طراحی سایت حرفهای : نکاتی که باید بدانید

طراحی سایت حرفهای یکی از آرزوهای هر کسب و کاری در عصر دیجیتال است. همه شرکتهایی که مایل به حضور آنلاین غالب و جلوتر از رقبا هستند، به دنبال طراحی وب سایتهای مدرن برجسته هستند.
بنابراین هر شرکتی، چه طراحی لوگو، طراحی سایت، طراحی بروشور، یا هر شرکت دیگری در یک بازار رقابتی سخت، به دنبال یک وبسایت منحصر به فرد برای برجسته شدن است. چنین طراحی وبسایتی حرفهای دارای رنگها و فونتهای برند، تصاویر مرتبط، نمادها، محتوا و غیره است که واقعاً ارزشها و پیامهای تجاری شرکت را منعکس میکند.
10 نکته کاربردی برای طراحی سایت حرفهای
1. از طرحهای رنگی شلوغ خودداری کنید
با وجود سایهها و رنگهای فوق العاده زیاد، به راحتی میتوان از رنگها عبور کرد. اگرچه طرحهای رنگی روشن و جسورانه سنگ بنای زیبایی شناسی بسیاری از طراحان است، اما وقتی رنگهای زیادی را خیلی نزدیک به هم قرار میدهید، نویز بصری ایجاد شده بر بقیه طراحی وب غلبه میکند.
از یک پالت رنگی ساده و رنگهای پس زمینه خنثی استفاده کنید. یک پسزمینه کمرنگ باعث میشود نمونههایی از رنگها – مانند رنگهای روی دکمههای دعوت به اقدام، آیتمهای منو یا دیگر عناصر طراحی – برجسته شوند و توجهی را که شایسته آن هستند به خود جلب کنند. گاهی اوقات تنها چیزی که نیاز دارید یک پس زمینه ساده سفید، سیاه یا خنثی است.
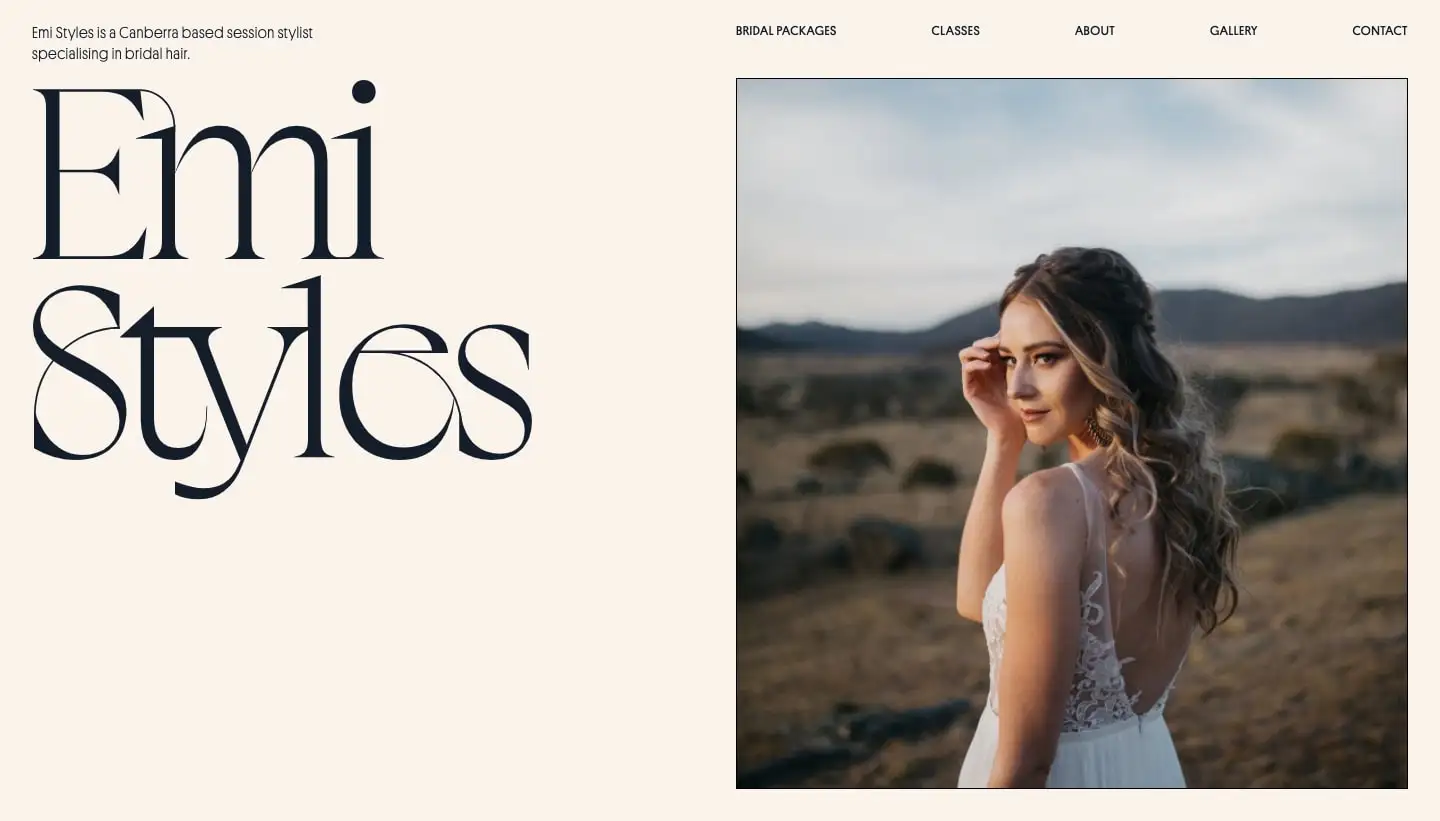
 این وب سایت برای آرایشگر Emi Styles که در Webflow ساخته شده است، نمونهای عالی از این است که چگونه یک طرح رنگی ساده میتواند حس آرامش و نظم را ایجاد کند. برای درک بهتر نحوه استفاده از رنگ در طراحی وب خود، تئوری رنگ را مطالعه کنید تا به شما در تصمیم گیری بهتر در مورد طرحهای رنگی خود کمک کند.
این وب سایت برای آرایشگر Emi Styles که در Webflow ساخته شده است، نمونهای عالی از این است که چگونه یک طرح رنگی ساده میتواند حس آرامش و نظم را ایجاد کند. برای درک بهتر نحوه استفاده از رنگ در طراحی وب خود، تئوری رنگ را مطالعه کنید تا به شما در تصمیم گیری بهتر در مورد طرحهای رنگی خود کمک کند.
2. در تصاویری که اضافه میکنید کمی فکر کنید
عکسهایی که در طرحبندی طراحی وب ادغام میشوند تأثیر زیادی بر ظاهر و احساس کلی یک وبسایت دارند. تصاویر ضعیف با فوکوس مبهم و ترکیب بندی مشکوک میتوانند حتی درخشانترین طرحها را کاهش دهند. عکسهای استوک عمومی میتوانند عمر یک طرح را کاهش دهند و آن را بیهوده و بیالهام کنند.
استفاده از عکسهای باکیفیت یک راه ساده برای بهبود طرحهای شماست.

اگر میخواهید از عکسهای استوک استفاده کنید، گزینههای عالی زیادی وجود دارد. اما فقط آنها را در طرحهای خود آنطور که هستند قرار ندهید. مطمئن شوید که آنها را برش داده و ویرایش کردهاید. از فیلترها استفاده کنید، میزان اشباع را تنظیم کنید، گرما را تغییر دهید، کنتراست را افزایش دهید؛ و از تکنیکهای دیگر ویرایش عکس استفاده کنید تا تصاویر با هماهنگی طراحی وب سازگارتر شوند.
علاوه بر این، مطمئن شوید که هر تصویری که انتخاب میکنید با محتوایی که با آن ظاهر میشود مطابقت داشته باشد. اگر عکسی اصلاً به بخشی که در آن قرار داده شده مربوط نیست، ممکن است لازم باشد عکسی را پیدا کنید که با محتوا مطابقت بیشتری داشته باشد.
در نهایت، به انواع فایلهایی که استفاده میکنید توجه کنید. تفاوت بین JPG و PNG را بدانید. پیاده سازی انواع فایلهای صحیح میتواند تفاوت زیادی در سرعت بارگیری صفحات شما ایجاد کند.
3. در مورد سئو اطلاعات کسب کنید
ما می دانیم که شما خود را وقف هنر طراحی وب نکرده اید تا از بهینه سازی موتورهای جستجو اذیت شوید. اما نحوه چیدمان یک طراحی وب می تواند تاثیر زیادی بر سئو داشته باشد.
به عنوان یک طراح وب، چند نکته که باید در مورد بهینه سازی موتور جستجو بدانید عبارتند از:
نحوه استفاده صحیح از تگ های هدر مانند <h1>، <h2> و <h3>
چگونه بخشی از یک پیوند که یک صفحه خاص را شناسایی می کند – با نام مستعار – می تواند بر رتبه بندی جستجوی ارگانیک تأثیر بگذارد
نحوه بهینه سازی تصاویر برای سرعت بخشیدن به زمان بارگذاری و کاهش نرخ پرش – که درصد بازدیدکنندگانی است که فقط یک صفحه را در سایت شما مشاهده می کنند و سپس بدون انجام هیچ اقدامی دور می شوند.
البته، ما نمی توانیم پیچیدگی های سئو را به سه نکته تقسیم کنیم. اگر میخواهید مقدمهای مفید برای بهینهسازی موتورهای جستجو داشته باشید، لطفاً پست وبلاگ یادگار را بررسی کنید «سئو طراحی سایت».
4. از طراحی واکنشگرا استفاده کنید
دستگاههای زیادی با اندازههای مختلف صفحه نمایش وجود دارد. مهم نیست که شخصی چگونه به طراحی وب شما دسترسی دارد، بدون توجه به اینکه در چه چیزی مشاهده میشود، باید تجربه مشابهی را ارائه دهد. به جای تلاش زیاد برای انیمیشنهای بسیار پیچیده و افکتهای شناور که ممکن است در هر دستگاهی کار نکنند، بهتر است این زمان را صرف بهبود UI و UX برای همه کنید.
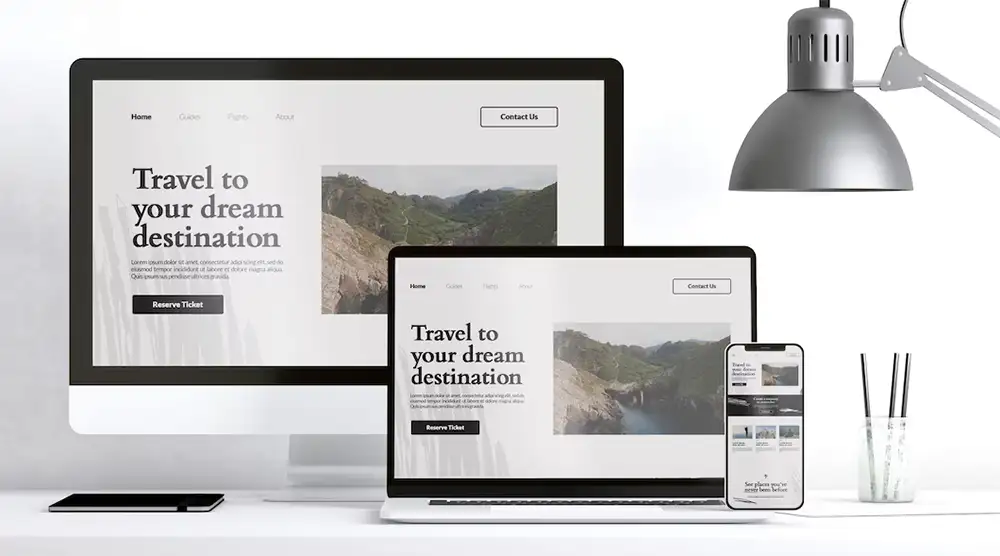
 پیروی از اصول طراحی ریسپانسیو به این معنی است که وب سایت شما کاربرپسند خواهد بود و تجربهای بهینه را در دستگاههای دسکتاپ و تلفن همراه ارائه میدهد.
پیروی از اصول طراحی ریسپانسیو به این معنی است که وب سایت شما کاربرپسند خواهد بود و تجربهای بهینه را در دستگاههای دسکتاپ و تلفن همراه ارائه میدهد.
5. تایپوگرافی سایت را یکسان در نظر بگیرید.
وقتی به خواندن کتاب مینشینیم، انتظار داریم که هر صفحه از نظمی پیروی کند. متن به همان اندازه خواهد بود، با فاصله دقیق تنظیم میشود و از همان قالب تکراری پیروی میکند. این حس هماهنگی ما را درگیر میکند و تجربهای بیوقفه در خواندن از طریق صفحات کتاب ارائه میدهد.
به طور مشابه، تایپوگرافی در طراحی وب نیز باید دارای حس نظم و ثبات باشد. سرصفحهها، متن اصلی، پیوندها و سایر متنها باید از یک صفحه به صفحه دیگر یک وب سایت یکسان باشد. علاوه بر این، بالشتک، فاصله خطوط، اندازه، رنگ و وزن باید برای یک نوع محتوا یکسان باشد.
ما طرفداران راه اندازی یک صفحه راهنمای سبک جهانی برای هر وب سایتی که ایجاد میکنید هستیم. با انجام این کار، میتوانید مطمئن شوید که تایپوگرافی در یک طراحی وب سازگار است.
6. اصول طراحی وب را بدانید
شهودی که تصمیم گیری طراحان ماهر را هدایت میکند از دانستن اصول طراحی ناشی میشود.
برای یادگیری اصول UI، UX، تایپوگرافی، ترکیب بندی و تئوری رنگ وقت بگذارید. سلسله مراتب بصری، مبانی نظریه گشتالت و نسبت طلایی را درک کنید. در جنبههای مغزیتر طراحی غوطه ور شوید تا بتوانید این درسها را در کار خود عملی کنید.
7. به عنوان یک طراح مشخص کنید که چه کسی هستید
این غیرمعمول نیست که طراحان مجموعه مهارتهای چند وجهی داشته باشند که شامل UI، UX و سایر جنبههای ایجاد وب میشود. یک طراح وب به ندرت هنگام کار روی پروژهها تمرکز خاصی دارد.
با این حال، از آنجایی که جنبههای مختلفی برای طراحی وجود دارد، کار غیرممکن است که در همه چیز مهارت داشته باشید. برای طراحان مهم است که جنبههایی از طراحی را دنبال کنند که برای آنها هیجان انگیز و جالب است. طراحان خوب میدانند که داشتن تخصصها و متخصص شدن در آن تخصصها، به متمایز کردن کارشان کمک میکند و آنها را برای مشتریان بالقوه جذابتر میکند.
اگرچه بسیاری از طراحان در اوایل کار خود در حال جهش از یک نوع پروژه به پروژه دیگر هستند، با پیشرفت، رشد و درون نگری، یافتن جایگاه آسانتر میشود.
برای شروع، بفهمید که چه نوع کسب و کار یا مشتریانی شما را از کار کردن با آنها خوشحال میکند. اگر به همه چیزهای فناوری علاقه دارید، ممکن است بخواهید به دنبال شرکتهای SaaS، استارت آپها و سایرین در حوزه دیجیتال باشید. اگر اهل غذاخوری هستید، ممکن است طراحی وب سایت رستورانها را برای قدردانی از آشپزی خود مناسب بیابید.
تعریف خود بهعنوان یک طراح به زیبایی شناسی هنری شما نیز گسترش مییابد. چه از طراحیهای مینیمالیستی با دقت لذت ببرید و چه دوست دارید با طراحی انتزاعی و مفهومی مرزها را کنار بگذارید، مطمئن شوید که صدای طراحی منحصر به فرد خود را دارید.
دانستن اینکه چه کسی بهعنوان یک طراح هستید، پیدا کردن پروژههایی که میخواهید روی آنها کار کنید و افرادی که میخواهید با آنها کار کنید را آسانتر میکند. همچنین به شما این امکان را میدهد که پروفایل و نمونه کارها متمرکز لینکدین داشته باشید و به مشتریان بالقوه اجازه میدهد استعدادهای شما را فوراً تشخیص دهند.
8. به یک طراح، راهنمایی دهید.
تبدیل شدن به یک مربی تنها راهی برای کمک به یک طراح مشتاق نیست – همچنین میتواند نقد بهتر طرحهای خود را آسانتر کند.
 مربی بودن چیزی فراتر از ارائه نکات طراحی وب سایت است. این به این معنی است که میتوانید مشکلی را که ممکن است یک نفر داشته باشد تجزیه و تحلیل کنید و توضیح دهید که چرا کار نمیکند؛ و همچنین گامهایی که میتوانند برای بهبود آن بردارند. توجه به کار دیگران و تمرین بخش تحلیلی مغز، ارزیابی طرحهای خود را برای شما آسانتر میکند.
مربی بودن چیزی فراتر از ارائه نکات طراحی وب سایت است. این به این معنی است که میتوانید مشکلی را که ممکن است یک نفر داشته باشد تجزیه و تحلیل کنید و توضیح دهید که چرا کار نمیکند؛ و همچنین گامهایی که میتوانند برای بهبود آن بردارند. توجه به کار دیگران و تمرین بخش تحلیلی مغز، ارزیابی طرحهای خود را برای شما آسانتر میکند.
9. مطالعات موردی را بنویسید
مطالعات موردی باید بخشی از وب سایت نمونه کار طراحان وب باشد، اما بسیاری از آنها از ایجاد آنها صرف نظر میکنند. در حالی که آنها کمی زمان و تلاش میگیرند، مطالعات موردی میتوانند به طرق مختلف به شما کمک کنند.
مطالعات موردی چیزهای زیادی به یک نمونه کار اضافه میکند. بازدیدکنندگان وبسایت نگاهی عمیق به فرآیند شما میکنند، نحوه برخورد شما با حل مسئله را میبینند و درک بهتری از شخصیت شما بهعنوان یک طراح ایجاد میکنند.
نگاهی دقیق به کار خود بهعنوان یک طراح وب همچنین به شما کمک میکند تا بهتر بفهمید چه کاری را درست انجام میدهید و مناطقی را که ممکن است نیاز به بهبود داشته باشید را شناسایی کنید. مطالعات موردی بهعنوان یک آرشیو دقیق از کار شما وجود دارد و یک رکورد عالی از پیشرفت شما است.
10. از کار خود بازخورد و نقد بهتری بخواهید
شنیدن اینکه چه کاری را درست انجام میدهید رضایت بخش است. اما برای رشد بهعنوان یک طراح وب نیاز به انتقاد سازنده دارید.
دریافت بازخورد مناسب با شما آغاز میشود.
 به مردم اجازه دهید بدانند چه نوع بازخوردی را میخواهید. کمی اطلاعات زمینهای در مورد پروژه و همچنین اهداف آن به آنها بدهید. آنها را با تمام جزئیاتی که برای تجزیه و تحلیل کار شما نیاز دارند آماده کنید.
به مردم اجازه دهید بدانند چه نوع بازخوردی را میخواهید. کمی اطلاعات زمینهای در مورد پروژه و همچنین اهداف آن به آنها بدهید. آنها را با تمام جزئیاتی که برای تجزیه و تحلیل کار شما نیاز دارند آماده کنید.
برخی از سوالاتی که ممکن است از افرادی که طراحی وب شما را نقد میکنند بپرسید عبارتند از:
- آیا میتوان محتوا را برای بهبود خوانایی بهتر سازماندهی کرد؟
- آیا عملکرد UI منطقی است؟
- آیا سلسله مراتب بصری کار میکند؟
- برای بهبود قابلیت استفاده چه کاری میتوان انجام داد؟
- آیا هیچ عنصر مهمی از صفحه را از دست داده است؟
- آیا این وب سایت از دستورالعملهای طراحی وب واکنش گرا پیروی میکند؟
- آیا این وب سایت توجه بازدیدکنندگان را حفظ خواهد کرد؟
و البته، فقط از طراحان بازخورد نخواهید. بازاریابان، نویسندگان محتوا؛ و حتی دوستان و خانواده شما همگی افراد خوبی هستند که میتوانید برای بازخورد به سراغ آنها بروید.
