پیشنهاد اسم سایت برای شروع فعالیت اهمیت خاصی دارد. پیدا کردن ایدههای خوب برای نام وب سایت بسیار مهم است. از این گذشته، وب سایت شما اولین چیزی است که بازدیدکنندگان شما میبینند و نشان دهنده برند و هویت شما به صورت آنلاین است. به این ترتیب، انتخاب نام دامنه مناسب مهم است.
دلیل دیگری که چرا انتخاب نامهای جالب وبسایت ضروری است این است که تغییر دامنه وبسایتتان بعداً میتواند دردسرساز باشد.
با این حال، پیدا کردن ایدههای خوب برای نام وبسایت که مورد استفاده قرار نگرفتهاند، آنقدر که به نظر میرسد آسان نیست. در حال حاضر، اکثر نامهای جالب وب سایت قبلاً ثبت شدهاند. با توجه به اینکه وب سایتها از دهه 1990 وجود داشتهاند، تعجب آور نیست.
اما این بدان معنا نیست که همه چیز از دست رفته است، و شما باید تسلیم شوید. هنوز راههای زیادی برای پیشنهاد اسم سایت و ایجاد یک نام وب سایت جالب وجود دارد.
نام و برند، دو روی یک سکه
اگرچه یافتن نامهای جالب وب سایت سختتر میشود، اما این امر غیرممکن نیست. در اینجا چند نکته و ابزار وجود دارد که به شما کمک میکند نامی خلاقانه برای وب سایت خود پیدا کنید:
تحقیق کن
نام وب سایت انتخابی خود را جستجو کنید و ببینید آیا ثبت شده است یا خیر. به سادگی نام وب سایت مورد نظر خود را در گوگل وارد کنید و ببینید چه چیزی ظاهر میشود. اگر خوش شانس باشید، نتیجهای نخواهید گرفت و میتوانید بلافاصله دامنه را ثبت کنید.
TLDهای محلی را در نظر بگیرید
اگر به صورت داخلی تجارت میکنید یا اگر مخاطبان هدف شما داخل کشور هستند، از دامنه سطح بالا (TLD) برای مناطق خود استفاده کنید، مانند. ir یا. ca.
TLDهای غیر سنتی را در نظر بگیرید
.com رایجترین و شناخته شدهترین پسوند دامنه است، اما شما محدود به آن نیستید. صدها پسوند دامنه آدرس وب جدید وجود دارد که میتواند برای نامهای وب سایت منحصر به فرد به خوبی کار کند. برای یک وبسایت شخصی .me را امتحان کنید یا با .store. ، design. ، site یا.biz برای یک نام وب سایت منحصر به فرد و مدرن آزمایش کنید.
فرصتهای برندسازی بلندمدت را در ذهن داشته باشید
بر کسی پوشیده نیست که نام برخی از وب سایتها به بخشی از فرهنگ روزمره ما تبدیل شده است. گوگل، زیراکس و چاپستیک تنها چند نمونه از نامهای تجاری هستند که بخشی از زبان ما شدهاند.
نام تجاری خود را همزمان در نظر بگیرید
اگر وبسایت، هویت برند یا کسبوکار دیگری ایجاد کردهاید، این برای شما صدق نمیکند. اما اگر تازه شروع کردهاید، تشخیص کسب و کار آنلاین و نام وب سایت خود به طور همزمان مفید است.
لازم نیست نگران قرار دادن یک میخ مربع در یک سوراخ گرد باشید. شما میتوانید نام کسب و کار یا استارتاپ تجارت الکترونیک خود را به گونهای انتخاب کنید که ذاتاً با معیارهای نام دامنه همخوانی داشته باشد. یا میتوانید از نام کسب و کار خود به عنوان نام وب سایت خود استفاده کنید.
ایدههای نام وب سایت و پیشنهاد اسم سایت
در اینجا چند نکته در مورد نحوه انتخاب نام وب سایت و پیشنهاد اسم سایت آورده شده است:
- در صورت امکان، از یک نام دامنه.ir استفاده کنید زیرا محبوبترین و شناخته شدهترین پسوند دامنه در کشور است.
- همچنین میتوانید از پسوندهای .com یا پسوندهای غیر سنتی مانند. biz یا. io استفاده کنید.
- از استفاده از خط تیره در نام دامنه خودداری کنید.
- نام وب سایت خود را به یاد ماندنی کنید.
- املا و تلفظ آن را آسان کنید.
- از حروف دوتایی خودداری کنید، زیرا این امر میتواند املا و به خاطر سپردن نام وبسایت شما را سختتر کند.
- کلمه موردنظرتان خیلی خاص نباشد در نظر بگیرید که اگر تصمیم به تغییر جهت بگیرید یا بخواهید بعداً فعالیت خود را گسترش دهید، چه اتفاقی میافتد.
- کلمه موردنظرتان را ترجمه کنید تا ببینید کلمه شما به زبانی متفاوت چگونه به نظر میرسد.
- یک صفت یا کلمه دیگر را به نام اصلی اضافه کنید.
- نام وب سایت خود را یادداشت کنید تا ببینید بدون فاصله چگونه به نظر میرسد.
- از یک تولید کننده نام وب سایت برای ارائه ایده استفاده کنید.
از یک Website Name Idea Generator استفاده نمایید
همانطور که در بالا ذکر کردیم، تولیدکننده نام وب سایت یک راه عالی برای یافتن نامهای جالب وب سایت است. اگر تمام ایدههای قبلی را امتحان کردهاید و نمیتوانید نامی را که دوست دارید پیدا کنید، این ابزارها مفید هستند.
تولیدکننده نام وب سایت چیست؟
به زبان ساده، تولید کننده نام وب سایت یک ابزار آنلاین است که به شما کمک میکند یک نام منحصر به فرد برای وب سایت خود پیدا کنید. نامهای وب سایت را تولید میکند و معمولاً به یک ثبت کننده نام دامنه محبوب و جذاب پیوند میدهد تا بتوانید بلافاصله نام دامنه انتخابی خود را ثبت کنید.
نحوه کار مولدهای نام وب سایت
مولدهای نام وب سایت به روشهای مختلفی کار میکنند. برخی از آنها از شما میخواهند چند کلمه کلیدی را وارد کنید که به بهترین نحو هدف یا موضوع وب سایت شما را توصیف میکند. سپس، آنها به سادگی کلمات کلیدی شما را با هم ترکیب میکنند تا نامهای وب سایت منحصر به فرد، غیرمعمول و اغلب جالبی به دست آورند.
سایر تولیدکنندگان نام وب سایت از یک API ترکیب شده با قوانین و استثنائات سفارشی برای ایجاد ایدههایی برای نام وب سایت استفاده میکنند که میتوانید از آنها استفاده کنید.
در نهایت، برخی از مولدها از یک الگوریتم پیچیده یا پردازش زبان طبیعی برای ارائه تغییرات در املا، حذف حروف، ادغام حروف صدادار، مخلوط کردن هجاها، و تعویض کلمات مرتبط استفاده میکنند تا به یک نام وبسایت منحصربفرد برسند.
در پایان، به نتایجی برای ایدههای نام وبسایت خواهید رسید که املای غیرمعمولی دارند یا از کلمات ناموجودی تشکیل شدهاند که واقعی به نظر میرسند و میتوانند یک فرصت برندسازی عالی برای وبسایت کسبوکار شما باشند.
بهترین تولیدکننده نام وب سایت
تعداد زیادی تولید کننده نام دامنه وجود دارد، اما همه آنها مثل هم نیستند.
در زیر، فهرستی از محبوبترین تولیدکنندههای نام وبسایت و شرح مختصری از ویژگیهای آنها را خواهید یافت تا بتوانید تصمیم بگیرید که از کدام یک برای ایجاد نامهای جالب وبسایت خود استفاده کنید.
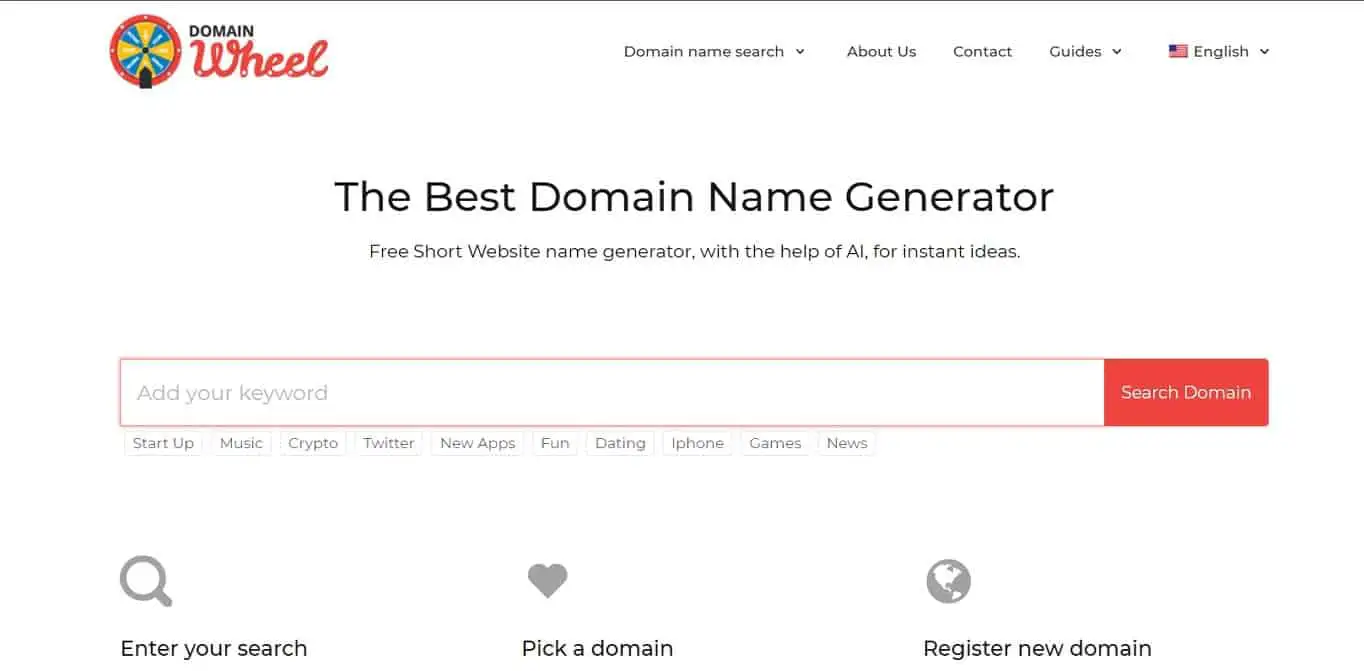
1. Domain Wheel
 Domain Wheel، اولین ابزار در لیست ما، از هوش مصنوعی برای ایجاد ایدههای نام وبسایت بر اساس کلمات کلیدی شما استفاده میکند. همچنین میتوانید پسوندهای مورد نظر را از منوی بازشو انتخاب کنید و سپس روی جستجو کلیک کنید.
Domain Wheel، اولین ابزار در لیست ما، از هوش مصنوعی برای ایجاد ایدههای نام وبسایت بر اساس کلمات کلیدی شما استفاده میکند. همچنین میتوانید پسوندهای مورد نظر را از منوی بازشو انتخاب کنید و سپس روی جستجو کلیک کنید.
با کلیک بر روی دکمه View Details مستقیماً به Bluehost میروید، جایی که میتوانید از چککننده نام وبسایت برای بررسی در دسترس بودن نام وبسایت استفاده کنید. سپس میتوانید برای یک برنامه میزبانی وب ثبت نام کنید و یک نام دامنه رایگان دریافت کنید.
اگر با دامنههای غیرقابل دسترسی مواجه شدید، به تابلوی طراحی بازمیگردید – اما اغلب، انتخابهای دامنه سفارشی ثانویه نیز وجود دارد که به خوبی کار میکنند.
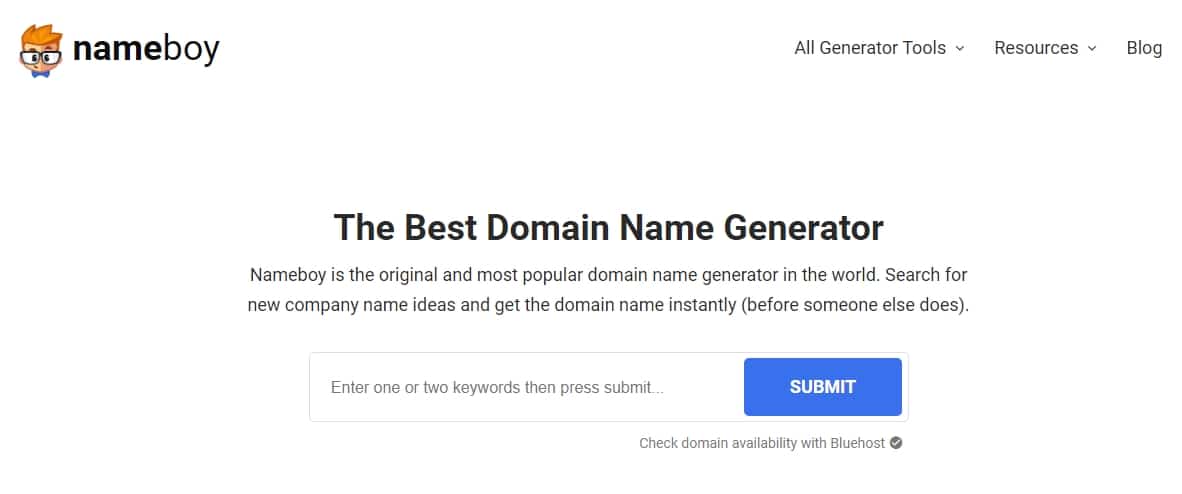
2.Nameboy
 برای استفاده از تولیدکننده نام وب سایت Nameboy، باید یک یا دو کلمه کلیدی را وارد کنید و ارسال را فشار دهید. Nameboy از یک الگوریتم هوش مصنوعی استفاده میکند که کلمات رایج، پیشوندها، کلمات تصادفی، پسوندها و کلمات کلیدی را برای ایجاد ایده ترکیب میکند.
برای استفاده از تولیدکننده نام وب سایت Nameboy، باید یک یا دو کلمه کلیدی را وارد کنید و ارسال را فشار دهید. Nameboy از یک الگوریتم هوش مصنوعی استفاده میکند که کلمات رایج، پیشوندها، کلمات تصادفی، پسوندها و کلمات کلیدی را برای ایجاد ایده ترکیب میکند.
با ابزار جستجوی دامنه Nameboy، میتوانید فوراً در دسترس بودن دامنه را تأیید کرده و آن را با Bluehost ثبت کنید. و حتی نکات مفیدی در مورد انتخاب بهترین نامهای وب سایت جالب دارد.
3. Namelix
Namelix ابزار دیگری در این لیست است که از هوش مصنوعی برای ارائه ایدههای منحصر به فرد نام وب سایت استفاده میکند. هرچه تعداد کلمات کلیدی بیشتری وارد کنید، نتایج بهتری خواهید داشت. از نظر فنی یک تولید کننده نام تجاری کوچک است، اما اگر برای نام شرکتها کار کند، برای مقاصد دیگر نیز به خوبی کار خواهد کرد.
با Namelix، میتوانید نتایج خود را فیلتر کنید تا یک کلمه کلیدی خاص یا یک برنامه افزودنی را شامل شود. یکی دیگر از ویژگیهای مفید این است که میتوانید نامهای دامنه را ذخیره کنید تا بتوانید دفعه بعد پیشنهادات بهتری دریافت کنید. همچنین میتوانید تعیین کنید که آیا میخواهید نامهای دامنه قابل برند، غلط املایی یا کلمات خارجی پیدا کنید.
Namelix از سایر ابزارهای موجود در این لیست متمایز است زیرا به شما امکان میدهد ایدههای لوگو را برای نام وب سایتهایی که ایجاد کردهاید مشاهده کنید. هنگامی که نامی را که دوست دارید پیدا کردید، میتوانید آن را در Namecheap ثبت کنید.
چگونه با استفاده از تولیدکننده نام وب سایت، اسم آن را پیدا کنیم؟
اکنون که میدانید مولد نام وب سایت چیست و چگونه کار میکند، تنها کاری که باید انجام دهید این است که از یکی برای ارائه یک ایده جالب برای نام وب سایت استفاده کنید.
در حالی که سادهترین روش این است که یک مولد نام وب سایت را انتخاب کنید و پیشنهاد اسم سایت را به عهده او بگذارید. او کار خود را انجام دهد، ما به شما توصیه میکنیم این کار را نکنید.
در عوض، با مولدهای نامهای مختلف آزمایش کنید تا به نامهای وب سایت جالبتری برسید. به خاطر داشته باشید که برخی از ایدههای نام وب سایت تولید شده به هیچ وجه قابل استفاده نخواهند بود.
اگر فقط از یک ژنراتور استفاده میکنید، ممکن است بدون هیچ نتیجهای منصرف شوید و فکر کنید که اتلاف وقت کامل بوده است.
اما، اگر از چندین مولد نام وب سایت استفاده کنید، نتایج بیشتری دریافت خواهید کرد – و مهمتر از آن، ایدههای نام وب سایت بیشتری که کار میکنند.
قبل از اینکه وارد تولید کنندههای نام وب سایت شوید، لیستی از کلمات کلیدی ایجاد کنید که به خوبی با نام مورد نظر شما کار میکنند. سپس فقط باید از ژنراتورها بازدید کرد و وارد شد.



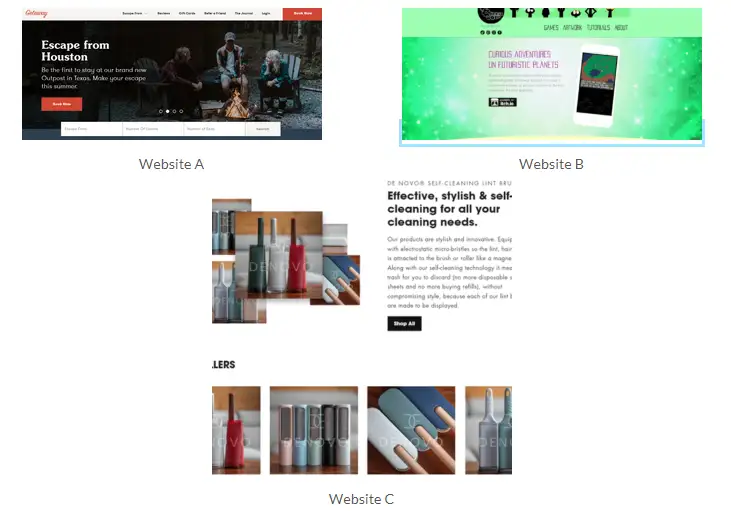
 استفاده از رنگهای متضاد اشتباه رایجی است که طراحان مبتدی را آزار میدهد. کمی ناهماهنگی بصری میتواند طراحی جالبی ایجاد کند، اما رنگهای متضاد نیز میتواند یک چیدمان را زشت و ناخوانا کند. متن، فراخوانها و سرصفحهها باید از رنگهایی استفاده کنند که به خوبی با هم کار کنند و حس قوی خوانایی را حفظ کنند. درک و دانستن زمان استفاده از نور و تاریکی، کنتراست و اشباع نیز از مهارتهای رنگی مهم در طراحی وب سایت هستند.
استفاده از رنگهای متضاد اشتباه رایجی است که طراحان مبتدی را آزار میدهد. کمی ناهماهنگی بصری میتواند طراحی جالبی ایجاد کند، اما رنگهای متضاد نیز میتواند یک چیدمان را زشت و ناخوانا کند. متن، فراخوانها و سرصفحهها باید از رنگهایی استفاده کنند که به خوبی با هم کار کنند و حس قوی خوانایی را حفظ کنند. درک و دانستن زمان استفاده از نور و تاریکی، کنتراست و اشباع نیز از مهارتهای رنگی مهم در طراحی وب سایت هستند. برای محتوایی که نیاز به بهروزرسانی منظم دارد، مانند پستهای وبلاگ، دستور العملها یا رویدادها، یک CMS روند را سادهتر میکند. استفاده از CMS برای پیوند دادن دادههای مرتبط و سفارشیسازی قالبها، بحث و جدل محتوا را بسیار آسانتر میکند. Webflow دارای یک ویژگی CMS داخلی با قالبها است و به شما قدرت ایجاد محتوای مورد نیاز را میدهد.
برای محتوایی که نیاز به بهروزرسانی منظم دارد، مانند پستهای وبلاگ، دستور العملها یا رویدادها، یک CMS روند را سادهتر میکند. استفاده از CMS برای پیوند دادن دادههای مرتبط و سفارشیسازی قالبها، بحث و جدل محتوا را بسیار آسانتر میکند. Webflow دارای یک ویژگی CMS داخلی با قالبها است و به شما قدرت ایجاد محتوای مورد نیاز را میدهد. 9. رابط کاربری (UI)
9. رابط کاربری (UI) یک تصویر به خوبی انتخاب شده میتواند با افزودن رنگ و وضوح به طراحی کمک کند. حتی عکسهای متوسط را میتوان با کمی جادوگری در ویرایش عکس زنده کرد. داشتن چشمان ورزیده برای تنظیم مواردی مانند سطوح رنگ، روشنایی، اشباع و کنتراست میتواند کمک زیادی به ایجاد عکسهای بیدرخشش کند.
یک تصویر به خوبی انتخاب شده میتواند با افزودن رنگ و وضوح به طراحی کمک کند. حتی عکسهای متوسط را میتوان با کمی جادوگری در ویرایش عکس زنده کرد. داشتن چشمان ورزیده برای تنظیم مواردی مانند سطوح رنگ، روشنایی، اشباع و کنتراست میتواند کمک زیادی به ایجاد عکسهای بیدرخشش کند. چند نفر از ما ادعا کردهایم که با نرمافزاری که در واقع اطلاعات کمی از آن داریم، تخصص داریم؟ یا ادعا میکنیم که یک متخصص سئو هستید یا به دهها زبان برنامه نویسی مسلط هستید در حالی که ما نیستیم؟ بعضیها میگویند تقلبی کن تا وقتی درست کنی. اما اگر جعل میکنید، به احتمال زیاد گرفتار خواهید شد.
چند نفر از ما ادعا کردهایم که با نرمافزاری که در واقع اطلاعات کمی از آن داریم، تخصص داریم؟ یا ادعا میکنیم که یک متخصص سئو هستید یا به دهها زبان برنامه نویسی مسلط هستید در حالی که ما نیستیم؟ بعضیها میگویند تقلبی کن تا وقتی درست کنی. اما اگر جعل میکنید، به احتمال زیاد گرفتار خواهید شد. آیا طراحان باید نویسنده باشند؟ و آیا نویسندگان باید در مورد طراحی بدانند؟ درک اینکه چگونه کپی و طراحی با هم کار میکنند، شما را در هر دو کار موثرتر میکند.
آیا طراحان باید نویسنده باشند؟ و آیا نویسندگان باید در مورد طراحی بدانند؟ درک اینکه چگونه کپی و طراحی با هم کار میکنند، شما را در هر دو کار موثرتر میکند.

 نگهداری
نگهداری این محدوده قیمت شامل چندین خدمات بازاریابی دیجیتال، از SEO گرفته تا PPC است. با این حال، شرکتها میتوانند با محدود کردن تعداد استراتژیهای بازاریابی دیجیتال خود، هزینههای بازاریابی خود را کاهش دهند. اگر شرکتی تصمیم بگیرد که روی سئو تمرکز کند، مثلاً در مقابل سئو و PPC، هزینه کمتری خواهد داشت.
این محدوده قیمت شامل چندین خدمات بازاریابی دیجیتال، از SEO گرفته تا PPC است. با این حال، شرکتها میتوانند با محدود کردن تعداد استراتژیهای بازاریابی دیجیتال خود، هزینههای بازاریابی خود را کاهش دهند. اگر شرکتی تصمیم بگیرد که روی سئو تمرکز کند، مثلاً در مقابل سئو و PPC، هزینه کمتری خواهد داشت.
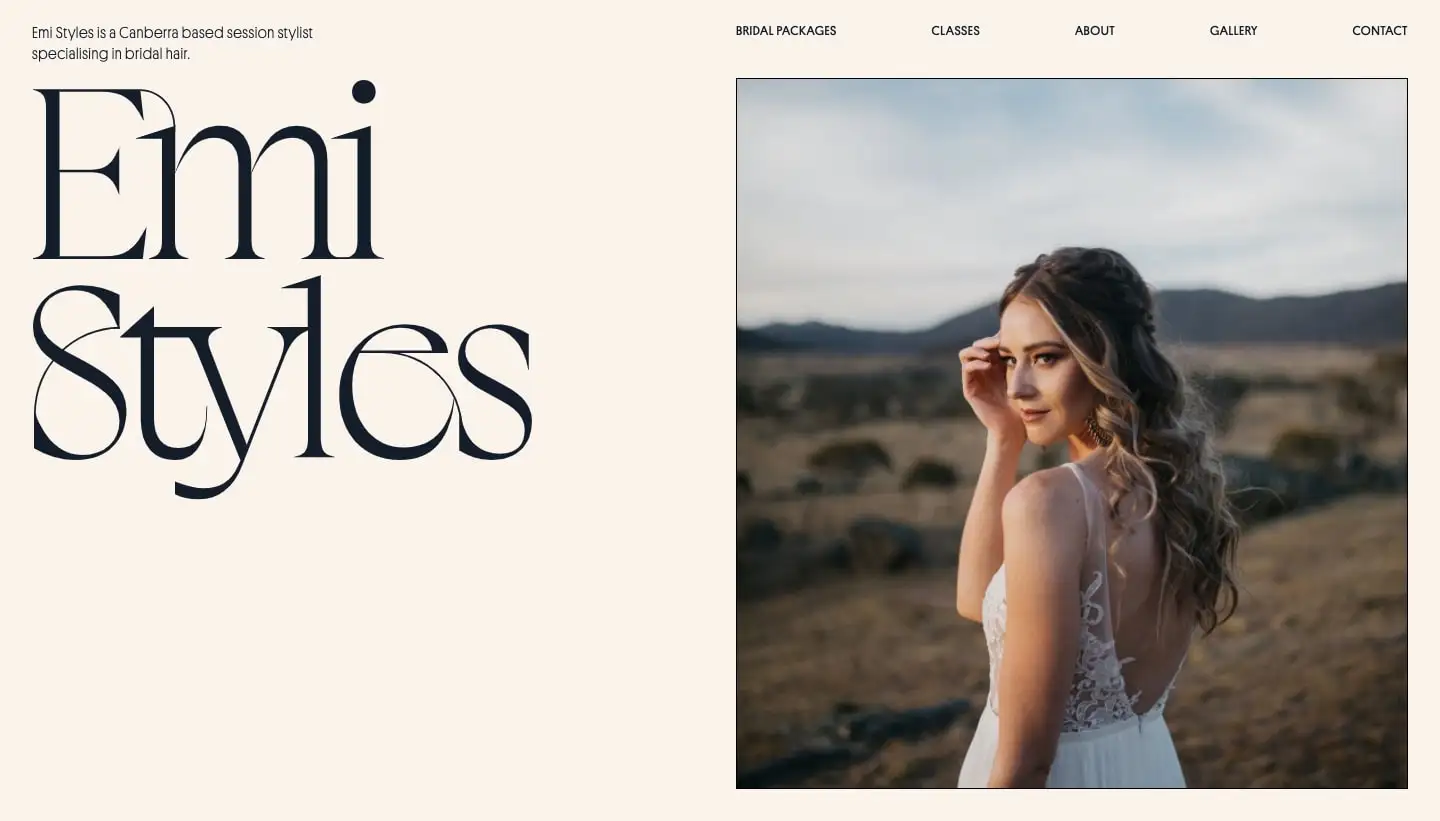
 این وب سایت برای آرایشگر Emi Styles که در Webflow ساخته شده است، نمونهای عالی از این است که چگونه یک طرح رنگی ساده میتواند حس آرامش و نظم را ایجاد کند. برای درک بهتر نحوه استفاده از رنگ در طراحی وب خود، تئوری رنگ را مطالعه کنید تا به شما در تصمیم گیری بهتر در مورد طرحهای رنگی خود کمک کند.
این وب سایت برای آرایشگر Emi Styles که در Webflow ساخته شده است، نمونهای عالی از این است که چگونه یک طرح رنگی ساده میتواند حس آرامش و نظم را ایجاد کند. برای درک بهتر نحوه استفاده از رنگ در طراحی وب خود، تئوری رنگ را مطالعه کنید تا به شما در تصمیم گیری بهتر در مورد طرحهای رنگی خود کمک کند.
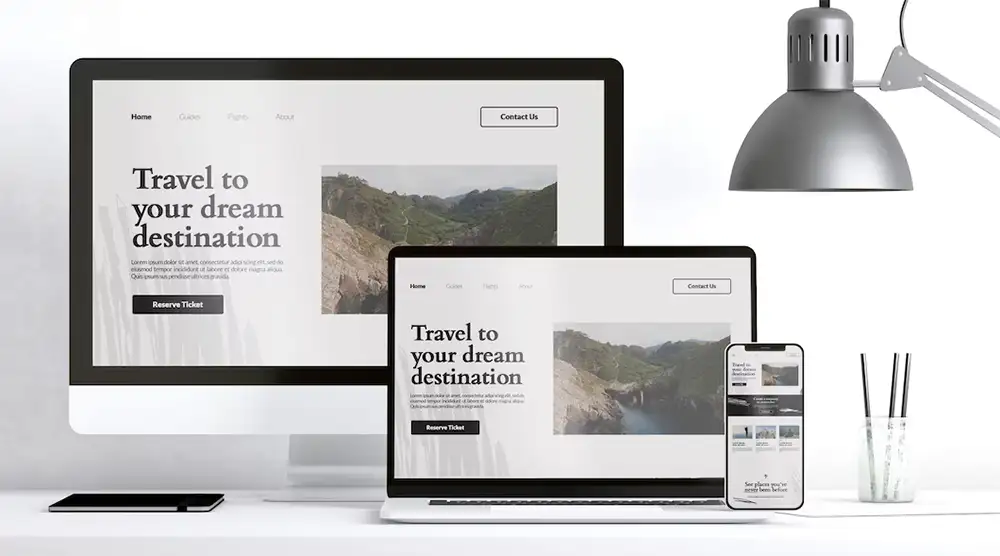
 پیروی از اصول طراحی ریسپانسیو به این معنی است که وب سایت شما کاربرپسند خواهد بود و تجربهای بهینه را در دستگاههای دسکتاپ و تلفن همراه ارائه میدهد.
پیروی از اصول طراحی ریسپانسیو به این معنی است که وب سایت شما کاربرپسند خواهد بود و تجربهای بهینه را در دستگاههای دسکتاپ و تلفن همراه ارائه میدهد. مربی بودن چیزی فراتر از ارائه نکات طراحی وب سایت است. این به این معنی است که میتوانید مشکلی را که ممکن است یک نفر داشته باشد تجزیه و تحلیل کنید و توضیح دهید که چرا کار نمیکند؛ و همچنین گامهایی که میتوانند برای بهبود آن بردارند. توجه به کار دیگران و تمرین بخش تحلیلی مغز، ارزیابی طرحهای خود را برای شما آسانتر میکند.
مربی بودن چیزی فراتر از ارائه نکات طراحی وب سایت است. این به این معنی است که میتوانید مشکلی را که ممکن است یک نفر داشته باشد تجزیه و تحلیل کنید و توضیح دهید که چرا کار نمیکند؛ و همچنین گامهایی که میتوانند برای بهبود آن بردارند. توجه به کار دیگران و تمرین بخش تحلیلی مغز، ارزیابی طرحهای خود را برای شما آسانتر میکند. به مردم اجازه دهید بدانند چه نوع بازخوردی را میخواهید. کمی اطلاعات زمینهای در مورد پروژه و همچنین اهداف آن به آنها بدهید. آنها را با تمام جزئیاتی که برای تجزیه و تحلیل کار شما نیاز دارند آماده کنید.
به مردم اجازه دهید بدانند چه نوع بازخوردی را میخواهید. کمی اطلاعات زمینهای در مورد پروژه و همچنین اهداف آن به آنها بدهید. آنها را با تمام جزئیاتی که برای تجزیه و تحلیل کار شما نیاز دارند آماده کنید.
 در طراحی قالب سایت، باید به نکات زیر توجه کنید:
در طراحی قالب سایت، باید به نکات زیر توجه کنید: رنگها میتوانند تأثیر زیادی بر احساسات و رفتار انسانها داشته باشند. به عنوان مثال، رنگ قرمز میتواند احساس هیجان یا خطر را ایجاد کند، در حالی که رنگ آبی میتواند احساس آرامش یا اعتماد را ایجاد کند.
رنگها میتوانند تأثیر زیادی بر احساسات و رفتار انسانها داشته باشند. به عنوان مثال، رنگ قرمز میتواند احساس هیجان یا خطر را ایجاد کند، در حالی که رنگ آبی میتواند احساس آرامش یا اعتماد را ایجاد کند. برای
برای