا خطاهایی مانند صفحه سفید مرگ وردپرس را عیبیابی کنید. با وارد کردن یک پیام متنی کار میکند که آنچه را میخواهید ایجاد کنید، توصیف میکند، سپس بهعنوان CodeWP تماشا میکند.
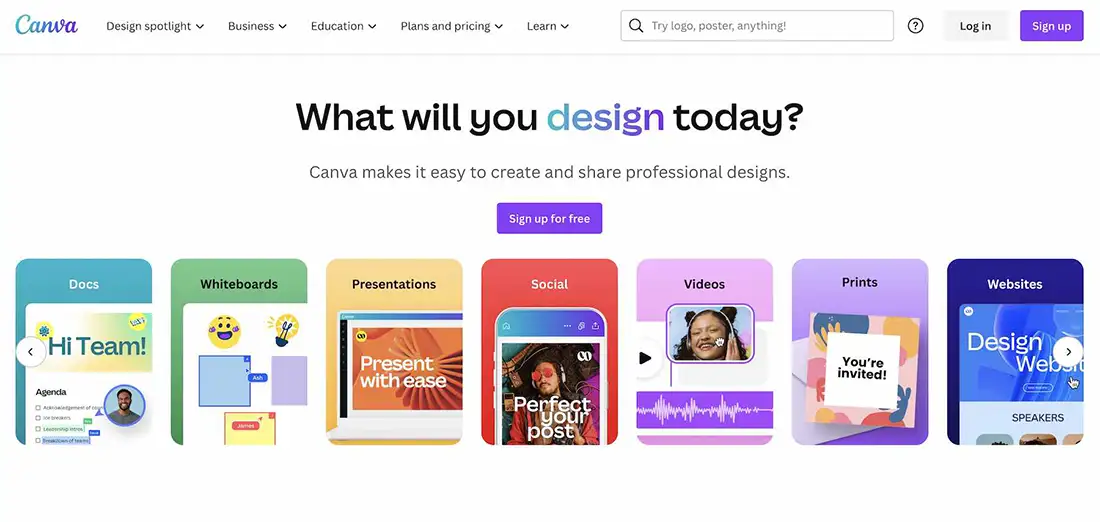
اگر کاربر وردپرس هستید، CodeWP میتواند به شما کمک کند بدون نیاز به افزونه، قابلیتهای سفارشی را به وبسایت خود اضافه کنید. میتوانید نرخهای مالیاتی را به WooCommerce اضافه کنید، یک سبد خرید سفارشی راهاندازی کنید، یا خطاهایی مانند صفحه سفید مرگ وردپرس را عیبیابی کنید. با وارد کردن یک پیام متنی کار میکند که آنچه را میخواهید ایجاد کنید، توصیف میکند، سپس بهعنوان CodeWP تماشا میکند. Canva سالهاست که بخشی از گردش کار بسیاری از طراحان وب بوده است. این قالبهای بی شماری را برای ایجاد آسان رسانههای اجتماعی؛ وب و انواع دیگر گرافیک ارائه میدهد. اخیراً Canva چندین ویژگی هوش مصنوعی را برای محبوبیت بیشتر سازندگان در نظر گرفته است، مانند طراحی جادویی، پاک کردن جادویی، جایگزینی جادویی و ویرایش جادویی. با استفاده از این ابزارها میتوانید به راحتی پس زمینهها را جایگزین کنید، عناصر طراحی اضافی و موارد دیگر را اضافه کنید.
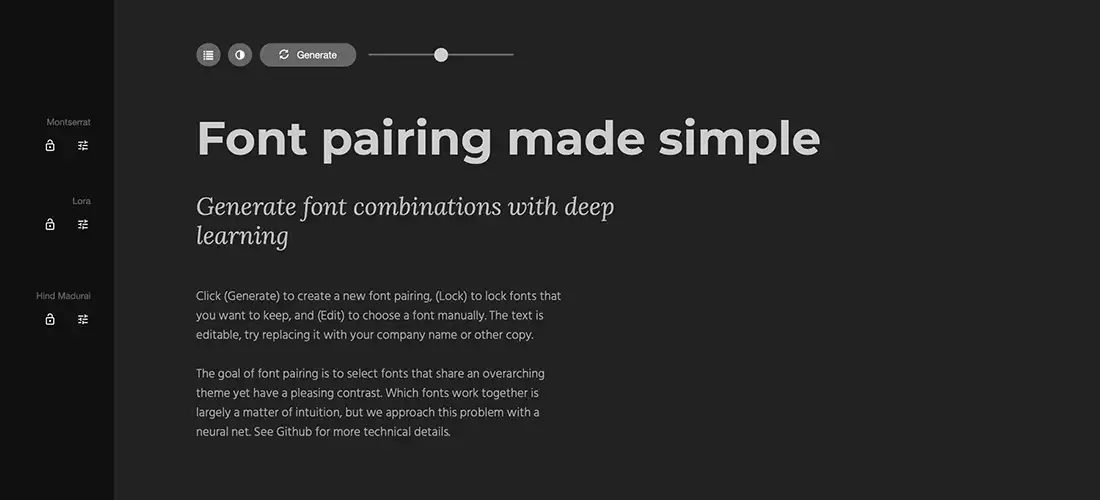
Canva سالهاست که بخشی از گردش کار بسیاری از طراحان وب بوده است. این قالبهای بی شماری را برای ایجاد آسان رسانههای اجتماعی؛ وب و انواع دیگر گرافیک ارائه میدهد. اخیراً Canva چندین ویژگی هوش مصنوعی را برای محبوبیت بیشتر سازندگان در نظر گرفته است، مانند طراحی جادویی، پاک کردن جادویی، جایگزینی جادویی و ویرایش جادویی. با استفاده از این ابزارها میتوانید به راحتی پس زمینهها را جایگزین کنید، عناصر طراحی اضافی و موارد دیگر را اضافه کنید. این ابزار طراحی وب بعدی با هوش مصنوعی، Font Joy، یک انتخاب عالی برای جفت کردن فونتهای گوگل است. بهعنوان یک طراح وب، جستجوی بهترین جفت فونتها برای پروژه جدید وب خود زمان بر است. خوشبختانه، فونت جوی این فرآیند را بسیار کم دردسر میکند. فقط چند زنگ و سوت با فونت جوی وجود دارد، بنابراین آنچه میبینید همان چیزی است که به دست میآورید. با این حال، هنوز یک ابزار قدرتمند برای توسعه یک تجربه کاربری خوب با فونتها است.
این ابزار طراحی وب بعدی با هوش مصنوعی، Font Joy، یک انتخاب عالی برای جفت کردن فونتهای گوگل است. بهعنوان یک طراح وب، جستجوی بهترین جفت فونتها برای پروژه جدید وب خود زمان بر است. خوشبختانه، فونت جوی این فرآیند را بسیار کم دردسر میکند. فقط چند زنگ و سوت با فونت جوی وجود دارد، بنابراین آنچه میبینید همان چیزی است که به دست میآورید. با این حال، هنوز یک ابزار قدرتمند برای توسعه یک تجربه کاربری خوب با فونتها است. Midjourney یکی از محبوبترین محصولات تولید کننده تصویر هوش مصنوعی در بازار امروز است. به دلیل توانایی خود در ایجاد تصاویر واقعی، کاراکترهای سه بعدی و موارد دیگر از یک پیام متنی شناخته شده است. همچنین یک ابزار عالی برای ایجاد طرحبندی صفحه وب، مفاهیم لوگو، کاراکترها و مجموعههای آیکون است.
Midjourney یکی از محبوبترین محصولات تولید کننده تصویر هوش مصنوعی در بازار امروز است. به دلیل توانایی خود در ایجاد تصاویر واقعی، کاراکترهای سه بعدی و موارد دیگر از یک پیام متنی شناخته شده است. همچنین یک ابزار عالی برای ایجاد طرحبندی صفحه وب، مفاهیم لوگو، کاراکترها و مجموعههای آیکون است. یکی از مهمترین جنبههای یک طراحی وب خوب، اطمینان از بهینه سازی آن برای تبدیل است. اکثر توسعه دهندگان و طراحان وب موفق میدانند که جمع آوری بازخورد در مورد طرحها و نحوه عملکرد آنها تست A/B است. اینجاست که AB Testing AI وارد میشود. به شما امکان میدهد یک URL وارد کنید و ببینید هوش مصنوعی هر جنبهای از صفحه فرود شما را تجزیه میکند و تغییراتی را برای بهبود آن ارائه میدهد.
یکی از مهمترین جنبههای یک طراحی وب خوب، اطمینان از بهینه سازی آن برای تبدیل است. اکثر توسعه دهندگان و طراحان وب موفق میدانند که جمع آوری بازخورد در مورد طرحها و نحوه عملکرد آنها تست A/B است. اینجاست که AB Testing AI وارد میشود. به شما امکان میدهد یک URL وارد کنید و ببینید هوش مصنوعی هر جنبهای از صفحه فرود شما را تجزیه میکند و تغییراتی را برای بهبود آن ارائه میدهد.