از تایپوگرافی گرفته تا ارتباطات، مهارتهایی را که طراحان سایت برای طراحی وب موفق باید داشته باشند را بیاموزید. طراح وب بودن شامل ترکیب هماهنگ تصاویر و محتوا است. اما مهارتهای غیر فنی مانند همکاری و ارتباط نیز مهم هستند.
20 نکته طراحی وب موفق
در اینجا مجموعهای از 20 مهارت وجود دارد که به شما کمک میکند تا یک متخصص طراحی سایت شوید، مهم نیست در کجای حرفه خود هستید.
1. اصول طراحی را بدانید
برای نوشتن آهنگ نیازی به دانستن تئوری موسیقی ندارید و اگر هرگز در کلاس هنر شرکت نکردهاید، همچنان میتوانید نقاشی بکشید. برخی از ما ممکن است یک توانایی هنری ذاتی داشته باشیم، اما دانستن اصول اولیه میتواند بین بازسازی آنچه میبینید و توانایی ایجاد طرحی حساب شده و منحصر به فرد تفاوت ایجاد کند.
«اصول اساسی طراحی بصری» به بررسی عمیقتر اصول طراحی بصری که ریشه در روانشناسی گشتالت دارد میپردازد. این اصول پایه و اساس طراحی وب و گرافیک هستند و دانستن آنها مهم است. چه در حال طراحی یک نمونه کار یا یک تبلیغ چاپی باشید، این مفاهیم میتوانند به هدایت کار شما کمک کنند. بیایید یک جمع بندی سریع انجام دهیم.
پدیدارسازی
بهجای تمرکز بر بخشهای جداگانه، ما تمایل داریم محرکهای بصری را بهعنوان یک کل پردازش کنیم. ظهور، دیدن آرایشی از تصاویر و درک فوری آنچه که آنها را نشان میدهند است؛ وقتی چیزی یک الگو را میشکند، ما از قطعات تشکیل دهنده آن آگاه میشویم.
مفهومسازی اشیا
Reification تنها استفاده از بخشهای اساسی یک شی برای قابل شناسایی کردن آن است. این به شما امکان میدهد در یک طراحی خویشتن داری کنید و در عین حال معنا را منتقل کنید.
تغییر ناپذیری
تغییر ناپذیری این است که بتوانید از ناهماهنگی سلیقهای در طراحیهای خود استفاده کنید و چیزی را از گروهی از اشیاء مشابه متمایز کنید. استفاده از تغییر ناپذیری به شما این امکان را میدهد که بخشهایی از یک طرح را برجسته کنید.
2. تایپوگرافی
این که چشم ذهنی از طریق تیپ متمرکز میشود نه بر روی آن. نوعی که از طریق هرگونه تاب برداشتن خودسرانه طرح یا بیش از حد «رنگ»، مانع انتقال تصویر ذهنی شود، نوع بدی است.
– از “جام بلورین” بئاتریس وارد
تایپوگرافی درک ما از ایدهها را شکل میدهد؛ وزن و هندسه یک نوع، معنا را به هم منتقل میکند؛ و بهعنوان یک طراح، مهم است که بهترین راه برای ارائه پیام با انتخابهای چاپی مناسب را بدانید.
همه گزینههای فونت میتوانند برای طراحان جدید، دانستن اینکه چه چیزی را انتخاب کنند، سخت کند. فونتهای کاربردی مانند Georgia، Verdana و Roboto برای کپی کردن بدنه به خوبی کار میکنند، در حالی که حروفهای تزئینی بیشتر باید بهطور محدود بهعنوان تزئین استفاده شوند. طراحان خوب تفاوت بین سبکهای تایپ و محل استفاده از آنها را میدانند.
منابع زیادی در وب برای کمک به گسترش دانش تایپوگرافی شما وجود دارد. FONTS IN USE حروف متفاوتی را نشان میدهد که در رسانههای مختلف اعمال میشود. ابزارهایی مانند ترکیب فونت برای طراحان وب میتوانند ایدههایی برای جفت شدن احتمالی به شما ارائه دهند.
3. ترکیب
چیدمان متن، جلوههای بصری و دیگر عناصر هم هدفی هنری و هم کاربردی دارد. هماهنگی بصری یک طرح و سازماندهی و سلسله مراتب ایدهها وجود دارد. محتوای مهم باید توجه ما را جلب کند و عالی به نظر برسد.
یک چیدمان خوب شامل ایجاد تعادل با کنتراست، فضای منفی و عناصر متناسب است. به طراحی اطراف خود توجه کنید – وب سایتها، نقاشیها، صحنههای فیلم، بیلبوردها. هر چه بیشتر از ترکیب بندی خوب آگاه باشید و بتوانید آن را تشخیص دهید، در طراحی خودتان بیشتر نشان داده میشود.
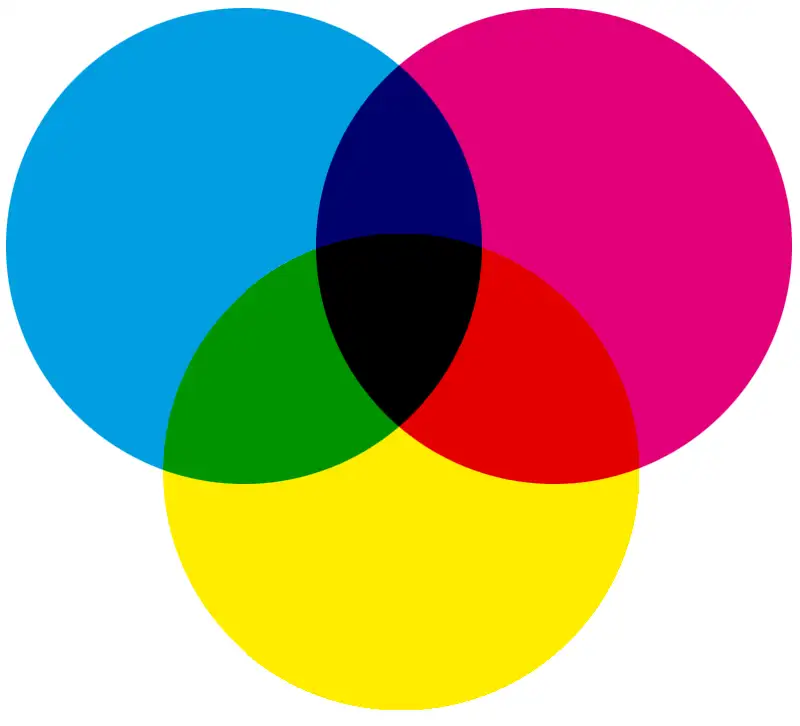
4. تئوری رنگ
مفاهیم اولیه، مانند ترکیب رنگهای اصلی برای ایجاد رنگهای جدید، به شما کمک میکند پالتهای رنگی دلپذیری بسازید.
بهعنوان یک طراح، باید با چرخه رنگ و نحوه کارکرد رنگهای مکمل، متضاد و مشابه با هم آشنا باشید.
 استفاده از رنگهای متضاد اشتباه رایجی است که طراحان مبتدی را آزار میدهد. کمی ناهماهنگی بصری میتواند طراحی جالبی ایجاد کند، اما رنگهای متضاد نیز میتواند یک چیدمان را زشت و ناخوانا کند. متن، فراخوانها و سرصفحهها باید از رنگهایی استفاده کنند که به خوبی با هم کار کنند و حس قوی خوانایی را حفظ کنند. درک و دانستن زمان استفاده از نور و تاریکی، کنتراست و اشباع نیز از مهارتهای رنگی مهم در طراحی وب سایت هستند.
استفاده از رنگهای متضاد اشتباه رایجی است که طراحان مبتدی را آزار میدهد. کمی ناهماهنگی بصری میتواند طراحی جالبی ایجاد کند، اما رنگهای متضاد نیز میتواند یک چیدمان را زشت و ناخوانا کند. متن، فراخوانها و سرصفحهها باید از رنگهایی استفاده کنند که به خوبی با هم کار کنند و حس قوی خوانایی را حفظ کنند. درک و دانستن زمان استفاده از نور و تاریکی، کنتراست و اشباع نیز از مهارتهای رنگی مهم در طراحی وب سایت هستند.
درک تئوری رنگ، حدس و گمان را از ترکیب رنگها دور میکند – آزمون و خطا میتواند یک مشکل واقعی باشد. “طراحی وب 101: نظریه رنگ” مکانی عالی برای شروع است.
5. نرمافزار برای طراحی
Adobe Illustrator، XD، Photoshop، Figma و Webflow چند نرم افزار طراحی هستند که طراحان باید با آنها آشنا باشند. شما باید از اصول اولیه ویرایش عکس و توانایی بهینه سازی گرافیکهای مبتنی بر برداری، مانند لوگویی که ممکن است به سراغتان بیاید، داشته باشید.
برای کسانی که بودجه کمی دارند، نرم افزار ویرایش عکس رایگان مانند Gimp یا Inkscape مبتنی بر برداری به شما این قدرت را میدهد که بدون خرج کردن پول زیادی، کاری را که نیاز دارید انجام دهید؛ و همانطور که مهارتهای طراحی وب خود را توسعه میدهید، نرم افزارهای انیمیشن مانند Motion یا After Effects ابزارهای مفیدی برای افزودن حرکت و پیتزا به کار شما هستند.
و سپس پلتفرمی است که از آن برای ایجاد سایت خود استفاده خواهید کرد. Webflow یک رابط بصری دارد که کد بی عیب و نقصی را برای شما تولید میکند – ما فکر میکنیم این انتخاب عالی است.
اگر دوست دارید فتوشاپ را بهصورت حرفهای یاد بگیرید، آموزش فتوشاپ را به شما پیشنهاد میکنیم.
6. سیستمهای مدیریت محتوا (CMS)
دانستن نحوه استفاده از یک CMS، مانند مجموعه این وبلاگ از الگوی Webflow Fashionlatte، مراقبت از بلوکهای بزرگ محتوا را بسیار سختتر میکند.
 برای محتوایی که نیاز به بهروزرسانی منظم دارد، مانند پستهای وبلاگ، دستور العملها یا رویدادها، یک CMS روند را سادهتر میکند. استفاده از CMS برای پیوند دادن دادههای مرتبط و سفارشیسازی قالبها، بحث و جدل محتوا را بسیار آسانتر میکند. Webflow دارای یک ویژگی CMS داخلی با قالبها است و به شما قدرت ایجاد محتوای مورد نیاز را میدهد.
برای محتوایی که نیاز به بهروزرسانی منظم دارد، مانند پستهای وبلاگ، دستور العملها یا رویدادها، یک CMS روند را سادهتر میکند. استفاده از CMS برای پیوند دادن دادههای مرتبط و سفارشیسازی قالبها، بحث و جدل محتوا را بسیار آسانتر میکند. Webflow دارای یک ویژگی CMS داخلی با قالبها است و به شما قدرت ایجاد محتوای مورد نیاز را میدهد.
7. طراحی واکنشگرا
طراحی ریسپانسیو جزء کلیدی فرآیند توسعه وب است. دستورالعملهای طراحی واکنشگرا تضمین میکنند که HTML، CSS (سبکهای آبشاری)؛ و عناصر جاوا اسکریپت مانند منوها، متن و دکمهها واضح و قابل استفاده در همه جا هستند.
طراحی ریسپانسیو ارائه یکنواخت محتوای شما را تضمین میکند. این با داشتن یک چیدمان اصلی کار میکند که متناسب با صفحه نمایش بارگذاری شده تنظیم میشود. اطمینان از ترجمه طرحهای شما به دستگاههای مختلف به آنها کمک میکند تا بدون به خطر انداختن تجربه کاربر، به افراد بیشتری دسترسی پیدا کنند؛ و با ابزارهایی مانند Webflow، برای زنده کردن طرحهای واکنشگرا، نیازی به تکیه بر یک توسعهدهنده وب ندارید.
8. تجربه کاربری (UX)
تجربه کاربر بر واکنش احساسی یک فرد به یک طراحی متمرکز است – ترکیبی از قابلیت استفاده سایت و یکپارچه سازی عناصر تعاملی و پویا برای ایجاد لذت در طراحی. هدف UX شکل دادن به تجربه افراد در حین تعامل با آنها و هدایت آنها از طریق سایت است.
بهترین شیوههای UX عبارتند از:
- طرحبندیهای نامرتب با فضای منفی و محتوای منطقی سازماندهی شده (روشن باشید)
- طراحی و محتوای شهودی که بر یک تجربه انسانی و نه مکانیکی تمرکز دارد (طراحی با همدلی)
- طراحی خاص مخاطب و اطلاعات متناسب با نیازهای آنها (مخاطبان خود را بشناسید)
 9. رابط کاربری (UI)
9. رابط کاربری (UI)
در جایی که UX بیشتر به جنبههای گسترده تأثیر یک طراحی بر روی افراد مربوط میشود، UI روی ویژگیها تمرکز میکند. صفحات وب، دکمهها، منوها و ریز تعاملها همگی بخشی از UI هستند. این عناصر مخاطب را از طریق یک طرح، عاری از موانع، برای تجربهای روان هدایت میکنند.
UI جنبههای مختلف کاربردپذیری را لمس میکند، از جمله:
- عناصر ناوبری و رابطهای ساده و بصری
- فراخوانهایی برای اقدام که افراد را راهنمایی میکند تا کاری را که شما میخواهید در کوتاهترین زمان انجام دهند
- اقدامات شهودی و قابل تکرار مخاطب شما میتواند در هنگام استفاده از طرح شما دنبال کرده و بیاموزد
10. طراحی گرافیکی
وب سایت و طراحی گرافیک فضای خلاقانه مشابهی دارند. هر دو شامل هنر ساخت تصاویر بصری هستند. اما در حالی که طراحی وب رسانهای است که در آن تغییرات و به روز رسانیهای مداوم بخشی از هر پروژهای است، طراحی گرافیکی ایجاد تصاویری با طول عمر است. طراحی یک وب سایت یا یک لوگو ممکن است رشتههای طراحی متفاوتی باشد، اما هر دو بخشی از برندسازی هستند.
مهارتهای طراحی گرافیک مجموعه مهارتهای شما را کامل میکند. دانستن نحوه ایجاد تایپوگرافی با دست، تصاویر سفارشی؛ و انواع دیگر شکوفایی خلاقانه، کار طراحی وب شما را بهبود میبخشد.
11؛ ویرایش عکس
 یک تصویر به خوبی انتخاب شده میتواند با افزودن رنگ و وضوح به طراحی کمک کند. حتی عکسهای متوسط را میتوان با کمی جادوگری در ویرایش عکس زنده کرد. داشتن چشمان ورزیده برای تنظیم مواردی مانند سطوح رنگ، روشنایی، اشباع و کنتراست میتواند کمک زیادی به ایجاد عکسهای بیدرخشش کند.
یک تصویر به خوبی انتخاب شده میتواند با افزودن رنگ و وضوح به طراحی کمک کند. حتی عکسهای متوسط را میتوان با کمی جادوگری در ویرایش عکس زنده کرد. داشتن چشمان ورزیده برای تنظیم مواردی مانند سطوح رنگ، روشنایی، اشباع و کنتراست میتواند کمک زیادی به ایجاد عکسهای بیدرخشش کند.
12. صبر
چه در یکپارچهسازی بازخورد مشتری دلسرد شده باشید، چه نتوانید بفهمید که چگونه مسیریابی را ساده کنید، یا از سرعت حرفه طراحی خود ناامید باشید، صبر مهارتی است که به آن نیاز دارید.
اگر میبینید که آماده ی کندن موهایتان هستید، یک قدم به عقب بردارید و کار دیگری انجام دهید. تغییر منظره همه چیز را تکان میدهد و امیدواریم به شما کمک کند تا برای هر مشکلی که با آن روبرو هستید راه حلی پیدا کنید؛ و اگر نشد، سعی کنید پروژه را ساده کنید.
صبر یک مهارت مردمی است. مشتریان طراح نیستند و احتمالاً باید قبل از اینکه به آنچه شما میگویید، چیزها را به چند روش مختلف توضیح دهید. داشتن صبر از شما آدم خوبی برای کار کردن میسازد. هیچ کس نمیخواهد با یک آدم تند تند کار کند. پس خونسرد باش، باشه؟
13. سازش
سازش میتواند سخت باشد. شما این طرح زیبا را دارید که برای نشان دادن درخشندگی خود بسیار روی آن زحمت کشیدید. اما اگر مشتری آن را دوست نداشته باشد، ممکن است لازم باشد عزیزان خود را بکشید. این میتواند ضربه دردناکی به نفس شما باشد، اما فقط در صورتی که اجازه دهید.
از نظر احساسی روی کار خود سرمایه گذاری نکنید. ممکن است ساعتها روی چیزی وقت گذاشته باشید، اما اگر نیازهای مخاطب یا مشتری شما را برآورده نمیکند؛ وقتی به شما گفته میشود که باید انجام شود، آن را شخصی نگیرید.
این بدان معنا نیست که باید به هر درخواستی تسلیم شوید، اما نبردهای خود را انتخاب کنید. اگر آن عنصر در خدمت قابلیت استفاده یا نام تجاری یک طرح است، دلیل روشنی برای ماندن آن ایجاد کنید.
14. خودآگاهی
دانستن محدودیتهای خود بسیار کمک میکند.
 چند نفر از ما ادعا کردهایم که با نرمافزاری که در واقع اطلاعات کمی از آن داریم، تخصص داریم؟ یا ادعا میکنیم که یک متخصص سئو هستید یا به دهها زبان برنامه نویسی مسلط هستید در حالی که ما نیستیم؟ بعضیها میگویند تقلبی کن تا وقتی درست کنی. اما اگر جعل میکنید، به احتمال زیاد گرفتار خواهید شد.
چند نفر از ما ادعا کردهایم که با نرمافزاری که در واقع اطلاعات کمی از آن داریم، تخصص داریم؟ یا ادعا میکنیم که یک متخصص سئو هستید یا به دهها زبان برنامه نویسی مسلط هستید در حالی که ما نیستیم؟ بعضیها میگویند تقلبی کن تا وقتی درست کنی. اما اگر جعل میکنید، به احتمال زیاد گرفتار خواهید شد.
چیزی را که نمیتوانید انجام دهید قول ندهید. گفتن بله آسان است به امید اینکه همه چیز به نتیجه برسد، اما شما خود را برای استرس و شکست احتمالی آماده میکنید. معتبر باشید و فقط آنچه را که توانایی دارید به مشتریان بدهید؛ و در عین حال – شروع به یادگیری بقیه کنید!
15. نظم و انضباط
فریلنسرها مخصوصاً به نظم و انضباط برای کمک به بهرهوری و رسیدن به ضربالاجلهایی که همیشه سریعتر از آنچه ما انتظار داریم، نیاز دارند.
مدیریت زمان بخش بزرگی از این امر است. شروع به کار به معنای بستن شبکههای اجتماعی و رهایی از عوامل حواس پرتی است. از زمان خود برای لذت بردن از فرآیند طراحی که به جای یک عجله دیوانه وار، یک قدم زدن ثابت است، استفاده سازنده کنید.
مهم است که هم اخلاق کاری و هم نظم و انضباط ارتقای دانش و مهارتهای خود را مدیریت کنید. طراحی وبلاگ، کلاسهای آنلاین و جلسات به شما کمک میکند تا با تغییرات در صنعت همراه باشید.
16. ارتباطات
مهارتهای افراد به اندازه مهارتهای پیکسل مهم است. توضیح دیدگاه خود برای یک پروژه به روشی که غیر طراحان آن را درک کنند ضروری است. ذینفعان میتوانند شامل هرکسی از بخش بازاریابی گرفته تا موسس باشند؛ و شما باید بتوانید آنچه را که طراحی میکنید و اینکه چگونه به اهداف پروژه میرسد، به اشتراک بگذارید.
بخش اعظم طراحی یک کار انفرادی است، اما همچنان مهم است که از حباب خلاقیت خود بیرون بیایید، شنوندهای فعال باشید و آنچه را که روی آن کار میکنید ارتباط برقرار کنید.
17. کپی رایتینگ
نوشتن چیست؟ نوشتن تله پاتی است.
– استیون کینگ، در مورد نوشتن
 آیا طراحان باید نویسنده باشند؟ و آیا نویسندگان باید در مورد طراحی بدانند؟ درک اینکه چگونه کپی و طراحی با هم کار میکنند، شما را در هر دو کار موثرتر میکند.
آیا طراحان باید نویسنده باشند؟ و آیا نویسندگان باید در مورد طراحی بدانند؟ درک اینکه چگونه کپی و طراحی با هم کار میکنند، شما را در هر دو کار موثرتر میکند.
نوشتن و طراحی عالی برای تأثیرگذاری است. شما باید بتوانید محتوایی را که بیش از حد پر حرف است شناسایی کنید – شاید برای سادهسازی آن را به نویسنده برگردانید، یا اگر بتوانید بنویسید؛ ویرایشها را خودتان انجام دهید.
وقتی آن را میبینید، طراحی خارق العادهای را میشناسید زیرا این حوزه تخصص شماست. توانایی تشخیص نوشتن خوب و آنچه آن را خوب میکند به شما کمک میکند تا مهارتهای نوشتاری خود را توسعه دهید.
18. استراتژی کسب و کار
ما از شما انتظار نداریم که یک متخصص کسب و کار شوید، اما باید بدانید که طراحی شما چگونه به اهداف مشتری کمک میکند.
استراتژیک بودن یعنی تمرکز بر آنچه مهم است، روی آن اهداف معدودی که میتواند به ما مزیت نسبی بدهد، بر آنچه برای ما مهم است به جای دیگران؛ و برنامه ریزی و اجرای برنامه حاصل با قاطعیت و استواری.
– ریچارد کخ
برای آنهایی که به خصوص در حوزه شرکتی هستند آسان است که روی یک مشکل پول بیاندازند. اما همیشه با ذهنی تحلیلی به این فکر کنید که آیا یک راه حل موثر خواهد بود یا خیر. گاهی اوقات یک مشتری نیازی به طراحی مجدد کامل سایت ندارد – کمی تغییرات سئو و ناوبری میتواند برای جذب مخاطبان بزرگ تری کافی باشد.
19. بهینه سازی موتور جستجو (SEO)
این در حوزه کپیرایتینگ و دیجیتال مارکتینگ قرار میگیرد. ایجاد محتوای قابل جستجو در Google برای جلب توجه به کار شما کلیدی است. سئوی خوب شامل ترکیب طبیعی کلمات و عبارات کلیدی در محتوا است. تشخیص اینکه چه زمانی سئو سایت اجباری احساس میکند، خوانایی را کاهش میدهد و باید دوباره کار شود، مهم است.
20. توجه به جزئیات
طراحی موثر به طور تصادفی محقق نمیشود. انتخابهای طراحی مانند ناوبری، طرح بندی و طرح رنگ باید عمدی باشند. توجه به جزئیات باید هر قسمت از طراحی را لمس کند.
اطمینان از اینکه هر قسمت از طراحی شما به یک هدف عمل میکند، کار سخت تری را ایجاد میکند.
طراحی وب فراتر از ساختن وب سایتهای عالی است
مانند بسیاری از مشاغل، طیف گستردهای از مهارتها برای یک طراح وب مورد نیاز است. مانند زبان بصری طراحی، جایی که تایپوگرافی، رنگ و استفاده از فضا در یک تعادل جذاب با هم ترکیب میشوند. شما باید به اصول راهنمائی مسلط باشید که کار مؤثر و زیبایی شناختی را متقاعد میکند.
مهارتهایی مانند ارتباط، پشتکار و صبر از شما طراح و انسان بهتری میسازد. هنگامی که خواهرتان از پارک موازی شما انتقاد میکند، خوب مدیریت بازخورد مشتری تمرین خوبی برای حفظ خونسردی شماست. طراح خوب بودن به معنای آدم خوب بودن نیز هست. اما لزوماً راننده خوبی نیست – متاسفم.


دیدگاهتان را بنویسید