تبدیل شدن به یک طراح وب نباید دشوار باشد. اگر میخواهید اصول اولیه را بدانید، آموزش طراحی سایت در 9 گام را دنبال کنید. ما این راهنما را گردآوری کردهایم که همه چیزهایی را که برای شروع باید بدانید، پوشش میدهد.
طراحی وب دارای جنبههای مختلفی است و دانستن اینکه از کجا باید شروع کنید میتواند سخت باشد. ما میخواهیم کارها را برای شما آسانتر کنیم و انبوهی از اطلاعات عالی را برای کمک به شما در راه تبدیل شدن به یک طراح وب گردآوری کردهایم.
آموزش طراحی سایت در 9 گام کدام است؟
ما این مراحل اساسی برای یادگیری طراحی سایت را بررسی خواهیم کرد:
- مفاهیم کلیدی طراحی بصری را درک کنید
- اصول اولیه HTML را بدانید
- CSS را درک کنید
- اصول طراحی UX را بیاموزید
- با طراحی UI آشنا شوید
- اصول ایجاد طرحبندی را درک کنید
- با تایپوگرافی آشنا شوید
- دانش خود را عملی کنید و چیزی بسازید
- یک مربی داشته باشید
طراحی وب چیست و چه عناصری باعث کارایی آن میشود؟
 اگر میخواهید یاد بگیرید که چگونه وب سایت طراحی کنید، اولین قدم این است که بدانید طراحی وب دقیقاً چیست.
اگر میخواهید یاد بگیرید که چگونه وب سایت طراحی کنید، اولین قدم این است که بدانید طراحی وب دقیقاً چیست.
طراحی وب بخشی هنری و بخشی علمی است که از هر دو جنبه خلاقانه و تحلیلی ذهن افراد استفاده میکند.
طراحان وب آنچه را که مفهومی است میگیرند و آن را به تصاویری ترجمه میکنند. تصاویر، تایپوگرافی، رنگها، متن، فضای نگاتیو و ساختار در کنار هم قرار میگیرند و نه تنها تجربه کاربری را ارائه میدهند، بلکه مجرای برای انتقال ایدهها هستند. مهارتهای طراحی وب انواع تکنیکها و تخصص در ایجاد وب سایتهایی را پوشش میدهد که هم کاربردی و هم از نظر بصری جذاب باشند.
یک طراح وب خوب، اهمیت هر قطعه از یک طراحی را درک میکند. آنها در سطح دانهای انتخاب میکنند و به هر عنصر سبک میدهند، در حالی که هرگز از نحوه ترکیب عناصر و عملکرد آنها در رسیدن به اهداف بزرگتر طراحی غافل نمیشوند.
هر چقدر هم که جلوههای بصری طراحی وب سایت تماشایی باشد، بدون سازماندهی بی معنی هستند. منطق باید ترتیب ایدهها و تصاویر را در هر صفحه هدایت کند و همچنین نحوه سفر کاربران را در آن راهنمایی کند. یک طراح وب ماهر طرحهایی را ایجاد میکند که با کمترین تعداد کلیک ارائه میشود.
طراحی وب سایت را میتوان به چندین زیر شاخه تقسیم کرد. برخی از طراحان حرفه خود را در زمینههایی مانند UI، UX، SEO و سایر زمینههای تخصصی ایجاد میکنند. همانطور که سفر خود را بهعنوان یک طراح شروع میکنید، باید کمی در مورد تمام این جنبههای مختلف طراحی وب بدانید.
طراحیهای وب توسط قسمت پشتی طراحی شدهاند
 همانطور که طراحی وب سایت را یاد میگیرید، با اصطلاحات back end و front end مواجه خواهید شد. اکثر مبتدیان اینها را با هم ترکیب میکنند، بنابراین مهم است که بدانیم چگونه متفاوت هستند.
همانطور که طراحی وب سایت را یاد میگیرید، با اصطلاحات back end و front end مواجه خواهید شد. اکثر مبتدیان اینها را با هم ترکیب میکنند، بنابراین مهم است که بدانیم چگونه متفاوت هستند.
پشت صحنه هر چیزی است که در پشت صحنه نمایش یک وب سایت اجرا میشود؛ وب سایتها بر روی سرورها قرار دارند. هنگامی که کاربر درخواست میکند به بخش خاصی از یک وب سایت حرکت کند، سرور این اطلاعات دریافتی را دریافت میکند و به نوبه خود، تمام کدهای HTML و سایر کدها را بیرون میکشد تا به درستی در مرورگر کاربر نمایش داده شود. سرورها میزبان دادههایی هستند که یک وب سایت برای عملکرد نیاز دارد.
توسعه دهندگان وب که در توسعه back-end تخصص دارند اغلب برنامه نویسانی هستند که با زبانهایی مانند PHP کار میکنند. آنها همچنین ممکن است از یک چارچوب پایتون مانند جنگو استفاده کنند، کد جاوا بنویسند، پایگاه دادههای SQL را مدیریت کنند، یا از زبانهای برنامهنویسی یا فریم ورکهای دیگر استفاده کنند تا مطمئن شوند که سرورها، برنامهها و پایگاههای داده با هم کار میکنند.
برای تبدیل شدن به یک طراح وب، نیازی نیست خیلی عمیق به آنچه در قسمت پشتی اتفاق میافتد بروید، اما حداقل باید هدف آن را درک کنید. این یک مبحث پیشرفته است، اما برای کسانی که میخواهند به توسعهدهندگان فول استک تبدیل شوند، به اندازه درک اصول اولیه مانند HTML و CSS مهم است؛ و صحبت از توسعه وب فرانت اند.
قسمت جلویی به آنچه بازدیدکنندگان سایت می بینند مربوط میشود
 قسمت پشتی سمت سرور در نظر گرفته میشود در حالی که قسمت جلویی سمت مشتری است. قسمت جلویی جایی است که HTML، CSS، جاوا اسکریپت و سایر کدها برای نمایش یک وب سایت با هم کار میکنند. این بخشی از طراحی وب است که مردم با آن درگیر هستند.
قسمت پشتی سمت سرور در نظر گرفته میشود در حالی که قسمت جلویی سمت مشتری است. قسمت جلویی جایی است که HTML، CSS، جاوا اسکریپت و سایر کدها برای نمایش یک وب سایت با هم کار میکنند. این بخشی از طراحی وب است که مردم با آن درگیر هستند.
همانطور که در حرفه خود پیشرفت میکنید، ممکن است وارد حوزههای تخصصی تری برای یادگیری توسعه وب شوید. ممکن است در نهایت با چارچوبهایی مانند React یا Bootstrap کار کنید یا با جاوا اسکریپت یا jQuery عمیقتر باشید. اینها زمینههای پیشرفته تری هستند که در ابتدا نباید زیاد نگران آنها باشید.
طراحی بصری خوب وب سایت ها را متمایز میکند
اگرچه بهترین طراحیهای وب در اجرا بدون زحمت به نظر میرسند، اما همه آنها بر اساس اصول راهنمای طراحی بصری هستند. اگرچه آن دسته از طراحان وب کمیاب هستند که چشم ذاتی به طراحی بصری دارند، برای اکثر ما، این موضوعی است که باید خودمان یاد بگیریم. کسانی که میتوانند تفاوت بین طراحی خوب و بد را تشخیص دهند، زمان آسان تری برای یادگیری توسعه وب خواهند داشت. درک نحوه عملکرد طراحی بصری. قوانین ترکیب بندی را بدانید و درک کنید که چگونه عناصری مانند اشکال، فضا، رنگ و هندسه با هم ترکیب میشوند.
یک نقطه شروع عالی، پست ما در مورد اصول طراحی بصری برای طراحان وب است. مطالعه مفاهیمی مانند تبدیل شدن، ظهور و تغییر ناپذیری به شما این امکان را میدهد که این اصول را در فرآیند طراحی خود بگنجانید. یادگیری نحوه طراحی وب سایت نیز به معنای درک تاریخچه طراحی است. ما این آرشیو عمیق طراحی گرافیک را گردآوری کردهایم تا همه پیشرفتهای اصلی در طراحی را که ما را به جایگاه امروزی رساندهاند، به شما نشان دهیم.
نحوه یادگیری طراحی وب (در 9 مرحله)
1. مفاهیم کلیدی طراحی بصری را درک کنید
 خط
خط
هر حرف، حاشیه و تقسیم در یک طرح از خطوطی تشکیل شده است که ساختار بزرگتر آنها را تشکیل میدهد. یادگیری طراحی وب به معنای درک نحوه استفاده از خطوط برای ایجاد نظم و تعادل در یک چیدمان است.
شکلها
سه شکل اصلی در طراحی بصری مربع، دایره و مثلث هستند. مربعها و مستطیلها برای بلوکهای محتوا کار میکنند، دایرهها برای دکمهها کار میکنند؛ و مثلثها اغلب برای نمادهایی استفاده میشوند که همراه با یک پیام مهم یا دعوت به اقدام هستند. شکلها همچنین دارای حس عاطفه هستند، مربعهایی با قدرت، دایرهها با هماهنگی و راحتی؛ و مثلثها با اهمیت و عمل.
بافت
بافت چیزی را در دنیای واقعی تکرار میکند. از طریق بافت، ما تصور میکنیم که آیا چیزی خشن است یا صاف. بافتها را میتوان در سراسر طراحی وب مشاهده کرد. از پسزمینههای کاغذی گرفته تا تارهای رنگارنگ گاوسی، از انواع مختلف بافتها آگاه باشید که میتوانند طرحهای شما را جالبتر کنند و به آنها حس فیزیکی بدهند.
رنگ
اگر میخواهید یاد بگیرید که چگونه وب سایت طراحی کنید و وب سایتهایی بسازید که برای چشم مشکلی ندارند، باید خود را در تئوری رنگها آموزش دهید. درک چرخه رنگ، رنگهای مکمل، رنگهای متضاد و احساساتی که رنگهای مختلف برمی انگیزند، شما را به یک طراح وب بهتر تبدیل میکند. بخش بزرگی از دانستن نحوه طراحی وب این است که بدانید چه ترکیب رنگی با هم خوب به نظر میرسد.
شبکهها
گریدها ریشه در اولین روزهای طراحی گرافیک دارند. آنها به تصاویر، متون و سایر عناصر در طراحی وب نظم میدهند. بیاموزید که چگونه طرحبندیهای وب خود را با استفاده از شبکهها ساختار دهید.
2. اصول اولیه HTML را بدانید
 زبان نشانه گذاری فرامتن (HTML) دستورالعملهایی را برای نحوه نمایش محتوا، تصاویر، پیمایش و سایر عناصر یک وب سایت در مرورگر وب افراد ارائه میدهد. اگرچه لازم نیست در HTML متخصص باشید، اما هنوز هم کمک میکند تا با نحوه کارکرد آن آشنایی داشته باشید، حتی اگر از یک پلت فرم طراحی مبتنی بر بصری مانند Webflow استفاده میکنید.
زبان نشانه گذاری فرامتن (HTML) دستورالعملهایی را برای نحوه نمایش محتوا، تصاویر، پیمایش و سایر عناصر یک وب سایت در مرورگر وب افراد ارائه میدهد. اگرچه لازم نیست در HTML متخصص باشید، اما هنوز هم کمک میکند تا با نحوه کارکرد آن آشنایی داشته باشید، حتی اگر از یک پلت فرم طراحی مبتنی بر بصری مانند Webflow استفاده میکنید.
تگهای HTML دستورالعملهایی هستند که مرورگر برای ایجاد یک وب سایت از آن استفاده میکند. سرفصلها، پاراگرافها، لینکها و تصاویر همگی توسط این تگها کنترل میشوند. شما به خصوص میخواهید بدانید که چگونه تگهای هدر مانند تگهای H1، H2 و H3 برای سلسله مراتب محتوا استفاده میشوند. علاوه بر تأثیر بر ساختار طرح، تگهای هدر در نحوه طبقهبندی خزندههای وب یک طرح و تأثیرگذاری بر نحوه نمایش آنها در رتبهبندی جستجوی ارگانیک مهم هستند.
3. CSS را درک کنید
 CSS (یا Cascading Style Sheets) استایل و دستورالعملهای اضافی در مورد نحوه ظاهر شدن یک عنصر HTML ارائه میدهد. انجام کارهایی مانند اعمال فونت، افزودن padding، تنظیم تراز، انتخاب رنگها و حتی ایجاد شبکهها از طریق CSS امکان پذیر است.
CSS (یا Cascading Style Sheets) استایل و دستورالعملهای اضافی در مورد نحوه ظاهر شدن یک عنصر HTML ارائه میدهد. انجام کارهایی مانند اعمال فونت، افزودن padding، تنظیم تراز، انتخاب رنگها و حتی ایجاد شبکهها از طریق CSS امکان پذیر است.
دانستن اینکه CSS چگونه کار میکند به شما مهارت میدهد تا وب سایتهایی با ظاهر منحصر به فرد ایجاد کنید و قالبهای موجود را سفارشی کنید. بیایید به چند مفهوم کلیدی CSS بپردازیم.
کلاسهای CSS
یک کلاس CSS لیستی از ویژگیهایی است که در استایل کردن یک عنصر جداگانه با هم ترکیب میشوند. چیزی مانند متن بدنه میتواند فونت، اندازه و رنگ را بهعنوان بخشی از یک کلاس CSS داشته باشد.
کلاس های ترکیبی CSS
یک کلاس ترکیبی بر روی یک کلاس پایه موجود ساخته شده است. تمام ویژگیهایی مانند اندازه، رنگ و همترازی را که ممکن است قبلاً وجود داشته باشد، به ارث میبرد. سپس میتوان ویژگیها را تغییر داد. کلاسهای ترکیبی در زمان شما صرفه جویی میکنند و به شما امکان میدهند انواع کلاس را تنظیم کنید که میتوانید در هر کجا که نیاز دارید در طراحی وب اعمال کنید.
دانستن نحوه عملکرد CSS هنگام یادگیری طراحی وب ضروری است. همانطور که در بخش مربوط به HTML ذکر شد، توصیه میکنیم برای دیدن اطلاعات بیشتر در مورد نحوه عملکرد CSS به دانشگاه Webflow بروید.
4. مبانی طراحی UX را بیاموزید
 کسانی که میخواهند توسعه وب را یاد بگیرند، اغلب UI و UX را اشتباه میگیرند. UX (تجربه کاربر) جادویی است که یک وب سایت را زنده میکند و آن را از آرایش ایستا عناصر به چیزی تبدیل میکند که با احساسات شخصی که در آن میچرخد درگیر میشود.
کسانی که میخواهند توسعه وب را یاد بگیرند، اغلب UI و UX را اشتباه میگیرند. UX (تجربه کاربر) جادویی است که یک وب سایت را زنده میکند و آن را از آرایش ایستا عناصر به چیزی تبدیل میکند که با احساسات شخصی که در آن میچرخد درگیر میشود.
طرح رنگ، محتوا، تایپوگرافی، چیدمان و جلوههای بصری همه در کنار هم قرار میگیرند تا به مخاطبان شما خدمت کنند. طراحی تجربه کاربری در مورد دقت و برانگیختن احساسات است. این نه تنها یک سفر آرام را به افراد ارائه میدهد، بلکه آنها را با نهاد یا برند پشت طراحی وب مرتبط میکند.
در اینجا چند اصل UX وجود دارد که باید بدانید.
هویت کاربر
اگر میخواهید طراحی وب سایت را یاد بگیرید، باید از ارتباط بین وب سایتها و افرادی که از آنها بازدید میکنند آگاه باشید.
طراحی وب به معنای درک کاربران نهایی است. شما باید یاد بگیرید که چگونه درباره کاربر تحقیق کنید و چگونه پرسونای کاربر ایجاد کنید. علاوه بر این، باید بدانید که چگونه از این اطلاعات برای ایجاد طرحی بهینه شده برای نیازهای مخاطب استفاده کنید.
ساختار اطلاعات
بدون سازماندهی روشن، مردم گیج میشوند و جهش میکنند. معماری اطلاعات و نقشهبرداری محتوا، طرحی را برای چگونگی همکاری وبسایت و هر بخش در ارائه یک سفر واضح به مشتری ارائه میدهد.
جریانهای کاربر
ایجاد جریانهای کاربری ممکن است زمانی که به پروژههای طراحی گستردهتر ادامه میدهید وارد عمل شوید، اما اگر شروع به فکر کردن به این موارد و ایجاد آنها برای طرحهای اولیه خود کنید، در آینده وضعیت بهتری خواهید داشت. جریانهای کاربر نحوه حرکت افراد را در یک طرح ارتباط میدهد. آنها به شما کمک میکنند تا مهمترین بخشها را اولویت بندی کنید و مطمئن شوید که افراد میتوانند به آنها دسترسی داشته باشند.
وایرفریمها
Wireframes نشان میدهد که سرفصلها، متنها، تصاویر، فرمها و سایر عناصر در کجای صفحه وب قرار میگیرند. حتی اگر در حال ساخت یک طراحی وب ساده تک صفحهای هستید، نقشه برداری از یک Wireframe به شما یک راهنمای قوی برای کار میدهد. همانطور که به سمت وبسایتهای پیچیدهتر حرکت میکنید؛ وایرفریمها برای ایجاد یک تجربه ثابت، ساختاربندی طرحبندیها و از دست ندادن هر چیزی که باید گنجانده شود، ضروری هستند.
نمونهسازی
نمونههای اولیه میتوانند سطوح مختلفی از وفاداری داشته باشند، اما بهعنوان نمایشی از یک طرح کاربردی عمل میکنند. تصاویر، تعاملات، محتوا و سایر عناصر مهم همه در جای خود قرار دارند و طراحی دنیای واقعی را تکرار میکنند. نمونههای اولیه برای دریافت بازخورد و تنظیم دقیق طرح در طول فرآیند استفاده میشوند.
5. با طراحی UI آشنا شوید
 طراحی UI (واسط کاربری) موضوع بزرگ دیگری است که با یادگیری طراحی وب سایت به آن خواهید پرداخت. رابط کاربری مکانیزمی است که تکهای از فناوری را وارد عمل میکند. دستگیره در یک رابط کاربری است. کنترل صدا در رادیو ماشین شما که شخص مهم شما دست از سرگردانی با آن بر نمیدارد یک رابط کاربری است؛ و صفحه کلیدی که پین خود را در دستگاه خودپرداز وارد میکنید یک رابط کاربری است. همانطور که دکمهها و سایر مکانیسمها در دنیای واقعی به کسی اجازه میدهند با ماشینها تعامل داشته باشند، عناصر رابط کاربری در یک وبسایت به کسی اجازه میدهند تا اقدامات را به حرکت درآورد.
طراحی UI (واسط کاربری) موضوع بزرگ دیگری است که با یادگیری طراحی وب سایت به آن خواهید پرداخت. رابط کاربری مکانیزمی است که تکهای از فناوری را وارد عمل میکند. دستگیره در یک رابط کاربری است. کنترل صدا در رادیو ماشین شما که شخص مهم شما دست از سرگردانی با آن بر نمیدارد یک رابط کاربری است؛ و صفحه کلیدی که پین خود را در دستگاه خودپرداز وارد میکنید یک رابط کاربری است. همانطور که دکمهها و سایر مکانیسمها در دنیای واقعی به کسی اجازه میدهند با ماشینها تعامل داشته باشند، عناصر رابط کاربری در یک وبسایت به کسی اجازه میدهند تا اقدامات را به حرکت درآورد.
بیایید دو اصل کلیدی رابط کاربری را مرور کنیم: طراحی بصری و سادگی.
نحوه ایجاد رابطهای بصری
تعامل و تعامل با یک وب سایت باید سازگار و از الگوهای تکرارپذیر پیروی کند. افرادی که در یک وب سایت فرود میآیند باید فوراً سیستمهایی را که برای پیمایش در آن وجود دارد درک کنند.
UI را ساده کنید
رابط کاربری برای بهینه سازی قابلیت استفاده وجود دارد. این به این معنی است که کنترلها را برای استفاده آسان و همچنین در عملکرد آنها آشکار میکند. خواه تعداد گزینههای ناوبری را به حداقل میرسانید، فرآیند تسویهحساب را سریع میکنید، یا سایر عناصر تعاملی را که دسترسی را افزایش میدهند، ادغام میکنید، درک UI به شما کمک میکند تا تجربه افراد را در تعامل با یک وبسایت ساده کنید.
البته، UI موضوع گستردهای است که نمیتوان آن را تنها در چند پاراگراف ثبت کرد. پیشنهاد میکنیم پست وبلاگ 10 نکته ضروری طراحی UI (رابط کاربری) را بهعنوان آغازگر UI بررسی کنید.
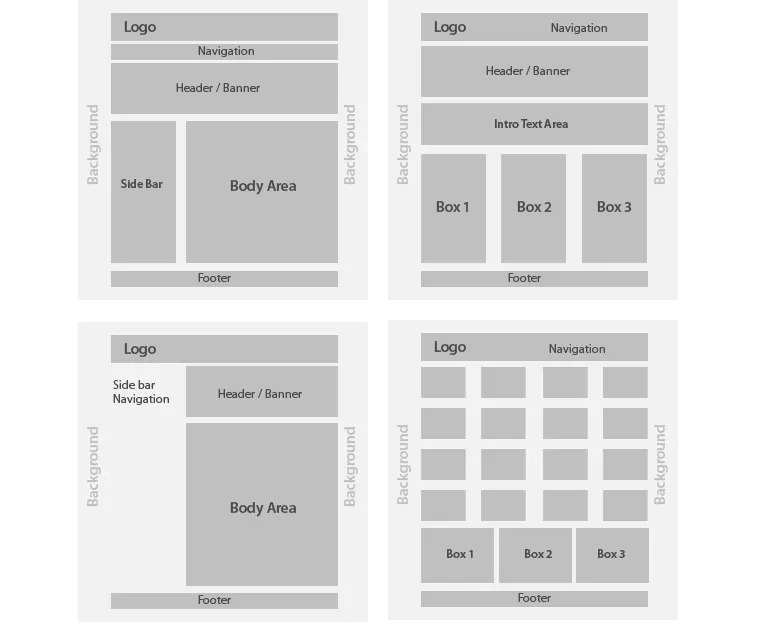
6. اصول ایجاد طرحبندی را بدانید
 چشمان ما به طور خودکار به الگوهای طراحی خاصی میچسبد و مسیری آسان را از طریق طراحی وب ایجاد میکند. ما به طور شهودی میدانیم کجا را نگاه کنیم، زیرا در طول زندگی خود بارها و بارها این الگوها را دیدهایم. دانستن الگوهای طراحی به شما کمک میکند تا وب سایتهایی ایجاد کنید که جریان روانی در محتوا و تصاویر داشته باشند. دو الگوی رایج چیدمان وب که باید درباره آنها بدانید، الگوهای Z و الگوهای F هستند.
چشمان ما به طور خودکار به الگوهای طراحی خاصی میچسبد و مسیری آسان را از طریق طراحی وب ایجاد میکند. ما به طور شهودی میدانیم کجا را نگاه کنیم، زیرا در طول زندگی خود بارها و بارها این الگوها را دیدهایم. دانستن الگوهای طراحی به شما کمک میکند تا وب سایتهایی ایجاد کنید که جریان روانی در محتوا و تصاویر داشته باشند. دو الگوی رایج چیدمان وب که باید درباره آنها بدانید، الگوهای Z و الگوهای F هستند.
الگوی Z
برای طرحبندیهایی با صرفهجویی از کلمات و تصاویر و مقادیر سخاوتمندانه فضای منفی، الگوی Z راهی کارآمد برای گشت و گذار در یک وبسایت است؛ وقتی شروع به توجه به جایی میکنید که چشمان شما از یک طرح عبور میکند، بلافاصله تشخیص میدهید که یک الگوی Z در جای خود قرار دارد.
الگوی F
طرحهای سنگین بر روی متن، مانند یک نشریه آنلاین یا یک وبلاگ، اغلب از یک الگوی F متمایز پیروی میکنند. در سمت چپ صفحه، فهرستی از مقالات یا پستها و در قسمت اصلی صفحه، ردیفهایی از اطلاعات مرتبط را مشاهده خواهید کرد. این الگو بهینهسازی شده است تا همه اطلاعات مورد نیاز را در اختیار افراد قرار دهد، حتی اگر به سرعت به آن نگاه کنند.
طراحی وب ریسپانسیو را درک کنید
در کنار درک الگوهای چیدمان، دانستن اصول طراحی وب ریسپانسیو نیز مهم است. یک وب سایت واکنش گرا بدون توجه به اینکه در چه دستگاهی نمایش داده میشود، کار میکند و ظاهری ثابت دارد.
7. در مورد تایپوگرافی بیاموزید
 فونتها میتوانند صداها یا احساسات متفاوتی را منتقل کنند و همچنین بر خوانایی تأثیر بگذارند. اگر در مورد طراحی وب یاد میگیرید، دانستن نحوه استفاده از تایپوگرافی ضروری است.
فونتها میتوانند صداها یا احساسات متفاوتی را منتقل کنند و همچنین بر خوانایی تأثیر بگذارند. اگر در مورد طراحی وب یاد میگیرید، دانستن نحوه استفاده از تایپوگرافی ضروری است.
تایپوگرافی اهداف مختلفی در طراحی وب دارد. اولاً، هدف سودمندی یعنی خوانا کردن محتوا است. اما همچنین میتواند احساسات و فضا را برانگیزد و استفاده سلیقهای از تایپوگرافی سبک میتواند به زیبایی شناسی کلی بیافزاید.
در اینجا سه مفهوم اصلی تایپوگرافی وجود دارد که باید بدانید.
سریف (Serif)
حروف سرف دارای خطوط کوچکی هستند که بهعنوان سریف شناخته میشوند که هر حرف را زیبا میکنند. این سبک تایپوگرافی را میتوان برای چاپ ردیابی کرد.
بدون دندانه (Sans serif)
همانطور که از نام آن پیداست، تایپفیسهای sans serif فاقد خطوط شناسایی حروف سرف هستند. این حروف چاپی در سراسر قلمرو دیجیتالی وب سایتها و برنامهها یافت میشوند.
نمایش دادن (Display)
حروف نمایشی اغلب برای سرفصلها استفاده میشوند و میتوانند بزرگ و تاثیرگذار باشند یا از خطوط تیز و نازک ساخته شوند. آنها معمولاً حروف پیچیدهای دارند و برای جلب توجه دیگران طراحی شدهاند.
8. دانش خود را عملی کنید و چیزی بسازید
 شما میتوانید آموزشها را تماشا کنید، پستهای وبلاگ را بخوانید، در دورههای آنلاین ثبتنام کنید و تمام تئوریها و اطلاعاتی را که میتوانید در مورد طراحی وب جذب کنید، جذب کنید، اما تنها راه برای تبدیل شدن به یک طراح وب، شروع طراحی وب است.
شما میتوانید آموزشها را تماشا کنید، پستهای وبلاگ را بخوانید، در دورههای آنلاین ثبتنام کنید و تمام تئوریها و اطلاعاتی را که میتوانید در مورد طراحی وب جذب کنید، جذب کنید، اما تنها راه برای تبدیل شدن به یک طراح وب، شروع طراحی وب است.
با یک پروژه ساده شروع کنید. شاید کسی که میشناسید برای ایجاد یک نمونه کار به کمک نیاز داشته باشد یا در کنار آن هیچ گونه حضوری در وب نداشته باشد. به آنها پیشنهاد طراحی رایگان چیزی بدهید.
وبلاگ نیز یکی دیگر از پروژههای مبتدی عالی است. این به شما تجربه طراحی عملی در یادگیری نحوه استفاده از چیزهایی مانند سیستم مدیریت محتوا (CMS) و همچنین نمایشی برای مهارتهای نوشتاری شما میدهد.
ساختن یک وب سایت برای یک شرکت یا کسب و کار جعلی یکی دیگر از تمرینهای خلاقانه سرگرم کننده در توسعه طرحهای شماست. به علاوه، میتوانید آن را به مجموعه خود اضافه کنید.
9. یک مربی داشته باشید
 مربیان با ارزش هستند زیرا آنها در همان ابتدا در جایی بودهاند که شما هستید و تمایل دارند در درسهایی که به سختی به دست آوردهاند به شما کمک کنند. آنها چاه عمیقی از تخصص و دانش دارند. آنها منبع بسیار خوبی برای دریافت بازخورد در مورد کار شما و یافتن کارهایی هستند که درست انجام میدهید و نیاز به بهبود دارند.
مربیان با ارزش هستند زیرا آنها در همان ابتدا در جایی بودهاند که شما هستید و تمایل دارند در درسهایی که به سختی به دست آوردهاند به شما کمک کنند. آنها چاه عمیقی از تخصص و دانش دارند. آنها منبع بسیار خوبی برای دریافت بازخورد در مورد کار شما و یافتن کارهایی هستند که درست انجام میدهید و نیاز به بهبود دارند.
در جستجوی مربی مناسب، مطمئن شوید که شخصی را پیدا میکنید که طراحی مورد علاقه شما را انجام میدهد و در چیزی که میخواهید یاد بگیرید متخصص است. مربیان میتوانند مسیر روشنی را از سالهایی که در این زمینه سپری کردهاید به شما ارائه دهند، بنابراین شما مجبور نیستید در یادگیری طراحی وب دچار مشکل شوید.
توسعه بصری ورود آسان به طراحی وب را فراهم میکند
زمانی نه چندان دور وجود داشت که برای نوشتن دستی کد پشت طراحی وب مجبور بودید درک عمیقی از HTML و CSS داشته باشید. امروزه بدون گزینههای کد و ابزارهای توسعه بصری مانند Webflow، میتوان یک وب سایت را گردآوری کرد و در مدت زمان کوتاهی راه اندازی کرد. آنچه روزها یا هفتهها طول کشید اکنون میتواند در چند ساعت اتفاق بیفتد.
البته، برای ایجاد یک طراحی وب خوب بسیار هزینه میشود. یادگیری اصول طراحی بصری، مبانی UI و UX؛ و دانستن اینکه چگونه عملکرد قسمت جلویی و انتهایی پشتی، شما را به یک طراح جامعتر تبدیل میکند.
چه تازه شروع کردهاید و چه متخصص هستید، Webflow یک پلت فرم بصری مبتنی بر بصری ارائه میدهد تا شما را در تحقق خلاقیت خود توانمند کند. همراه با روشی آسان برای راهاندازی وبسایتها، Webflow یک انجمن کامل دارد که به شما مشاوره میدهد و به شما کمک میکند تا مهارتهای خود را ارتقا دهید. ما مشتاقانه منتظر دیدن کار شما در مجموعه وب سایتهای ساخته شده در جریان وب هستیم.



 چرا پیدا کردن یک قرارداد طراحی وب عالی به صورت آنلاین سخت است؟
چرا پیدا کردن یک قرارداد طراحی وب عالی به صورت آنلاین سخت است؟ اطلاعات خود را به قرارداد اضافه کنید. (در این قرارداد، یک سمت شرکت یادگار است و سمت دیگر، نامشخص. هر دو طرف را بنابر اطلاعات خود، تکمیل کنید)
اطلاعات خود را به قرارداد اضافه کنید. (در این قرارداد، یک سمت شرکت یادگار است و سمت دیگر، نامشخص. هر دو طرف را بنابر اطلاعات خود، تکمیل کنید) آنچه در اختیار شما قرار گرفته است، یک نمونه پیشفرض است و ضروری است برای انجام پروژههای خود، آن را شخصیسازی نمایید. لطفاً موارد زیر را حتماً مدنظر قرار دهید.
آنچه در اختیار شما قرار گرفته است، یک نمونه پیشفرض است و ضروری است برای انجام پروژههای خود، آن را شخصیسازی نمایید. لطفاً موارد زیر را حتماً مدنظر قرار دهید. بعضی افراد قرارداد را یک موضوع «فرمالیته» میدانند، در صورتی که اصلاً اینطور نیست. قرارداد، بیشتر در هنگام بروز دعوا معنا پیدا میکند. بههمین خاطر، اگر موارد زیر رعایت نشوند، امکان اختلاف بیشتر خواهد شد.
بعضی افراد قرارداد را یک موضوع «فرمالیته» میدانند، در صورتی که اصلاً اینطور نیست. قرارداد، بیشتر در هنگام بروز دعوا معنا پیدا میکند. بههمین خاطر، اگر موارد زیر رعایت نشوند، امکان اختلاف بیشتر خواهد شد. عدم تعیین دقیق مبلغ قرارداد و نحوه پرداخت آن، میتواند منجر به اختلافات مالی بین کارفرما و طراح سایت شود. به عنوان مثال، اگر در قرارداد مشخص نشده باشد که کارفرما باید هزینههای جانبی مانند هزینه دامنه و هاست را نیز پرداخت کند، ممکن است کارفرما از این موضوع ناراضی باشد.
عدم تعیین دقیق مبلغ قرارداد و نحوه پرداخت آن، میتواند منجر به اختلافات مالی بین کارفرما و طراح سایت شود. به عنوان مثال، اگر در قرارداد مشخص نشده باشد که کارفرما باید هزینههای جانبی مانند هزینه دامنه و هاست را نیز پرداخت کند، ممکن است کارفرما از این موضوع ناراضی باشد.



 یک وب سایت اطلاعات را در صفحات وب سازماندهی میکند؛ وب سایت گروهی از صفحات وب است که معمولاً توسط افراد مشابهی در مورد یک موضوع تولید میشود.
یک وب سایت اطلاعات را در صفحات وب سازماندهی میکند؛ وب سایت گروهی از صفحات وب است که معمولاً توسط افراد مشابهی در مورد یک موضوع تولید میشود. هنگام برنامهریزی اینکه یک صفحه وب چگونه به نظر میرسد، ترسیم یک طرح (یک Framework) روی کاغذ یا با استفاده از یکی از ابزارهای نرمافزاری موجود، اعم از برنامه کاربردی یا مبتنی بر وب، مفید است که به شما امکان میدهد یک طراحی وبسایت را قالب بندی کنید. این کار، گام نخست طراحی رابط کاربری (
هنگام برنامهریزی اینکه یک صفحه وب چگونه به نظر میرسد، ترسیم یک طرح (یک Framework) روی کاغذ یا با استفاده از یکی از ابزارهای نرمافزاری موجود، اعم از برنامه کاربردی یا مبتنی بر وب، مفید است که به شما امکان میدهد یک طراحی وبسایت را قالب بندی کنید. این کار، گام نخست طراحی رابط کاربری (