گاهی اوقات، نقش یک طراح وب میتواند چالشبرانگیز باشد. گاهی اوقات، ممکن است برای یافتن فونتهای مناسب، تهیه پیشنویس محتوا یا یافتن تصاویر مناسب برای پروژه خود به کمک نیاز داشته باشید. خوشبختانه، با کمک هوش مصنوعی (AI)، میتوانید در انجام این کارهای دشوار کمک بگیرید. در این پست، ما میخواهیم انتخابهای برتر خود را برای بهترین ابزارهای هوش مصنوعی طراحی وب با هدف شعلهور کردن خلاقیت شما با شما به اشتراک بگذاریم.
آماده شیرجهرفتن هستید؟ بیا شروع کنیم.
ابزار طراحی وب هوش مصنوعی چیست؟

ابزار طراحی سایت هوش مصنوعی به سازندگان در طول فرآیند طراحی وب کمک میکند. میتوانید از آنها برای تولید متن، تصاویر و کد استفاده کنید یا حتی به شما کمک کنند ترکیب فونت یا طرح رنگی عالی را پیدا کنید. دهها مورد از آنها به دلیل انفجار هوش مصنوعی مولد در دسترس هستند. برخی از آنها بهتر از دیگران هستند، بنابراین مهم است که موارد مناسب را پیدا کنید که بیشترین سود را برای شما داشته باشد.
آنچه باید در ابزار طراحی وب هوش مصنوعی جستجو کنید
هنگام جستجوی ابزارهای طراحی وب با هوش مصنوعی عالی برای استفاده حداکثری از هوش مصنوعی، چند نکته وجود دارد که باید در نظر بگیرید. مواردی مانند سهولت استفاده، هزینه اجرا و نحوه استفاده از آن برای ساده کردن گردش کار خود را در نظر بگیرید.
راحتی در استفاده
مهمترین فاکتوری که باید در نظر گرفت سهولت استفاده است. از این گذشته، افراد از ابزارهایی برای کمک به فرآیند خلاقیت استفاده میکنند، نه برای افزودن به حجم کاری خود. انتخاب ابزاری که تسلط بر آن زمان زیادی را صرف نمیکند، یکی از بهترین راهها برای گنجاندن هوش مصنوعی در فرآیند طراحی شما است.
صرفهجویی مالی کنید
برای تحقیق در مورد هزینه هر پلتفرم وقت بگذارید تا بتوانید تصمیم بگیرید که کدام ابزار برای موقعیت شما مناسب است. ابزارهای زیادی برای انتخاب وجود دارد که همگی با قیمتهای متفاوتی عرضه میشوند. آنچه را که نیاز دارید در مقابل هزینه آن تعیین کنید تا بتوانید مزایا را در مقایسه با هزینه آن بسنجید.
گردش کار خود را ساده کنید
هنگام تحقیق در مورد ابزارها، به دنبال ابزارهایی باشید که زندگی شما را آسانتر میکنند. از ابزارهای طراحی وب هوش مصنوعی برای ارائه الهامات خلاقانه، کمک به تطبیق فونتها یا خودکار کردن سایر کارهای روزمره که معمولاً ساعتها طول میکشد استفاده کنید.
افزودن قابلیت
استفاده عالی از ابزارهای طراحی وب هوش مصنوعی، افزودن قابلیت به سایت شما بدون نیاز به افزونه است. برای مثال، میتوانید از یک دستیار کدنویسی هوش مصنوعی برای گسترش عملکرد WooCommerce، اشکالزدایی خطاها در کد سایت خود یا کمک به تبدیل شدن به یک کدنویس کارآمدتر استفاده کنید.
افزایش داراییهای تصویر
پیدا کردن تصویر مناسب یکی از ناامید کنندهترین جنبههای طراحی وب است. گاهی اوقات، بهعنوان خالق، به تصاویر مشتری خود محدود میشویم. اغلب، این تصاویر خیلی کوچک هستند یا به درستی آنچه سایت درباره آن است را نشان نمیدهند. در این صورت، میتوانید از ابزار ارتقاء مقیاس تصویر یا تولید کننده هنر هوش مصنوعی برای ایجاد تصاویر خود استفاده کنید.
11 بهترین ابزار طراحی وب هوش مصنوعی در سال 2023
دهها ابزار هوش مصنوعی در بازار وجود دارد که روزانه تعداد بیشتری از آنها ظاهر میشود. با این اوصاف، تنها تعداد انگشت شماری وجود دارد که میتوانیم صمیمانه توصیه کنیم. این ابزارها برای تولید متن و / یا تصاویر، ساخت طرحبندیهای کامل، ایجاد فریمهای سیمی یا افزودن قابلیت از طریق کد سفارشی، بهنام چند مورد، عالی هستند. ما آزمایشهای گستردهای را روی بیش از دهها ابزار، متعادلسازی ویژگیها و هزینه انجام دادیم تا بهترین ابزارهای طراحی وب هوش مصنوعی را که میتوانید برای وبسایتهای خود دریافت کنید، انتخاب کنید. بنابراین، بدون بحث بیشتر، بیایید به آن بپردازیم.
1. هوش مصنوعی Divi
 اولین رتبه در لیست ما Divi AI است. Divi AI که با استفاده از ChatGPT و Stable Diffusion ساخته شده است، مستقیماً در Visual Builder بدون کد Divi ادغام میشود. میتواند متن و تصاویر تولید کند، تصاویر موجود را بهبود ببخشد، کپی موجود را بازنویسی کند و حتی بر اساس محتوای اطراف پیشنهاداتی ارائه دهد. Divi AI میتواند با یک کلیک محتوا تولید کند، از جمله متن، تصاویر یا ماژولهایی که هر دو را در بر میگیرند. از ویژگیهای قدرتمندی برای یادگیری از سایت شما استفاده میکند. به سادگی آن را با کمی زمینه فراهم کنید و شاهد آشکار شدن جادو باشید؛ ویژگیهای کلیدی Divi AI:
اولین رتبه در لیست ما Divi AI است. Divi AI که با استفاده از ChatGPT و Stable Diffusion ساخته شده است، مستقیماً در Visual Builder بدون کد Divi ادغام میشود. میتواند متن و تصاویر تولید کند، تصاویر موجود را بهبود ببخشد، کپی موجود را بازنویسی کند و حتی بر اساس محتوای اطراف پیشنهاداتی ارائه دهد. Divi AI میتواند با یک کلیک محتوا تولید کند، از جمله متن، تصاویر یا ماژولهایی که هر دو را در بر میگیرند. از ویژگیهای قدرتمندی برای یادگیری از سایت شما استفاده میکند. به سادگی آن را با کمی زمینه فراهم کنید و شاهد آشکار شدن جادو باشید؛ ویژگیهای کلیدی Divi AI:
- تولید متن و تصاویر
- بهبود متن و تصاویر موجود
- از سایت شما میآموزد تا محتوای مرتبط با برند را ارائه دهد
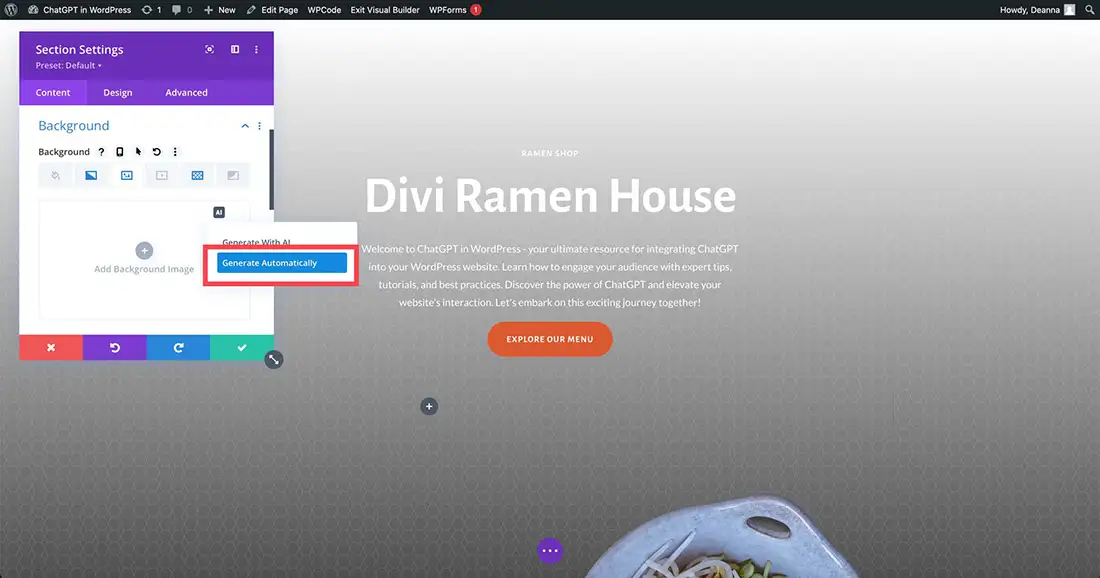
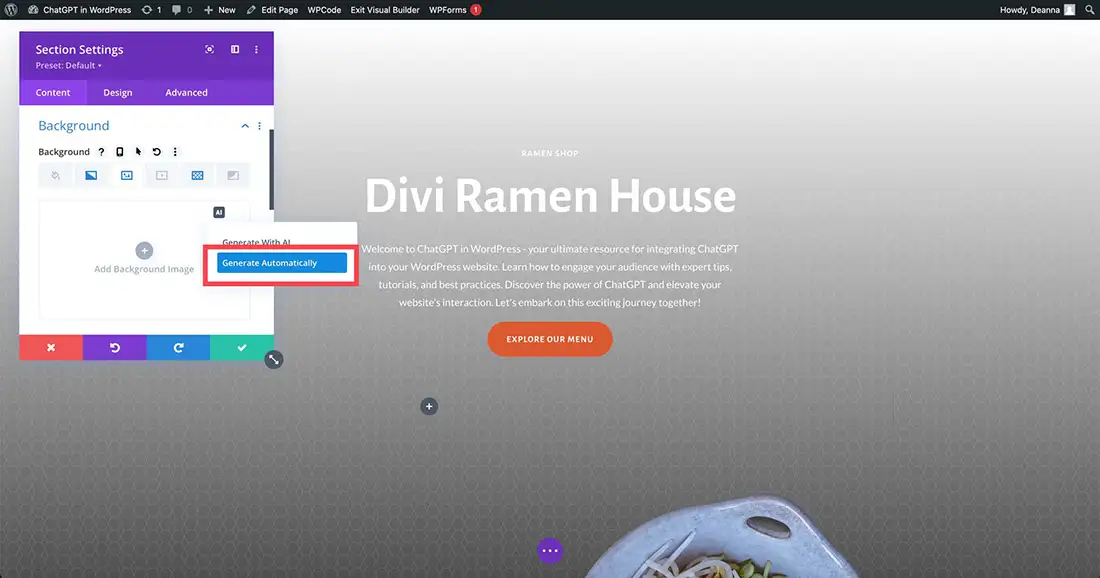
 Divi AI حتی میتواند تصاویر را به صورت خودکار تولید کند. شما میتوانید از ویژگی ایجاد خودکار برای ایجاد یک تصویر بر اساس جایگاه سایت خود در اندازه مناسب استفاده کنید. بهعنوان مثال، اگر میخواهید یک تصویر را در یکی از بستههای طرح بندی Divi جایگزین کنید، میتوانید از این ابزار برای ایجاد یک تصویر بر اساس محتوای صفحه در اندازه صحیح استفاده کنید.
Divi AI حتی میتواند تصاویر را به صورت خودکار تولید کند. شما میتوانید از ویژگی ایجاد خودکار برای ایجاد یک تصویر بر اساس جایگاه سایت خود در اندازه مناسب استفاده کنید. بهعنوان مثال، اگر میخواهید یک تصویر را در یکی از بستههای طرح بندی Divi جایگزین کنید، میتوانید از این ابزار برای ایجاد یک تصویر بر اساس محتوای صفحه در اندازه صحیح استفاده کنید.
بهترین برای:
Divi AI بهترین دستیار طراحی وب با هوش مصنوعی است که میتوانید دریافت کنید. با توانایی تولید متن و تصاویر بر اساس محتوای منحصر به فرد سایت خود، میتوانید وب سایت عالی را در کسری از زمان بسازید. اگر کاربر Divi هستید، هوش مصنوعی Divi بیمعنی است. اگر نه، همه چیزهایی که Divi ارائه میدهد را بررسی کنید.
قیمت: رایگان برای آزمایش با نسلهای نامحدود برای 24 دلار در ماه، با 25 ٪ پس انداز در صورت خرید یک برنامه سالانه به قیمت 216 دلار.
2. هوش مصنوعی Hostinger
 وب سایت ساز هوش مصنوعی Hostinger
وب سایت ساز هوش مصنوعی Hostinger
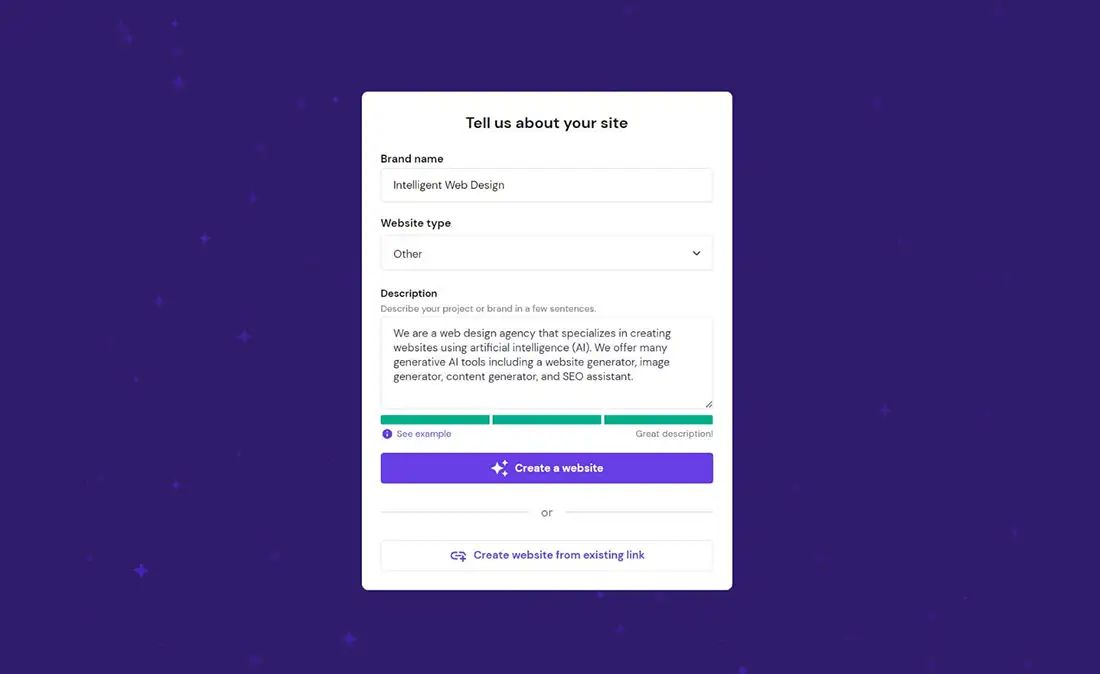
Hostinger AI Website Builder یک ابزار انقلابی است که قدرت هوش مصنوعی را با یک سایت ساز با کاربری آسان ترکیب میکند تا به شما کمک کند یک وب سایت کاملاً جدید با سرعت و طراحی شگفت انگیز راه اندازی کنید. شروع کار حدود 1 دقیقه طول میکشد. کاربران میتوانند جزئیات کمی در مورد وب سایت خود وارد کنند و با یک کلیک تماشا کنند که سازنده یک وب سایت متناسب با نیازهای آنها ایجاد میکند.
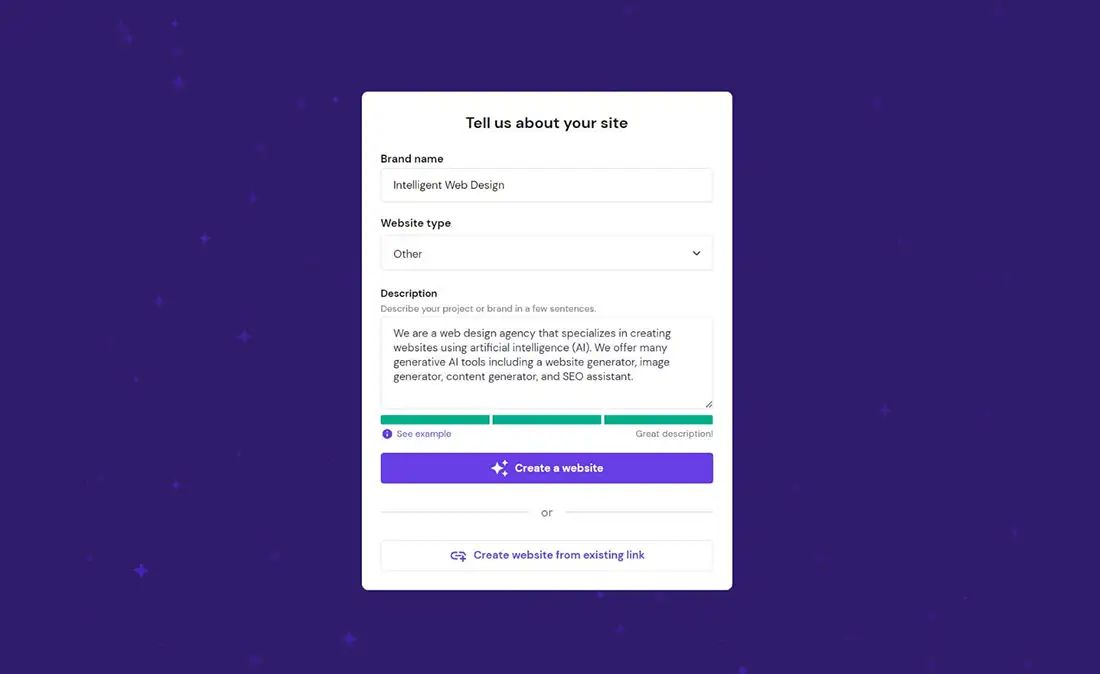
 برای انجام این کار، سازنده از انواع طرحبندیهای از پیش ساخته برای تناسب با انواع مختلف وبسایتها استفاده میکند. از فناوری هوش مصنوعی مولد مانند ChatGPT استفاده میکند تا طرح بندی صفحه شما را با محتوا، تصاویر، فونتها و رنگهای منحصر به فرد برای طراحی وب سایت شما به طور خودکار پر کند.
برای انجام این کار، سازنده از انواع طرحبندیهای از پیش ساخته برای تناسب با انواع مختلف وبسایتها استفاده میکند. از فناوری هوش مصنوعی مولد مانند ChatGPT استفاده میکند تا طرح بندی صفحه شما را با محتوا، تصاویر، فونتها و رنگهای منحصر به فرد برای طراحی وب سایت شما به طور خودکار پر کند.
اگر نیاز به سفارشیسازی برای صیقل دادن طرح خود دارید، سازنده ابزارهای طراحی پیشرفته و ویژگیهای مبتنی بر هوش مصنوعی مانند دستیار نوشتن هوش مصنوعی، تولیدکننده تصویر؛ و حتی یک آرمساز هوش مصنوعی دارد که آن را به یک راهحل جامع برای وبسایتهای مبتدی و باتجربه تبدیل میکند. سازندگان؛
ویژگیهای کلیدی Hostinger AI Website Builder:
- ایجاد سریع و آسان وب سایت با استفاده از هوش مصنوعی
- طراحی پاسخگو و قابل تنظیم با قابلیت کشیدن و رها کردن
- انواع قالبهای از پیش ساخته برای دستههای مختلف
- ابزار نگارش هوش مصنوعی داخلی برای تولید محتوا
- AI Logo Maker برای ایجاد آرم سفارشی فوری
- ابزار یکپارچه AI Heatmap برای تجزیه و تحلیل رفتار کاربر
- ابزارهای بهینه سازی سئو و ادغام گوگل آنالیتیکس
- ابزارها و ویژگیهای تجارت الکترونیک برای ایجاد فروشگاه آنلاین
بهترین مخاطبان این ابزار
Hostinger AI Website Builder ایده آل برای افراد یا صاحبان مشاغل کوچک است که به دنبال راهی سریع و کارآمد برای ایجاد یک حضور آنلاین حرفهای هستند. این یک گزینه کاربرپسند و مقرون به صرفه برای ایجاد یک وب سایت حرفهای با هوش مصنوعی و یکی از معدود سازندگانی است که میتواند کل سایت را بر اساس یک دستور ساده ایجاد کند. ابزارهای مبتنی بر هوش مصنوعی و قالبهای قابل تنظیم مناسب برای کاربران مبتدی و با تجربه ارائه میدهد. بهعنوان یک سایت ساز همه کاره در یکی از قابل اعتمادترین پلتفرمهای میزبانی، انتخاب محبوب بسیاری برای بسیاری است.
قیمت: آزمایشی رایگان محدود؛ برنامهها از 2. 99 دلار در ماه شروع میشود.
3. Framer

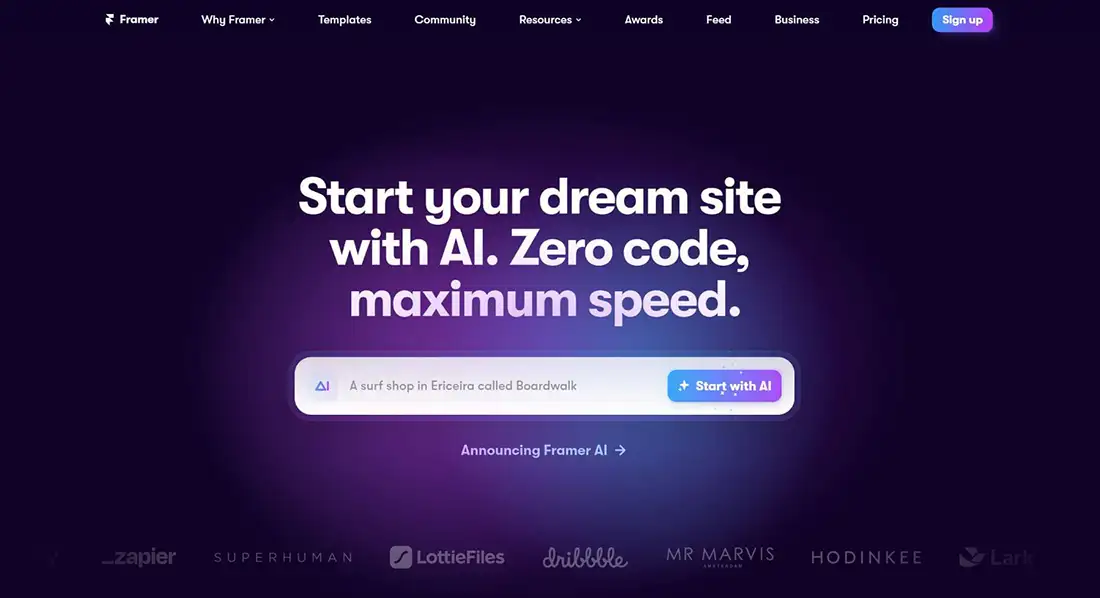
ابزار طراحی وب بعدی هوش مصنوعی ما Framer است. بسیار شبیه Webflow عمل میکند، جایی که میتوانید یک طرح در Figma ایجاد کنید و سپس آن را مستقیماً به پلتفرم وارد کنید. با این حال، تفاوت این است که Framer به لطف هوش مصنوعی، کسری از زمان را میگیرد. Framer که بر اساس چارچوب React ساخته شده است، حتی به تازهکارترین طراحان نیز این امکان را میدهد تا یک وبسایت کامل با انیمیشنها، منوها و سایر عناصر گرافیکی روی یک چارچوب واکنشگرا ایجاد کنند. این بدان معنی است که سایت شما در هر دستگاهی عالی به نظر میرسد.
ویژگیهای کلیدی Framer
- بر اساس چارچوب React ساخته شده است
- در عرض چند دقیقه یک وب سایت کاملاً ریسپانسیو طراحی کنید
- با Figma ادغام میشود
- وب سایتهای مبتنی بر HTML را به راحتی تبدیل کنید

افزونه Framer Chrome
یکی دیگر از ویژگیهای جالب Framer توانایی آن در انتقال وب سایتهای مبتنی بر HTML به Framer در عرض چند دقیقه است. از یک برنامه افزودنی کروم برای گرفتن کد استفاده میکند، سپس آن را مستقیماً به Framer وارد میکند و آن را به یک طراحی واکنشگرا با پیکسل کامل تبدیل میکند.
بهترین مخاطبان ابزار Framer
اگر به دنبال یک ابزار هوش مصنوعی برای ایجاد یک وب سایت اطلاعاتی کوچک هستید، Framer ممکن است انتخاب مناسبی باشد. به لطف هوش مصنوعی، این امکان را به شما میدهد تا در عرض چند دقیقه یک وب سایت کاملاً کاربردی ایجاد کنید. با این حال، اگر میخواهید سایت قویتری داشته باشید، احتمالاً برای دریافت محصول نهایی به دانش کدنویسی نیاز خواهید داشت. برای کسانی که گزینههای بیشتری میخواهند، استفاده از هوش مصنوعی Divi را پیشنهاد میکنیم که به شما کنترل بیشتری بر طراحی و ادغام میدهد.
قیمت: رایگان، با برنامههایی که از 5 دلار در ماه شروع میشود.
4. Wix ADI
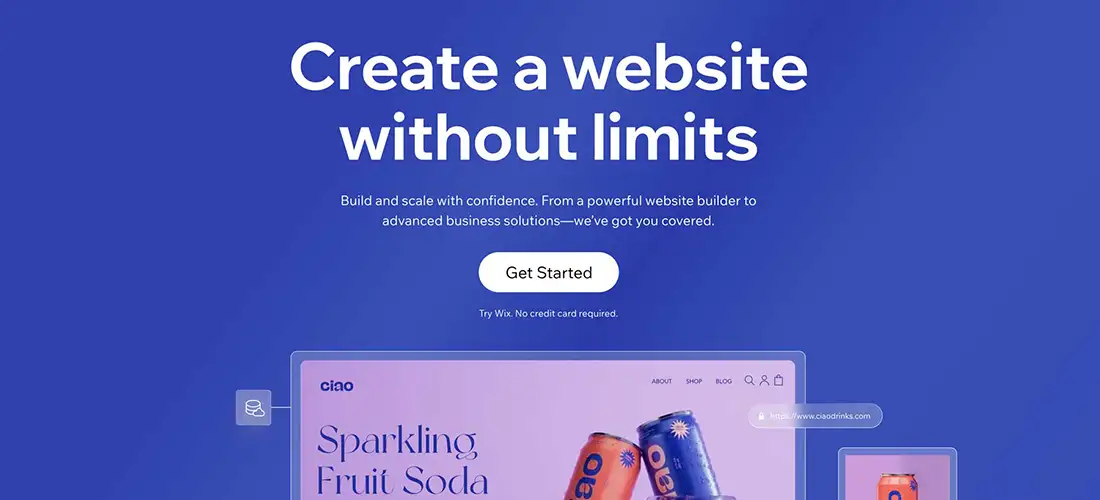
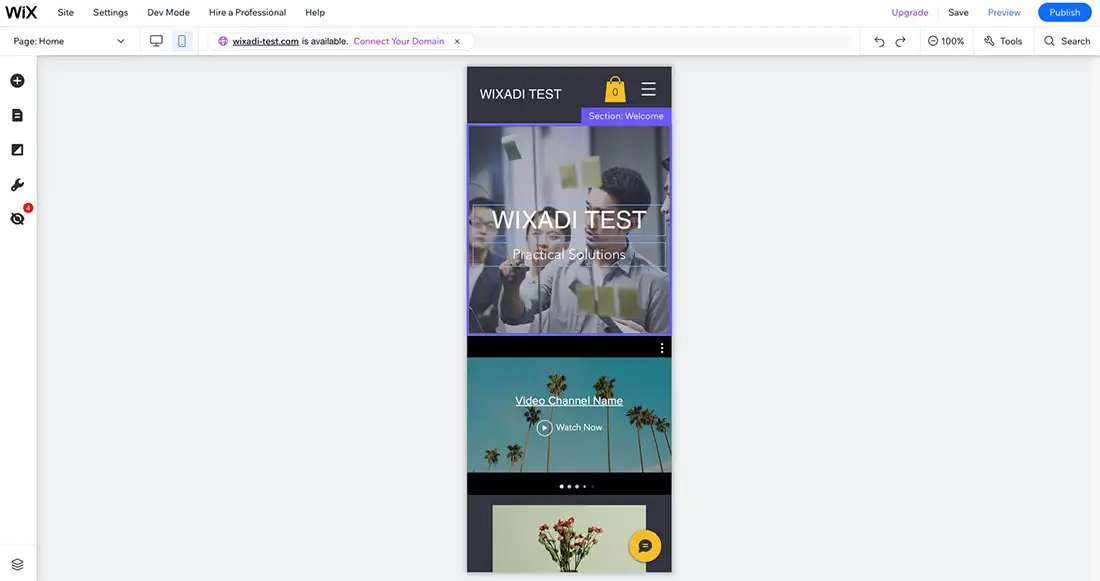
 Wix ADI یک سازنده وب سایت هوش مصنوعی است که به لطف یک دستیار هوش مصنوعی پیشرفته؛ وب سایتهای کاملی را در چند مرحله ایجاد میکند. با پاسخ دادن به چند سؤال در مورد کسب و کار شما و ترجیحات طراحی شما کار میکند و سپس یک وب سایت کاملاً کاربردی با صفحات، ادغامها و نتایج مارک دار در عرض چند دقیقه تولید میکند. این یک ابزار قدرتمند برای کسانی است که زمان یا توانایی طراحی محدودی دارند تا وب سایتی جذاب، کاربردی و قادر به ایجاد یک فروشگاه آنلاین ایجاد کنند.
Wix ADI یک سازنده وب سایت هوش مصنوعی است که به لطف یک دستیار هوش مصنوعی پیشرفته؛ وب سایتهای کاملی را در چند مرحله ایجاد میکند. با پاسخ دادن به چند سؤال در مورد کسب و کار شما و ترجیحات طراحی شما کار میکند و سپس یک وب سایت کاملاً کاربردی با صفحات، ادغامها و نتایج مارک دار در عرض چند دقیقه تولید میکند. این یک ابزار قدرتمند برای کسانی است که زمان یا توانایی طراحی محدودی دارند تا وب سایتی جذاب، کاربردی و قادر به ایجاد یک فروشگاه آنلاین ایجاد کنند.
ویژگیهای کلیدی Wix ADI
- ایجاد وب سایت بدون تجربه طراحی
- بسیار قابل تنظیم
- 100% سازگار با موبایل
- ویژگیهای سئو داخلی
- خالق متن هوش مصنوعی
 یکی از بهترین ویژگیهای Wix ADI این است که هر سایتی که با آن تولید میشود کاملاً ریسپانسیو است؛ وب سایت شما در هر دستگاهی، صرف نظر از اندازه صفحه نمایش، عالی به نظر میرسد. هر کسی که تا به حال طراحی وب را به تنهایی انجام داده است میداند که این چه مزیت بزرگی است؛ وبسایتهای واکنشگرا تجربه یکپارچه را برای کاربران تلفن همراه فراهم میکنند و رتبه بهتری در صفحات رتبهبندی موتورهای جستجو (SERPs) دارند، در درجه اول به این دلیل که Google هنگام نمایش نتایج جستجو رویکرد اول تلفن همراه را در پیش میگیرد.
یکی از بهترین ویژگیهای Wix ADI این است که هر سایتی که با آن تولید میشود کاملاً ریسپانسیو است؛ وب سایت شما در هر دستگاهی، صرف نظر از اندازه صفحه نمایش، عالی به نظر میرسد. هر کسی که تا به حال طراحی وب را به تنهایی انجام داده است میداند که این چه مزیت بزرگی است؛ وبسایتهای واکنشگرا تجربه یکپارچه را برای کاربران تلفن همراه فراهم میکنند و رتبه بهتری در صفحات رتبهبندی موتورهای جستجو (SERPs) دارند، در درجه اول به این دلیل که Google هنگام نمایش نتایج جستجو رویکرد اول تلفن همراه را در پیش میگیرد.
بهترین مخاطبان Wix ADI
Wix ADI یک انتخاب عالی برای مبتدیان یا صاحبان مشاغل کوچک است که میخواهند تجارت خود را به صورت آنلاین به نمایش بگذارند اما زمان یا تخصص لازم برای انجام آن را ندارند. با قیمتهایی که از 16 دلار در ماه شروع میشود، افرادی با کمترین بودجه میتوانند از قدرت هوش مصنوعی استفاده کنند. نقطه ضعف Wix ADI این است که فقط برخی از ابزارهای موجود در ویرایشگر استاندارد Wix را شامل میشود. اگر سفارشی سازی گسترده مهم است، پیشنهاد میکنیم Divi AI را انتخاب کنید.
قیمت: رایگان، با برنامههایی که از 16 دلار در ماه شروع میشود.
5. فتوشاپ
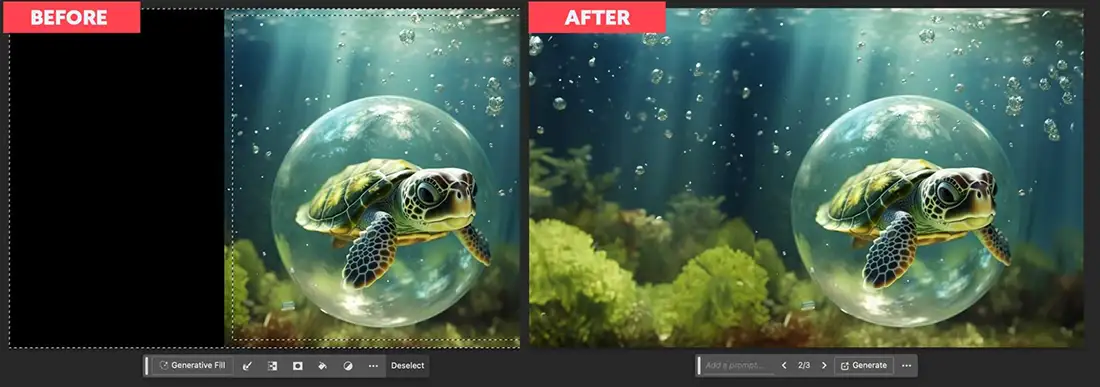
 بعدی در لیست ما فتوشاپ است، پدربزرگ نرم افزار ویرایش تصویر. Adobe در سال گذشته سخت کار کرده و ویژگیهای هوش مصنوعی را در محصول پرچمدار خود گنجانده است. یکی از بهترین ویژگیهای آن، پر کردن تولیدی است که به شما امکان میدهد عناصر بصری را با یک پیام متنی به عکسهای خود اضافه کنید.
بعدی در لیست ما فتوشاپ است، پدربزرگ نرم افزار ویرایش تصویر. Adobe در سال گذشته سخت کار کرده و ویژگیهای هوش مصنوعی را در محصول پرچمدار خود گنجانده است. یکی از بهترین ویژگیهای آن، پر کردن تولیدی است که به شما امکان میدهد عناصر بصری را با یک پیام متنی به عکسهای خود اضافه کنید.
ویژگیهای کلیدی فتوشاپ
- پر کردن مولد – عناصر را با یک اعلان متن اضافه کنید
- پیکسلهای عکسها را گسترش دهید
- ایجاد تصاویر ترکیبی کامل
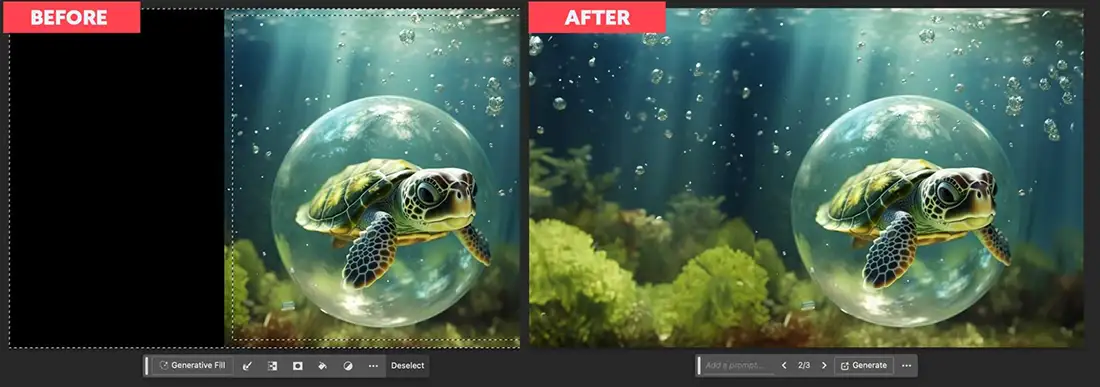
 به غیر از پر کردن مولد، چند چیز دیگر وجود دارد که هوش مصنوعی فتوشاپ را متمایز میکند. یکی از آنها پسوند تصویر است که به شما امکان میدهد با ابزار برش، ناحیه تصویر یک عکس را گسترش دهید. از آنجا، میتوانید انتخابی را در اطراف ناحیه خالی بوم بکشید، روی دکمه پر کردن مولد کلیک کنید و شاهد وقوع جادو باشید. فتوشاپ میتواند پیکسلهای موجود یک عکس را ارزیابی کرده و آن را به گونهای گسترش دهد که گویی آن پیکسلها قبلاً وجود داشتهاند. علاوه بر آن، میتوانید با یک بوم خالی شروع کنید و تصاویر ترکیبی ایجاد کنید، همه با یک اعلان ساده.
به غیر از پر کردن مولد، چند چیز دیگر وجود دارد که هوش مصنوعی فتوشاپ را متمایز میکند. یکی از آنها پسوند تصویر است که به شما امکان میدهد با ابزار برش، ناحیه تصویر یک عکس را گسترش دهید. از آنجا، میتوانید انتخابی را در اطراف ناحیه خالی بوم بکشید، روی دکمه پر کردن مولد کلیک کنید و شاهد وقوع جادو باشید. فتوشاپ میتواند پیکسلهای موجود یک عکس را ارزیابی کرده و آن را به گونهای گسترش دهد که گویی آن پیکسلها قبلاً وجود داشتهاند. علاوه بر آن، میتوانید با یک بوم خالی شروع کنید و تصاویر ترکیبی ایجاد کنید، همه با یک اعلان ساده.
فتوشاپ بهترین گزینه چه کسانی است؟
فتوشاپ استاندارد طلایی نرم افزار ویرایش تصویر است. با ادغام ویژگیهای هوش مصنوعی، بهتر از همیشه است. با این حال، فتوشاپ منحنی یادگیری شدیدی دارد، بنابراین اگر به دنبال راهی آسان برای ویرایش تصاویر هستید، پیشنهاد میکنیم Canva را بررسی کنید.
قیمت: برنامهها از 20. 99 دلار در ماه شروع میشوند.
6. اویزارد
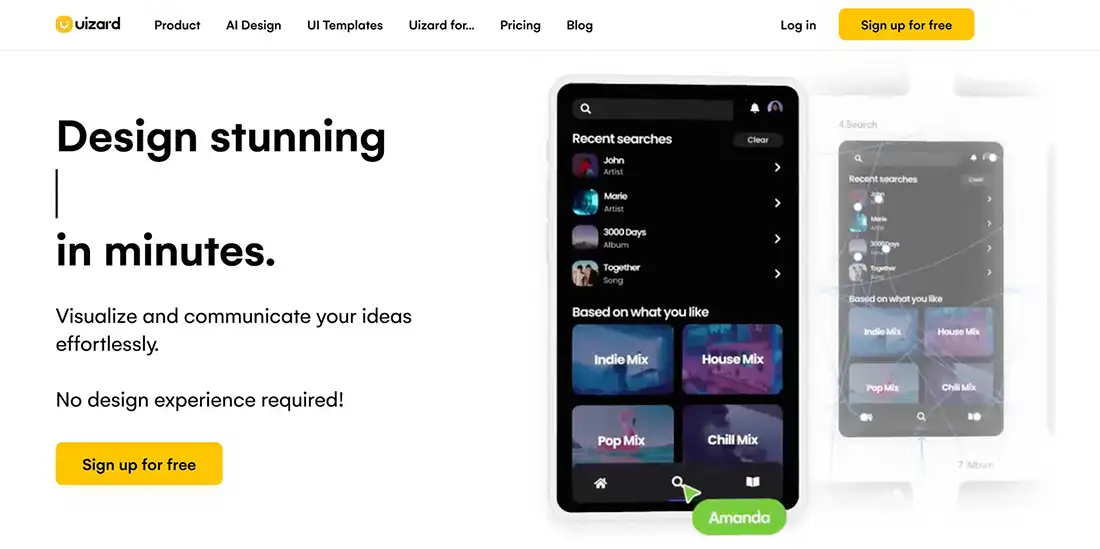
 بهعنوان یک متخصص طراحی وب، ایجاد مدل یکی از زمانبرترین و در عین حال حیاتیترین بخشهای فرآیند است. به شما این امکان را میدهد که بدون صرف ساعتهای بی شماری برای طراحی سایتی که آنها آن را قبول ندارند، دیدگاه خود را برای سایتشان به مشتریان نشان دهید. اینجاست که Uizard وارد میشود. به شما این امکان را میدهد که ماکتها؛ وایرفریمها و نمونههای اولیه برای ایجاد طرحهای UI با یک اعلان متنی ایجاد کنید. میتوانید طرحها، اسکرینشاتها یا یک URL را آپلود کنید تا در عرض چند دقیقه آنها را به طرحهای قابل ویرایش تبدیل کنید.
بهعنوان یک متخصص طراحی وب، ایجاد مدل یکی از زمانبرترین و در عین حال حیاتیترین بخشهای فرآیند است. به شما این امکان را میدهد که بدون صرف ساعتهای بی شماری برای طراحی سایتی که آنها آن را قبول ندارند، دیدگاه خود را برای سایتشان به مشتریان نشان دهید. اینجاست که Uizard وارد میشود. به شما این امکان را میدهد که ماکتها؛ وایرفریمها و نمونههای اولیه برای ایجاد طرحهای UI با یک اعلان متنی ایجاد کنید. میتوانید طرحها، اسکرینشاتها یا یک URL را آپلود کنید تا در عرض چند دقیقه آنها را به طرحهای قابل ویرایش تبدیل کنید.
ویژگیهای کلیدی Uizard
- با یک اعلان متنی ماکاپ ایجاد کنید
- از یک اسکرین شات یک وایرفریم کاربردی ایجاد کنید
- صدها قالب از پیش طراحی شده
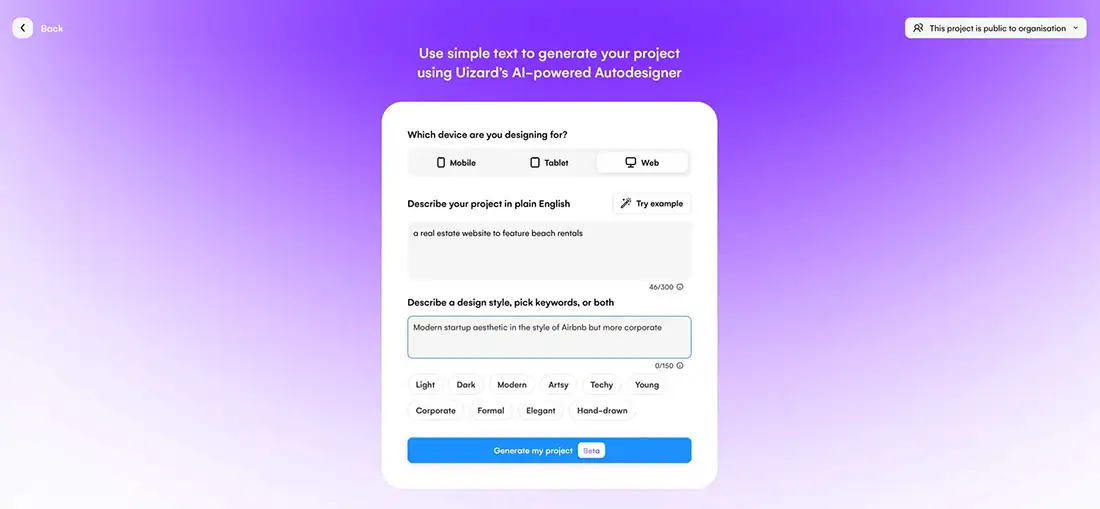
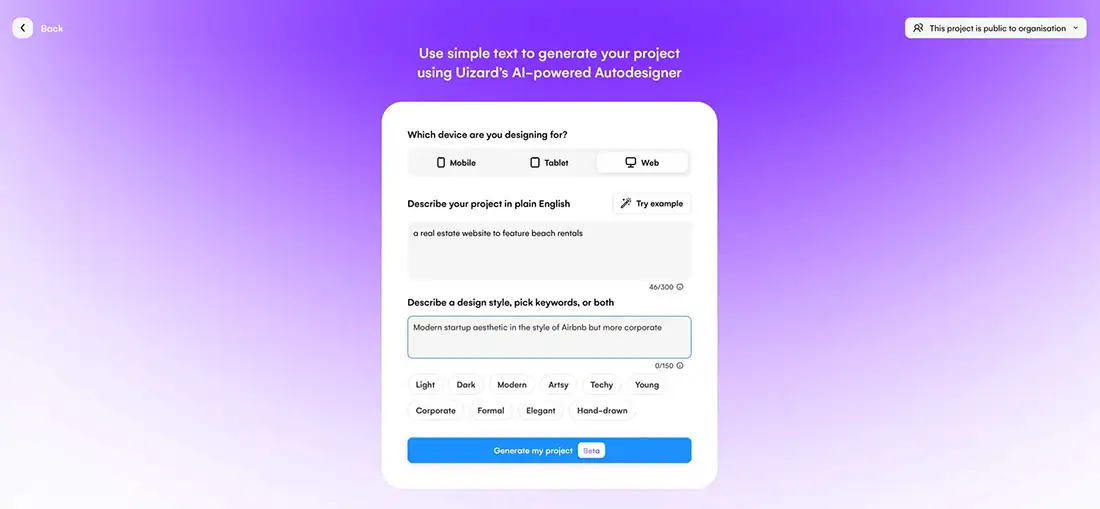
 یکی از بهترین ویژگیهای Uizard (در حال حاضر در نسخه بتا) ابزار Autodesigner است. به شما این امکان را میدهد که بر اساس یک سری از ورودیهای متنی که پروژه را به همراه سبک طراحی یا کلمات کلیدی توصیف میکند، طراحی ایجاد کنید، سپس موارد مرتبط را انتخاب کنید، مانند تم روشن یا تیره، مدرن، شرکتی و غیره. با استفاده از یک پیام متنی برای ایجاد یک ماکت یک راه عالی برای برانگیختن خلاقیت و ایجاد یک شروع اولیه در فرآیند طراحی است.
یکی از بهترین ویژگیهای Uizard (در حال حاضر در نسخه بتا) ابزار Autodesigner است. به شما این امکان را میدهد که بر اساس یک سری از ورودیهای متنی که پروژه را به همراه سبک طراحی یا کلمات کلیدی توصیف میکند، طراحی ایجاد کنید، سپس موارد مرتبط را انتخاب کنید، مانند تم روشن یا تیره، مدرن، شرکتی و غیره. با استفاده از یک پیام متنی برای ایجاد یک ماکت یک راه عالی برای برانگیختن خلاقیت و ایجاد یک شروع اولیه در فرآیند طراحی است.
بهترین استفادهکنندگان Uizard
Uizard ابزاری عالی برای ایجاد موکاپ از طرحها، اسکرینشاتها یا چیزی ساده مانند یک دستمال کوکتل است. این به شما امکان میدهد تا شروع فرآیند طراحی وب را ساده کنید و در ساعت صرفه جویی کنید. استفاده از آن رایگان است و مزایای زیادی را برای خلاقان ارائه میدهد. گفته میشود، اگر میخواهید از ویژگی Autodesigner استفاده کنید، باید برای مجوز Pro پرداخت کنید، که از 12 دلار در ماه شروع میشود.
قیمت: رایگان، با برنامههای حرفهای که از 12 دلار در ماه شروع میشود.
7. CodeWP
 اگر کاربر وردپرس هستید، CodeWP میتواند به شما کمک کند بدون نیاز به افزونه، قابلیتهای سفارشی را به وبسایت خود اضافه کنید. میتوانید نرخهای مالیاتی را به WooCommerce اضافه کنید، یک سبد خرید سفارشی راهاندازی کنید، یا خطاهایی مانند صفحه سفید مرگ وردپرس را عیبیابی کنید. با وارد کردن یک پیام متنی کار میکند که آنچه را میخواهید ایجاد کنید، توصیف میکند، سپس بهعنوان CodeWP تماشا میکند.
اگر کاربر وردپرس هستید، CodeWP میتواند به شما کمک کند بدون نیاز به افزونه، قابلیتهای سفارشی را به وبسایت خود اضافه کنید. میتوانید نرخهای مالیاتی را به WooCommerce اضافه کنید، یک سبد خرید سفارشی راهاندازی کنید، یا خطاهایی مانند صفحه سفید مرگ وردپرس را عیبیابی کنید. با وارد کردن یک پیام متنی کار میکند که آنچه را میخواهید ایجاد کنید، توصیف میکند، سپس بهعنوان CodeWP تماشا میکند.
کدهای سفارشی را میسازد که میتوانید در وب سایت وردپرس خود استفاده کنید.
ویژگیهای کلیدی CodeWP
- عیب یابی خطاهای کدنویسی وردپرس
- با صفحه سازهایی مانند Elementor و Oxygen ادغام میشود
- کد WP سفارشی را با یک اعلان متنی ایجاد کنید
ادغام CodeWP
یکی از ویژگیهای آینده CodeWP یکپارچه سازی یکپارچه با صفحه سازها مانند Elementor و Oxygen است. به زودی، برای ادغام آسان، میتوانید قطعات را مستقیماً در صفحهساز وارد کنید.
بهترین مخاطبان CodeWP
در حال حاضر، CodeWP برای ایجاد قطعات PHP برای وب سایت وردپرس شما عالی است. اگر کاربر WooCommerce هستید که به دنبال صرفه جویی در پول نقد هستید، CodeWP میتواند قطعههای سفارشی برای محاسبه مالیات، ردیابی حمل و نقل، شناسایی ویژگیهای محصول تکراری و موارد دیگر ایجاد کند.
قیمت: رایگان، با برنامههای حرفهای که از 12 دلار در ماه شروع میشود.
8. کانوا
 Canva سالهاست که بخشی از گردش کار بسیاری از طراحان وب بوده است. این قالبهای بی شماری را برای ایجاد آسان رسانههای اجتماعی؛ وب و انواع دیگر گرافیک ارائه میدهد. اخیراً Canva چندین ویژگی هوش مصنوعی را برای محبوبیت بیشتر سازندگان در نظر گرفته است، مانند طراحی جادویی، پاک کردن جادویی، جایگزینی جادویی و ویرایش جادویی. با استفاده از این ابزارها میتوانید به راحتی پس زمینهها را جایگزین کنید، عناصر طراحی اضافی و موارد دیگر را اضافه کنید.
Canva سالهاست که بخشی از گردش کار بسیاری از طراحان وب بوده است. این قالبهای بی شماری را برای ایجاد آسان رسانههای اجتماعی؛ وب و انواع دیگر گرافیک ارائه میدهد. اخیراً Canva چندین ویژگی هوش مصنوعی را برای محبوبیت بیشتر سازندگان در نظر گرفته است، مانند طراحی جادویی، پاک کردن جادویی، جایگزینی جادویی و ویرایش جادویی. با استفاده از این ابزارها میتوانید به راحتی پس زمینهها را جایگزین کنید، عناصر طراحی اضافی و موارد دیگر را اضافه کنید.
ویژگیهای کلیدی Canva
- طراحی جادویی، پاک کردن، جایگزینی و ویرایش ابزار
- هزاران قالب از پیش ساخته شده
- تنظیم خودکار تصحیح تصویر
Canva Magic Design AI
یکی از قویترین ویژگیها، ابزار طراحی جادویی Canva است که به شما امکان میدهد الگوهای سفارشی برند را از یک تصویر آپلود شده ایجاد کنید. همچنین یک دستیار کپینویسی مجهز به هوش مصنوعی وجود دارد که محتوای نوشتاری را از یک پیام متنی تولید میکند. این برای ایجاد ارائه، افزودن کپی وب سایت، یا ایجاد یک عنوان برای یک گرافیک رسانه اجتماعی مفید است.
بهترین مخاطب Canva
Canva یک ابزار عالی برای کسانی است که دانش طراحی محدودی دارند. شما به راحتی میتوانید با استفاده از یک اعلان متنی ساده برای هر رسانهای قالب ایجاد کنید. اگر نیاز به ایجاد اینفوگرافیک یا سایر عناصر گرافیکی برای وب سایت خود دارید، Canva را امتحان کنید. آنها یک طرح رایگان دارند که به شما امکان میدهد ابزارهای هوش مصنوعی آنها را امتحان کنید. با این حال، برای استفاده بیشتر از Canva، باید برای مجوز حرفهای ثبت نام کنید، که برای هر نفر حدود 15 دلار در ماه هزینه دارد.
قیمت: رایگان، با برنامههایی که از 14. 99 دلار در ماه برای هر نفر شروع میشود.
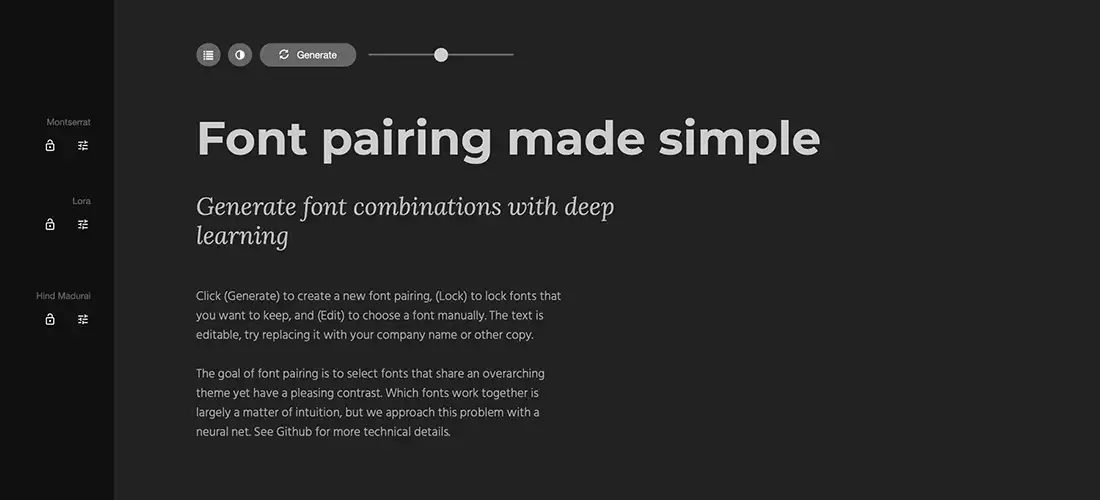
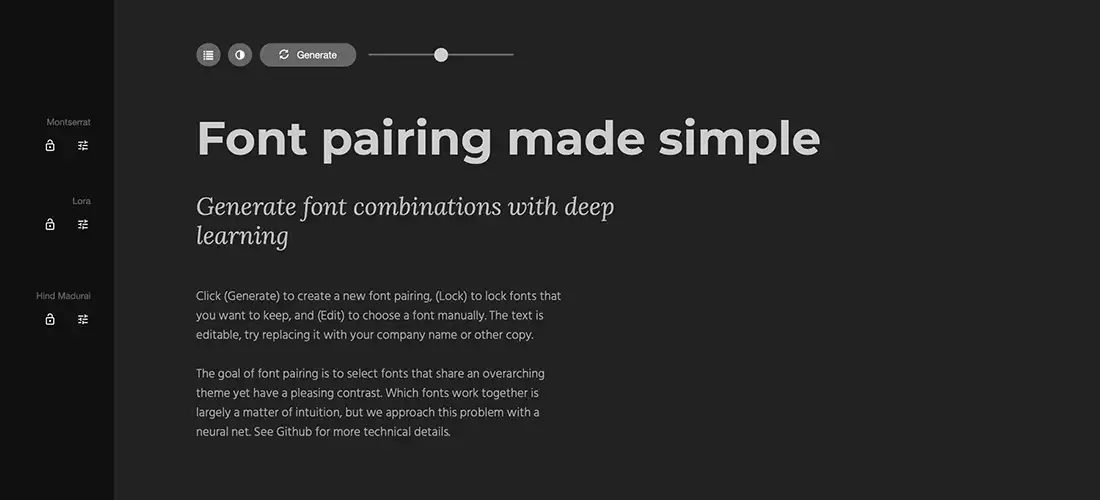
9. فونت Joy
 این ابزار طراحی وب بعدی با هوش مصنوعی، Font Joy، یک انتخاب عالی برای جفت کردن فونتهای گوگل است. بهعنوان یک طراح وب، جستجوی بهترین جفت فونتها برای پروژه جدید وب خود زمان بر است. خوشبختانه، فونت جوی این فرآیند را بسیار کم دردسر میکند. فقط چند زنگ و سوت با فونت جوی وجود دارد، بنابراین آنچه میبینید همان چیزی است که به دست میآورید. با این حال، هنوز یک ابزار قدرتمند برای توسعه یک تجربه کاربری خوب با فونتها است.
این ابزار طراحی وب بعدی با هوش مصنوعی، Font Joy، یک انتخاب عالی برای جفت کردن فونتهای گوگل است. بهعنوان یک طراح وب، جستجوی بهترین جفت فونتها برای پروژه جدید وب خود زمان بر است. خوشبختانه، فونت جوی این فرآیند را بسیار کم دردسر میکند. فقط چند زنگ و سوت با فونت جوی وجود دارد، بنابراین آنچه میبینید همان چیزی است که به دست میآورید. با این حال، هنوز یک ابزار قدرتمند برای توسعه یک تجربه کاربری خوب با فونتها است.
ویژگیهای کلیدی Font Joy
- ویژوالایزر فونت
- فونتهای پشتیبانی را بر اساس فونت انتخابی انتخاب میکند
- جفت فونتها را به صورت خودکار ایجاد میکند
ابزار طراحی وب هوش مصنوعی Font Joy
یکی از بهترین ویژگیهای Font Joy ابزار font visualizer است. این به شما امکان میدهد یک فونت را انتخاب کنید و سپس جفتهایی را بر اساس شباهتها و نزدیکی آنها در یک نقشه 3 بعدی پیشنهاد میکند. برای تعیین بهترین جفت فونت برای فونت انتخابی شما از عوامل مختلفی از جمله وزن فونت، مورب و محور X و Y استفاده میکند. بهترین قسمت؟ میتوانید بهصورت واقعی شاهد اتفاقات جادویی باشید و سپس به راحتی جفتی را انتخاب کنید که مناسب شما باشد.
بهترین مشتریان Font Joy
اگر زمان زیادی را برای فهمیدن اینکه از چه فونتهایی در پروژههای طراحی وب خود استفاده کنید تلف میکنید، باید فونت Joy را امتحان کنید. این برنامه رایگان است و جفت فونتهای مبتنی بر داده را در عرض چند ثانیه ارائه میدهد.
قیمت: رایگان
10. میانه سفر یا MidJourney
 Midjourney یکی از محبوبترین محصولات تولید کننده تصویر هوش مصنوعی در بازار امروز است. به دلیل توانایی خود در ایجاد تصاویر واقعی، کاراکترهای سه بعدی و موارد دیگر از یک پیام متنی شناخته شده است. همچنین یک ابزار عالی برای ایجاد طرحبندی صفحه وب، مفاهیم لوگو، کاراکترها و مجموعههای آیکون است.
Midjourney یکی از محبوبترین محصولات تولید کننده تصویر هوش مصنوعی در بازار امروز است. به دلیل توانایی خود در ایجاد تصاویر واقعی، کاراکترهای سه بعدی و موارد دیگر از یک پیام متنی شناخته شده است. همچنین یک ابزار عالی برای ایجاد طرحبندی صفحه وب، مفاهیم لوگو، کاراکترها و مجموعههای آیکون است.
ویژگیهای کلیدی Midjourney
تصاویر، مدلهای صفحه وب، مجموعه نمادها و موارد دیگر را از یک درخواست متنی ایجاد کنید
امکان تغییر نسبت ابعاد تصاویر
همراه با لیستی از دستورات و پارامترها برای بهبود نتایج تولید شده
بهترین ابزار طراحی وب هوش مصنوعی
یکی از بهترین ویژگیهای Midjourney همه کاره بودن آن است. با استفاده از پارامترهای مختلف، میتوانید سبکها، نسبتهای ابعاد مختلف را انتخاب کنید و حتی یک تصویر منبع را برای نتایج درخشان آپلود کنید. برای مثال، میتوانید یک طرحبندی صفحه وب را بهعنوان پایهای برای محتوای تولید شده خود آپلود کنید و پارامتر – iw (وزن تصویر) را به Midjourney اختصاص دهید تا به Midjourney بگویید که خروجی تصویر شما چقدر باید با تصویر آپلود شده شما مرتبط باشد. اگر طرحی در ذهن دارید اما میخواهید آن را بهبود ببخشید، مفید است.
بهترین مخاطبان Midjourney
Midjourney یک ابزار عالی برای الهام بخشیدن به پروژه طراحی وب بعدی شما است. میتوانید داراییهای تصویر، مجموعههای آیکونها را ایجاد کنید یا از طرحبندی صفحه وب بهعنوان تصویر منبع برای بهبود استفاده کنید. تنها نقطه ضعف Midjourney سطح رایگان آن است که درخواست شما را با هزاران کاربر دیگر ارسال میکند. با این اوصاف، میتوانید برای یک مجوز حرفهای ثبت نام کنید تا چت r خود را ایجاد کنید اوه به گفتگو با ربات.
قیمت: رایگان، با برنامههای حرفهای که از 10 دلار در ماه شروع میشود.
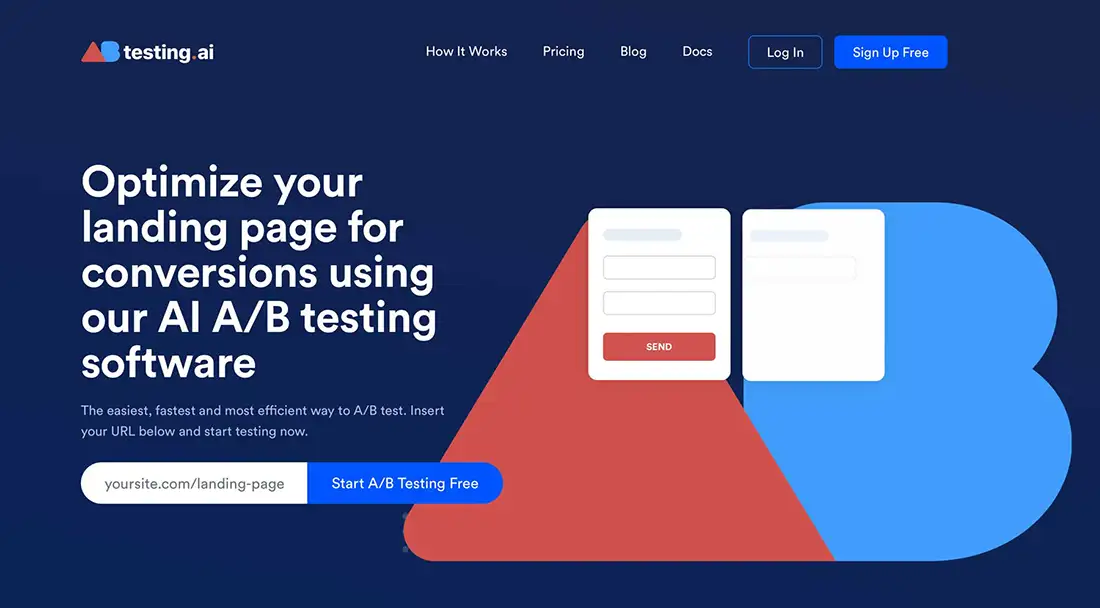
11. AB تست هوش مصنوعی
 یکی از مهمترین جنبههای یک طراحی وب خوب، اطمینان از بهینه سازی آن برای تبدیل است. اکثر توسعه دهندگان و طراحان وب موفق میدانند که جمع آوری بازخورد در مورد طرحها و نحوه عملکرد آنها تست A/B است. اینجاست که AB Testing AI وارد میشود. به شما امکان میدهد یک URL وارد کنید و ببینید هوش مصنوعی هر جنبهای از صفحه فرود شما را تجزیه میکند و تغییراتی را برای بهبود آن ارائه میدهد.
یکی از مهمترین جنبههای یک طراحی وب خوب، اطمینان از بهینه سازی آن برای تبدیل است. اکثر توسعه دهندگان و طراحان وب موفق میدانند که جمع آوری بازخورد در مورد طرحها و نحوه عملکرد آنها تست A/B است. اینجاست که AB Testing AI وارد میشود. به شما امکان میدهد یک URL وارد کنید و ببینید هوش مصنوعی هر جنبهای از صفحه فرود شما را تجزیه میکند و تغییراتی را برای بهبود آن ارائه میدهد.
ویژگیهای کلیدی AB Testing AI
- بهعنوان یک قطعه جاوا اسکریپت یا بهعنوان یک افزونه برای وردپرس یا Wix کار میکند
سایت شما را با هوش مصنوعی تجزیه و تحلیل میکند
تغییرات متعددی را برای بهبود نرخ تبدیل ارائه میدهد
AB تست ادغامهای هوش مصنوعی
یکی از مواردی که AB Testing AI را متمایز میکند این است که میتوانید چندین تست A/B را به طور همزمان اجرا کنید. این کار حجم کار را کاهش میدهد و بینش عملی را سریعتر از سایر راه حلهای تست A/B ارائه میدهد. نه تنها این، بلکه با پلتفرمهای مختلفی از جمله WordPress، Wix، Squarespace، Shopify و Workflow کار میکند.
AB برای چه کسانی مناسب است؟
اگر به دنبال راهی برای آزمایش بهترین عملکرد در صفحات فرود هستید، AB Testing AI ممکن است انتخاب خوبی باشد. با یک کلیک دکمه، میتوانید از طریق ادغام با وردپرس، Wix و سایتهای HTML ایستا، بینش ارزشمندی در مورد طراحی وب سایت خود به دست آورید.
قیمت: رایگان، با برنامههای حرفهای که از 19 دلار در ماه شروع میشود.
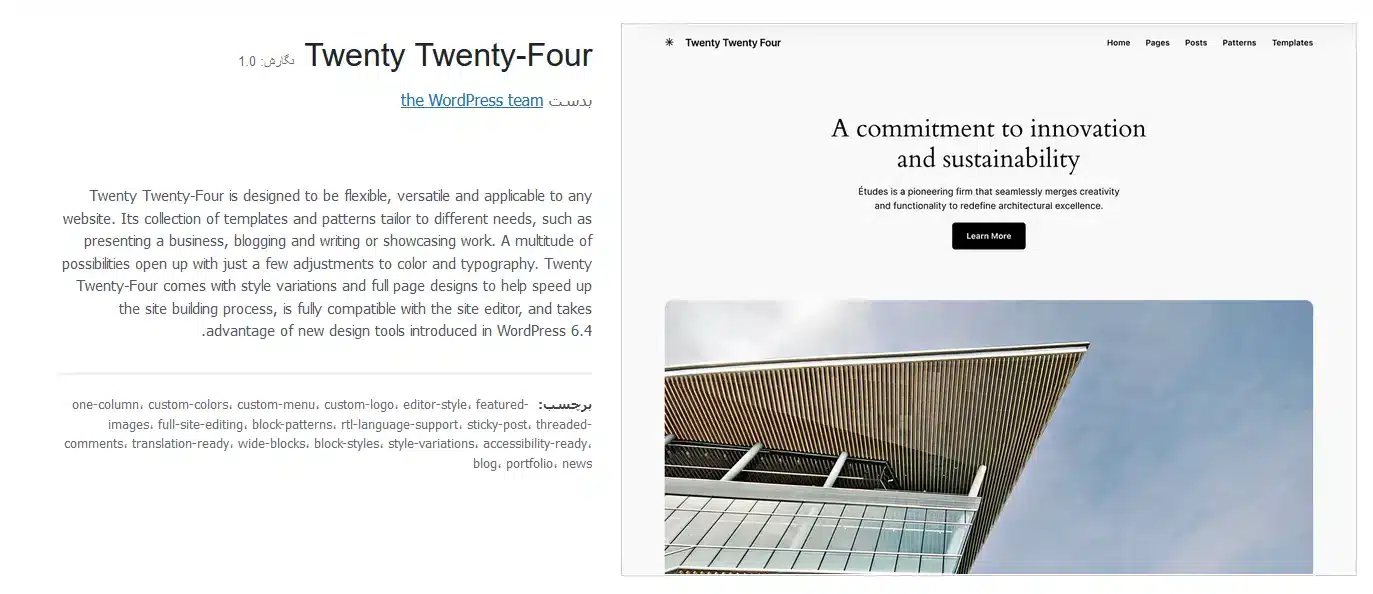
 ویرایش سایت را در بهترین حالت خود با Twenty Twenty Four تجربه کنید. این تم پیشفرض چند وجهی جدید به طور متفکرانه با سه مورد استفاده متمایز در ذهن ساخته شده است، از نویسندگان و هنرمندان گرفته تا کارآفرینان. با مجموعه گستردهای از بیش از 35 الگو و الگو در زمان و تلاش خود صرفه جویی کنید و با چند ترفند دنیایی از امکانات خلاقانه را باز کنید. انعطافپذیری قابل توجه Twenty Twenty-Four، تناسب ایدهآل را برای تقریباً هر نوع سایتی تضمین میکند. آن را در این دمو بررسی کنید.
ویرایش سایت را در بهترین حالت خود با Twenty Twenty Four تجربه کنید. این تم پیشفرض چند وجهی جدید به طور متفکرانه با سه مورد استفاده متمایز در ذهن ساخته شده است، از نویسندگان و هنرمندان گرفته تا کارآفرینان. با مجموعه گستردهای از بیش از 35 الگو و الگو در زمان و تلاش خود صرفه جویی کنید و با چند ترفند دنیایی از امکانات خلاقانه را باز کنید. انعطافپذیری قابل توجه Twenty Twenty-Four، تناسب ایدهآل را برای تقریباً هر نوع سایتی تضمین میکند. آن را در این دمو بررسی کنید. عضویت در تیم هماهنگی انتشار نسخه 6.4 به من این امکان را داد که از نزدیک روند انتشار پیچیده را مشاهده کنم، جایی که هر جزئیات، مهم نیست که چقدر جزئی، به دقت مورد توجه قرار میگیرد – با در نظر گرفتن عوامل مختلفی مانند عملکرد و سازگاری با عقب. هنوز چیزهای زیادی برای یادگیری وجود دارد، اما من احساس خوشبختی میکنم که این شانس را داشتم که در وردپرس 6.4 مشارکت کنم.
عضویت در تیم هماهنگی انتشار نسخه 6.4 به من این امکان را داد که از نزدیک روند انتشار پیچیده را مشاهده کنم، جایی که هر جزئیات، مهم نیست که چقدر جزئی، به دقت مورد توجه قرار میگیرد – با در نظر گرفتن عوامل مختلفی مانند عملکرد و سازگاری با عقب. هنوز چیزهای زیادی برای یادگیری وجود دارد، اما من احساس خوشبختی میکنم که این شانس را داشتم که در وردپرس 6.4 مشارکت کنم.



 اولین رتبه در لیست ما
اولین رتبه در لیست ما  Divi AI حتی میتواند تصاویر را به صورت خودکار تولید کند. شما میتوانید از ویژگی ایجاد خودکار برای ایجاد یک تصویر بر اساس جایگاه سایت خود در اندازه مناسب استفاده کنید. بهعنوان مثال، اگر میخواهید یک تصویر را در یکی از بستههای طرح بندی Divi جایگزین کنید، میتوانید از این ابزار برای ایجاد یک تصویر بر اساس محتوای صفحه در اندازه صحیح استفاده کنید.
Divi AI حتی میتواند تصاویر را به صورت خودکار تولید کند. شما میتوانید از ویژگی ایجاد خودکار برای ایجاد یک تصویر بر اساس جایگاه سایت خود در اندازه مناسب استفاده کنید. بهعنوان مثال، اگر میخواهید یک تصویر را در یکی از بستههای طرح بندی Divi جایگزین کنید، میتوانید از این ابزار برای ایجاد یک تصویر بر اساس محتوای صفحه در اندازه صحیح استفاده کنید. وب سایت ساز هوش مصنوعی Hostinger
وب سایت ساز هوش مصنوعی Hostinger برای انجام این کار، سازنده از انواع طرحبندیهای از پیش ساخته برای تناسب با انواع مختلف وبسایتها استفاده میکند. از فناوری هوش مصنوعی مولد مانند ChatGPT استفاده میکند تا طرح بندی صفحه شما را با محتوا، تصاویر، فونتها و رنگهای منحصر به فرد برای طراحی وب سایت شما به طور خودکار پر کند.
برای انجام این کار، سازنده از انواع طرحبندیهای از پیش ساخته برای تناسب با انواع مختلف وبسایتها استفاده میکند. از فناوری هوش مصنوعی مولد مانند ChatGPT استفاده میکند تا طرح بندی صفحه شما را با محتوا، تصاویر، فونتها و رنگهای منحصر به فرد برای طراحی وب سایت شما به طور خودکار پر کند.

 Wix ADI یک سازنده وب سایت هوش مصنوعی است که به لطف یک دستیار هوش مصنوعی پیشرفته؛ وب سایتهای کاملی را در چند مرحله ایجاد میکند. با پاسخ دادن به چند سؤال در مورد کسب و کار شما و ترجیحات طراحی شما کار میکند و سپس یک وب سایت کاملاً کاربردی با صفحات، ادغامها و نتایج مارک دار در عرض چند دقیقه تولید میکند. این یک ابزار قدرتمند برای کسانی است که زمان یا توانایی طراحی محدودی دارند تا وب سایتی جذاب، کاربردی و قادر به ایجاد یک فروشگاه آنلاین ایجاد کنند.
Wix ADI یک سازنده وب سایت هوش مصنوعی است که به لطف یک دستیار هوش مصنوعی پیشرفته؛ وب سایتهای کاملی را در چند مرحله ایجاد میکند. با پاسخ دادن به چند سؤال در مورد کسب و کار شما و ترجیحات طراحی شما کار میکند و سپس یک وب سایت کاملاً کاربردی با صفحات، ادغامها و نتایج مارک دار در عرض چند دقیقه تولید میکند. این یک ابزار قدرتمند برای کسانی است که زمان یا توانایی طراحی محدودی دارند تا وب سایتی جذاب، کاربردی و قادر به ایجاد یک فروشگاه آنلاین ایجاد کنند. یکی از بهترین ویژگیهای Wix ADI این است که هر سایتی که با آن تولید میشود کاملاً ریسپانسیو است؛ وب سایت شما در هر دستگاهی، صرف نظر از اندازه صفحه نمایش، عالی به نظر میرسد. هر کسی که تا به حال طراحی وب را به تنهایی انجام داده است میداند که این چه مزیت بزرگی است؛ وبسایتهای واکنشگرا تجربه یکپارچه را برای کاربران تلفن همراه فراهم میکنند و رتبه بهتری در صفحات رتبهبندی موتورهای جستجو (SERPs) دارند، در درجه اول به این دلیل که Google هنگام نمایش نتایج جستجو رویکرد اول تلفن همراه را در پیش میگیرد.
یکی از بهترین ویژگیهای Wix ADI این است که هر سایتی که با آن تولید میشود کاملاً ریسپانسیو است؛ وب سایت شما در هر دستگاهی، صرف نظر از اندازه صفحه نمایش، عالی به نظر میرسد. هر کسی که تا به حال طراحی وب را به تنهایی انجام داده است میداند که این چه مزیت بزرگی است؛ وبسایتهای واکنشگرا تجربه یکپارچه را برای کاربران تلفن همراه فراهم میکنند و رتبه بهتری در صفحات رتبهبندی موتورهای جستجو (SERPs) دارند، در درجه اول به این دلیل که Google هنگام نمایش نتایج جستجو رویکرد اول تلفن همراه را در پیش میگیرد. بعدی در لیست ما فتوشاپ است، پدربزرگ نرم افزار ویرایش تصویر. Adobe در سال گذشته سخت کار کرده و ویژگیهای هوش مصنوعی را در محصول پرچمدار خود گنجانده است. یکی از بهترین ویژگیهای آن، پر کردن تولیدی است که به شما امکان میدهد عناصر بصری را با یک پیام متنی به عکسهای خود اضافه کنید.
بعدی در لیست ما فتوشاپ است، پدربزرگ نرم افزار ویرایش تصویر. Adobe در سال گذشته سخت کار کرده و ویژگیهای هوش مصنوعی را در محصول پرچمدار خود گنجانده است. یکی از بهترین ویژگیهای آن، پر کردن تولیدی است که به شما امکان میدهد عناصر بصری را با یک پیام متنی به عکسهای خود اضافه کنید. به غیر از پر کردن مولد، چند چیز دیگر وجود دارد که هوش مصنوعی فتوشاپ را متمایز میکند. یکی از آنها پسوند تصویر است که به شما امکان میدهد با ابزار برش، ناحیه تصویر یک عکس را گسترش دهید. از آنجا، میتوانید انتخابی را در اطراف ناحیه خالی بوم بکشید، روی دکمه پر کردن مولد کلیک کنید و شاهد وقوع جادو باشید. فتوشاپ میتواند پیکسلهای موجود یک عکس را ارزیابی کرده و آن را به گونهای گسترش دهد که گویی آن پیکسلها قبلاً وجود داشتهاند. علاوه بر آن، میتوانید با یک بوم خالی شروع کنید و تصاویر ترکیبی ایجاد کنید، همه با یک اعلان ساده.
به غیر از پر کردن مولد، چند چیز دیگر وجود دارد که هوش مصنوعی فتوشاپ را متمایز میکند. یکی از آنها پسوند تصویر است که به شما امکان میدهد با ابزار برش، ناحیه تصویر یک عکس را گسترش دهید. از آنجا، میتوانید انتخابی را در اطراف ناحیه خالی بوم بکشید، روی دکمه پر کردن مولد کلیک کنید و شاهد وقوع جادو باشید. فتوشاپ میتواند پیکسلهای موجود یک عکس را ارزیابی کرده و آن را به گونهای گسترش دهد که گویی آن پیکسلها قبلاً وجود داشتهاند. علاوه بر آن، میتوانید با یک بوم خالی شروع کنید و تصاویر ترکیبی ایجاد کنید، همه با یک اعلان ساده. بهعنوان یک متخصص طراحی وب، ایجاد مدل یکی از زمانبرترین و در عین حال حیاتیترین بخشهای فرآیند است. به شما این امکان را میدهد که بدون صرف ساعتهای بی شماری برای طراحی سایتی که آنها آن را قبول ندارند، دیدگاه خود را برای سایتشان به مشتریان نشان دهید. اینجاست که Uizard وارد میشود. به شما این امکان را میدهد که ماکتها؛ وایرفریمها و نمونههای اولیه برای ایجاد طرحهای UI با یک اعلان متنی ایجاد کنید. میتوانید طرحها، اسکرینشاتها یا یک URL را آپلود کنید تا در عرض چند دقیقه آنها را به طرحهای قابل ویرایش تبدیل کنید.
بهعنوان یک متخصص طراحی وب، ایجاد مدل یکی از زمانبرترین و در عین حال حیاتیترین بخشهای فرآیند است. به شما این امکان را میدهد که بدون صرف ساعتهای بی شماری برای طراحی سایتی که آنها آن را قبول ندارند، دیدگاه خود را برای سایتشان به مشتریان نشان دهید. اینجاست که Uizard وارد میشود. به شما این امکان را میدهد که ماکتها؛ وایرفریمها و نمونههای اولیه برای ایجاد طرحهای UI با یک اعلان متنی ایجاد کنید. میتوانید طرحها، اسکرینشاتها یا یک URL را آپلود کنید تا در عرض چند دقیقه آنها را به طرحهای قابل ویرایش تبدیل کنید. یکی از بهترین ویژگیهای Uizard (در حال حاضر در نسخه بتا) ابزار Autodesigner است. به شما این امکان را میدهد که بر اساس یک سری از ورودیهای متنی که پروژه را به همراه سبک طراحی یا کلمات کلیدی توصیف میکند، طراحی ایجاد کنید، سپس موارد مرتبط را انتخاب کنید، مانند تم روشن یا تیره، مدرن، شرکتی و غیره. با استفاده از یک پیام متنی برای ایجاد یک ماکت یک راه عالی برای برانگیختن خلاقیت و ایجاد یک شروع اولیه در فرآیند طراحی است.
یکی از بهترین ویژگیهای Uizard (در حال حاضر در نسخه بتا) ابزار Autodesigner است. به شما این امکان را میدهد که بر اساس یک سری از ورودیهای متنی که پروژه را به همراه سبک طراحی یا کلمات کلیدی توصیف میکند، طراحی ایجاد کنید، سپس موارد مرتبط را انتخاب کنید، مانند تم روشن یا تیره، مدرن، شرکتی و غیره. با استفاده از یک پیام متنی برای ایجاد یک ماکت یک راه عالی برای برانگیختن خلاقیت و ایجاد یک شروع اولیه در فرآیند طراحی است. اگر کاربر وردپرس هستید، CodeWP میتواند به شما کمک کند بدون نیاز به افزونه، قابلیتهای سفارشی را به وبسایت خود اضافه کنید. میتوانید نرخهای مالیاتی را به WooCommerce اضافه کنید، یک سبد خرید سفارشی راهاندازی کنید، یا خطاهایی مانند صفحه سفید مرگ وردپرس را عیبیابی کنید. با وارد کردن یک پیام متنی کار میکند که آنچه را میخواهید ایجاد کنید، توصیف میکند، سپس بهعنوان CodeWP تماشا میکند.
اگر کاربر وردپرس هستید، CodeWP میتواند به شما کمک کند بدون نیاز به افزونه، قابلیتهای سفارشی را به وبسایت خود اضافه کنید. میتوانید نرخهای مالیاتی را به WooCommerce اضافه کنید، یک سبد خرید سفارشی راهاندازی کنید، یا خطاهایی مانند صفحه سفید مرگ وردپرس را عیبیابی کنید. با وارد کردن یک پیام متنی کار میکند که آنچه را میخواهید ایجاد کنید، توصیف میکند، سپس بهعنوان CodeWP تماشا میکند. Canva سالهاست که بخشی از گردش کار بسیاری از طراحان وب بوده است. این قالبهای بی شماری را برای ایجاد آسان رسانههای اجتماعی؛ وب و انواع دیگر گرافیک ارائه میدهد. اخیراً Canva چندین ویژگی هوش مصنوعی را برای محبوبیت بیشتر سازندگان در نظر گرفته است، مانند طراحی جادویی، پاک کردن جادویی، جایگزینی جادویی و ویرایش جادویی. با استفاده از این ابزارها میتوانید به راحتی پس زمینهها را جایگزین کنید، عناصر طراحی اضافی و موارد دیگر را اضافه کنید.
Canva سالهاست که بخشی از گردش کار بسیاری از طراحان وب بوده است. این قالبهای بی شماری را برای ایجاد آسان رسانههای اجتماعی؛ وب و انواع دیگر گرافیک ارائه میدهد. اخیراً Canva چندین ویژگی هوش مصنوعی را برای محبوبیت بیشتر سازندگان در نظر گرفته است، مانند طراحی جادویی، پاک کردن جادویی، جایگزینی جادویی و ویرایش جادویی. با استفاده از این ابزارها میتوانید به راحتی پس زمینهها را جایگزین کنید، عناصر طراحی اضافی و موارد دیگر را اضافه کنید. این ابزار طراحی وب بعدی با هوش مصنوعی، Font Joy، یک انتخاب عالی برای جفت کردن فونتهای گوگل است. بهعنوان یک طراح وب، جستجوی بهترین جفت فونتها برای پروژه جدید وب خود زمان بر است. خوشبختانه، فونت جوی این فرآیند را بسیار کم دردسر میکند. فقط چند زنگ و سوت با فونت جوی وجود دارد، بنابراین آنچه میبینید همان چیزی است که به دست میآورید. با این حال، هنوز یک ابزار قدرتمند برای توسعه یک تجربه کاربری خوب با فونتها است.
این ابزار طراحی وب بعدی با هوش مصنوعی، Font Joy، یک انتخاب عالی برای جفت کردن فونتهای گوگل است. بهعنوان یک طراح وب، جستجوی بهترین جفت فونتها برای پروژه جدید وب خود زمان بر است. خوشبختانه، فونت جوی این فرآیند را بسیار کم دردسر میکند. فقط چند زنگ و سوت با فونت جوی وجود دارد، بنابراین آنچه میبینید همان چیزی است که به دست میآورید. با این حال، هنوز یک ابزار قدرتمند برای توسعه یک تجربه کاربری خوب با فونتها است. Midjourney یکی از محبوبترین محصولات تولید کننده تصویر هوش مصنوعی در بازار امروز است. به دلیل توانایی خود در ایجاد تصاویر واقعی، کاراکترهای سه بعدی و موارد دیگر از یک پیام متنی شناخته شده است. همچنین یک ابزار عالی برای ایجاد طرحبندی صفحه وب، مفاهیم لوگو، کاراکترها و مجموعههای آیکون است.
Midjourney یکی از محبوبترین محصولات تولید کننده تصویر هوش مصنوعی در بازار امروز است. به دلیل توانایی خود در ایجاد تصاویر واقعی، کاراکترهای سه بعدی و موارد دیگر از یک پیام متنی شناخته شده است. همچنین یک ابزار عالی برای ایجاد طرحبندی صفحه وب، مفاهیم لوگو، کاراکترها و مجموعههای آیکون است. یکی از مهمترین جنبههای یک طراحی وب خوب، اطمینان از بهینه سازی آن برای تبدیل است. اکثر توسعه دهندگان و طراحان وب موفق میدانند که جمع آوری بازخورد در مورد طرحها و نحوه عملکرد آنها تست A/B است. اینجاست که AB Testing AI وارد میشود. به شما امکان میدهد یک URL وارد کنید و ببینید هوش مصنوعی هر جنبهای از صفحه فرود شما را تجزیه میکند و تغییراتی را برای بهبود آن ارائه میدهد.
یکی از مهمترین جنبههای یک طراحی وب خوب، اطمینان از بهینه سازی آن برای تبدیل است. اکثر توسعه دهندگان و طراحان وب موفق میدانند که جمع آوری بازخورد در مورد طرحها و نحوه عملکرد آنها تست A/B است. اینجاست که AB Testing AI وارد میشود. به شما امکان میدهد یک URL وارد کنید و ببینید هوش مصنوعی هر جنبهای از صفحه فرود شما را تجزیه میکند و تغییراتی را برای بهبود آن ارائه میدهد.